-
基础表单
在Bootstrap框架中,通过定制了一个类名`form-control`
1、宽度变成了100%
2、设置了一个浅灰色(#ccc)的边框
3、具有4px的圆角
4、设置阴影效果,并且元素得到焦点之时,阴影和边框效果会有所变化
5、设置了placeholder的颜色为#999
查看全部 -
响应式表格
.table-responsive
当你的浏览器可视区域小于768px时,表格底部会出现水平滚动条。当你的浏览器可视区域大于768px时,表格底部水平滚动条就会消失。
查看全部 -
紧凑表格:单元格没内距或者内距较其他表格的内距更小
在Bootstrap中,通过类名“table-condensed”重置了单元格内距值
千万注意,你的<table>元素中一定不能缺少类名“table”。
查看全部 -
表格--斑马线表格
简单点说就是让表格带有背景条纹效果。在Bootstrap中实现这种表格效果并不困难,只需要在<table class="table">的基础上增加类名“.table-striped”
查看全部 -
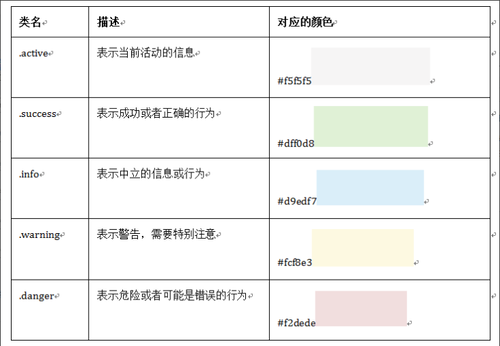
表格--表格行的类

Bootstrap还为表格的行元素<tr>提供了五种不同的类名,每种类名控制了行的不同背景颜色
注意:
:除了”.active”之外,其他四个类名和”.table-hover”配合使用时,Bootstrap针对这几种样式也做了相应的悬浮状态的样式设置,所以如果需要给tr元素添加其他颜色样式时,在”.table-hover”表格中也要做相应的调整。
查看全部 -
表格
,Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:
.table:基础表格
.table-striped:斑马线表格
.table-bordered:带边框的表格
.table-hover:鼠标悬停高亮的表格
.table-condensed:紧凑型表格
.table-responsive:响应式表格
查看全部 -
<pre>元素一般用于显示大块的代码,并保证原有格式不变。但有时候代码太多,而且不想让其占有太大的页面篇幅,就想控制代码块的大小。Bootstrap也考虑到这一点,你只需要在pre标签上添加类名“.pre-scrollable”就可以控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条。
查看全部 -
代码
在Bootstrap主要提供了三种代码风格:
1、使用<code></code>来显示单行内联代码
2、使用<pre></pre>来显示多行块代码
3、使用<kbd></kbd>来显示用户输入代码code风格
<div>Bootstrap的代码风格有三种:
<code><code></code>
<code><pre></code>
<code><kbd></code>
</div>
pre风格
<div>
<pre>
<ul>
<ul>
<ul>
<ul>
</pre>
</div>
kbd风格
<div>
请输入<kbd>ctrl+c</kbd>来复制代码。然后使用<kbd>ctrl+v</kbd>来粘贴代码
</div>
不管使用哪种代码风格,在代码中碰到小于号(<)要使用硬编码“<”来替代,大于号(>)使用“>”来替代。而且对于<pre>代码块风格,标签前面留多少个空格,在显示效果中就会留多少个空格
查看全部 -
列表--水平列表
水平定义列表就像内联列表一样,Bootstrap可以给<dl>添加类名“.dl-horizontal”给定义列表实现水平显示效果。
查看全部 -
列表--定义列表
<dl> <dt>W3cplus</dt> <dd>一个致力于推广国内前端行业的技术博客</dd> <dt>慕课网</dt> <dd>一个真心在做教育的
查看全部 -
列表--内联列表
Bootstrap像去点列表一样,通过添加类名“.list-inline”来实现内联列表,简单点说就是把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示。内联列表就是为制作水平导航而生。
查看全部 -
列表--去点列表
,在Bootstrap中默认情况下无序列表和有序列表是带有项目符号的,Bootstrap为众多开发者考虑的非常周道,通过给无序列表添加一个类名“.list-unstyled”,这样就可以去除默认的列表样式的风格。
查看全部 -
无序列表
无序列表和有序列表使用方式和我们平时使用的一样(无序列表使用ul,有序列表使用ol标签),Bootstrap对于列表,只是在margin上做了一些调整
查看全部 -
文本对齐风格
Bootstrap通过定义四个类名来控制文本的对齐风格:
.text-left:左对齐
.text-center:居中对齐
.text-right:右对齐
.text-justify:两端对齐
查看全部 -
强调相关的类
Bootstrap还定义了一套类名,这里称其为强调类名(类似前面说的“.lead”)
.text-muted:提示,使用浅灰色(#999)
.text-primary:主要,使用蓝色(#428bca)
.text-success:成功,使用浅绿色(#3c763d)
.text-info:通知信息,使用浅蓝色(#31708f)
.text-warning:警告,使用黄色(#8a6d3b)
.text-danger:危险,使用褐色(#a94442)
查看全部
举报


