-
n
 查看全部
查看全部 -
t
 查看全部
查看全部 -
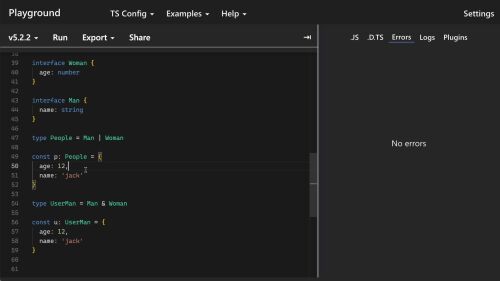
interface User{ name:string age:number } type UserType = { name:string age:number } type UserType1 = User; class Person extends User{ email:string }查看全部 -
开始学习,笔记
查看全部 -
111分团成不不不
查看全部 -
 查看全部
查看全部 -

笔记
查看全部 -


// 索引类型
const product = {
name: 'Nick',
price: 100
}
const products = {
1: {
name: 'Nick',
price: 100
},
2: {
name: 'adidas',
price: 150
}
}
interface Product {
name: string,
price: number
}
interface Products {
[id: number]: Product
}
// 定义对象时
interface Obj {
[key: string | number]: string | number | boolean | {} | null | undefined;
}
// 映射类型
// 通过已有类型创建新类型、通过操作符创建新类型
// keyof
type Keys = keyof Product; // 'name' | 'price' 以对象类型的key 的字面量作为新类型。
type Tp = typeof product; // typeof 后跟的是具体值,不能跟类型。typeof 获取值的类型后,用来创建新的类型。
const keys: Keys = 'name';
const tp: Tp = {
name: 'lining',
price: 100
}
查看全部 -


instanceof 一般是用在class 这种对象上的,不能用在基本类型上,基本类型使用typeof 。
// 类型断言
const lengthFun = (a: string | number) => {
return (a as string).length; // 一般不使用<>做断言,是因为会和Reat 语法冲突。
}
// 类型断言,不到万不得已不要用,因为使用断言就失去了ts 自动推断类型和使用类型限制的意义。
// 类型保护typeof 和 instanceof
// typeof
const lengthFun1 = (a: string | number): number => {
if(typeof a === 'string') {
return a.length;
}
if(typeof a === 'number') {
return a.toString().length;
}
return 0;
}
// instanceof
class Man {
name: string;
age: number;
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
}
class Woman {
gender: string;
tel: number;
constructor(gender: string, tel: number) {
this.gender = gender;
this.tel = tel;
}
}
const Fun = (a: Man | Woman): (string | number) => {
if(a instanceof Man) {
return a.name;
}
if(a instanceof Woman) {
return a.tel;
}
return 666;
}
查看全部 -




1
查看全部 -

来了
查看全部 -
枚举类型
1、数字枚举
enum numEnum{ Pending, // 0 Shipped, // 1 Completed, // 2 Cancelled, // 3 Unknown // 4 }2、字符串枚举
enum strEnum{ Pending = 'Pending', Shipped = 'Shipped', Completed = 'Completed', Cancelled = 'Cancelled', Unknown = 'Unknown' }3、异构枚举
// 异构枚举就是枚举值中成员值既有数字类型又有字符串类型(但是不能有值是空的) // 异构 isomerism enum isomerismEnum{ Pending = 'Pending', Shipped = 'Shipped', Completed = 2, Cancelled = 'Cancelled', Unknown = 'Unknown' }4、常量枚举
// 常量枚举,就是在定义枚举的语句之前加上const 关键字,这样编译后的代码不会创建这个对象,只是会从枚举里拿到相应的值进行替换 enum Status { Off, On } const enum Animal { Dog, Cat } const status = Status.On; const animal = Animal.Dog;上面的代码编译成 JavaScript 之后是这样的:
var Status; (function(Status) { Status[(Status["Off"] = 0)] = "Off"; Status[(Status["On"] = 1)] = "On"; })(Status || (Status = {})); var status = Status.On; var animal = 0; // Dog注意,枚举值是只读的,不能够修改。
二、表驱动
表驱动,就是为了去除if...else.. 和switch 这种语法的。
查看全部 -

TS 变量声明格式:变量名 + 类型注解。
当变量赋值与声明类型不一致的时候,TS 会提醒类型校验不一致。
const aNum: number = 123; // 数字类型 const aStr: string = 'Hello ts'; // 字符串类型 const aBool: bool = true; // 布尔类型 const aNull:null = null; // null 类型,值只能是null const aUndefined: undefined = undefined; // undefined 类型,值只能是undefined const aSymbol: symbol = Symbol(); // symbol 类型,表示独一无二,每次声明的数据都是不同的 const bSymbol: symbol = Symbol(); // 用作私有属性、解决命名冲突问题 console.log(aSymbol === bSymbol); // 输出 false console.log(Number.MAX_VALUE); // JS 支持的最大数值:Number.MAX_VALUE const aBigint:bigint = 123456789123456789n; // 处理比JS支持最大的数还大的数值 const bBigint: bigint = Bigint(123456789123456789); // 两种定义Bigint 变量的方法 const sArr: string[] = ['a', 'b', 'c']; // 字符串数组 const nArr: number[] = [1, 2, 3]; // 数字数组 const bsArr: Array<string> = ['a', 'b', 'c']; // 包装类型 const bnArr: Array<number> = [1, 2, 3]; // 包装类型 const lhArr: Array<number | string> = [1, 2, 3, '4']; // 联合类型 const aTuple: [string, number] = ['a', 1]; // tuple 元组类型,是特殊的数组,显式的定义数组每一项元素类型和元素数量上限,并且一一对应。 aTuple.push(8); // 元组可以添加元素,但是不能读 aTuple[2]; // 会提醒 Tuple type '[string, number]' of length '2' has no element at index '2' const bTuple: [string, number, number] = ['abc', 1, 8]; // tuple 元组新增元素,要一一对应 // 函数定义,一般两种类型:箭头函数、function // 一、箭头函数 const aFun = () => false; // 函数类型定义 const aFun: () => boolean = () => false; // `() => boolean` 就是定义的函数类型 // 如果有参数 const aFun: (params: string) => boolean = () => false; // `(params: string) => boolean` 就是定义的函数类型 // 二、普通function 函数 function bFun() { return true; } // 函数类型定义 function bFun(params: string): boolean { return true; } // 推荐使用箭头函数,方便提取函数类型定义 type Fun = (params: string) => boolean; const cFun: Fun = () => false; const dFun: Fun = () => false; type Fun = (params: string) => void; // 如果函数没有返回值 // 对象,这样定义比较宽泛 const aObj: object = { a: 1, b: 2 } // 对象,类型定义越具体越好,工作中一般如下定义 const bObj: { a: string, b: string } = { a: 'hello', b: 'world' } // 对象定义类型也可以提取,用interface interface Obj { a: string, b: string } const cObj: Obj = { a: 'hi', b: 'typescript' } // void 类型,没有任何返回值 // 注意以下返回值为空的函数类型定义方式 const aVoid = (): void => {}; const bVoid: () => void = () => {} type Fun = (params: string) => void; const cVoid: Fun = () => {} // any 就相当于没有类型定义,和js 一样了,可以随便赋值。 // never 永远没有返回值,一般高级编程会用,日常很少 const aNever = (): never => { throw new Error() } const bNever = (): never => { while(true) {} }查看全部 -
在线学习Typescript 的网站:
TS 官方网:https://www.typescriptlang.org/
导航菜单选择-> Playground 即可在线开发学习。
npm 搭建适合TS 开发环境:
1. npm init 初始化前端开发环境 2. npm i typescript -g 全局安装TS 3. tsc --init 生成初始化TS 配置文件 4. package.json 文件,添加 scripts 命令:`"build": "tsc"` 5. tsconfig.json 文件,修改 `"outDir": "编译后生成js 的存放位置"`
查看全部 -
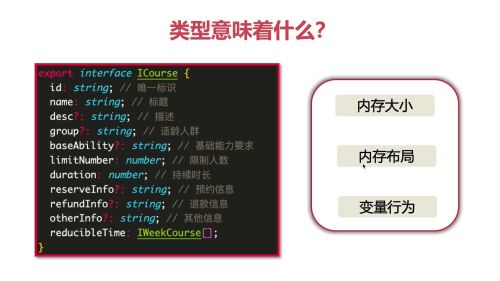
定义变量的类型,意味着什么?


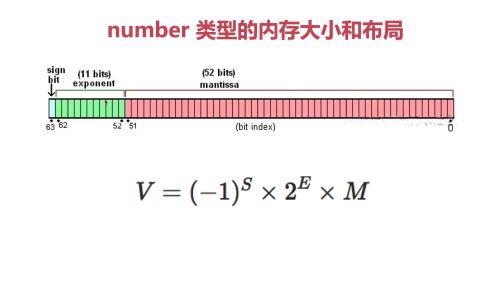
以Number 类型为例:
内存大小:64个bit 代表一个Number 类型 ;
内存布局:总共0~64 个Bit,第63 位表示正负号S、52~62 位表示指数级E、0~51 位表示真实的数字M;
变量行为:即可操作的方法,如:toFixed。

弱类型变量,会根据代码情景,自动转换变量类型。
typeof 用于判断变量类型。
var num = 0; console.log(typeof num);
TS 强制类型转换:
let a: any = 1; (a as string) = '2'; // 注意:强制类型转换使用as 和 括号()

JS 和 TS 都有类型系统,区别是:
JS 是弱类型 + 动态类型语言
TS 是强类型 + 静态类型语言
查看全部
举报






