-
如何定义 Vite
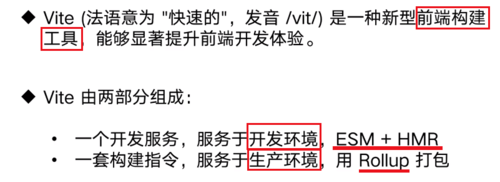
是一种新型前端构建工具
Vite 由两部分组成:
一个开发服务,服务于开发环境, ESM + HMR
一套构建指令,服务于生成环境, 用 Rollup 打包
什么是打包?使用工具抓取、处理并将我们的源码模块串联成可以在浏览器中运行的文件
webpack rollup parcel gulp

为什么用 Vite
Vite 将模块区分为依赖和源码两类,提升开发服务启动时间
依赖: 在开发时不会变动的纯 JavaScript, Vite 会使用 esbuild 预构建依赖
源码:通常为 JSX、CSS 或者 Vue SFC 等,时常会被编辑,需要转换,基于路由拆分
Vite 以原生 ESM 方式提供源码,让浏览器接管打包工作
Vite 和 Create-React-App 对比
查看全部 -
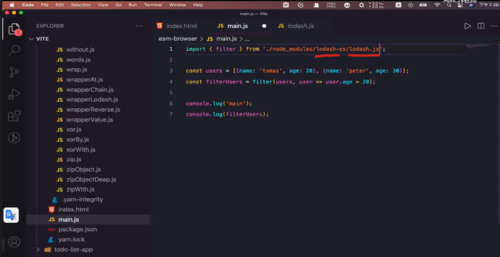
10:43 /node_modules/.vite/lodash-es.js
.vite 是vite工具帮忙建立的一个隐藏式目录
lodash.js vite工具帮忙做了改造,不会发散请求,按需
查看全部 -
传统打包工具的缺点:
缓慢的服务启动
缓慢的更新
按需加载,动态引入
vite的做法
讲模块区分为依赖和源码两类,提升开发服务启动时间
依赖是指开发是不会变动纯的javascript,类似于上百个模块的组件库,处理这些依赖的代价比较高,依赖可能存在多种模块化的格式,例如esm 或者common.js,vite 使用esbuild来预构建依赖,esbuild 使用go语言来编写的,比使用javascript语言编写的打包器预构建依赖速度快10-100倍
vite 以原生esm方式提供源码,让浏览器直接接管打包工作,动态导入
源码一般是非原生的javascript的代码,需要转换的
查看全部 -
vite是一个开发服务器,基于原生的es模块,提供了丰富的内置功能,服务于开发环境,类似于webpack 中的dev server,使用esm和hmr来实现模块的热更新
是一套构建指令,使用rollup来打包和构建代码,预配置,可输出用于生产环境高度优化的一些静态资源。
vite 一部分可以服务于开发环境,一部分用于生产环境
查看全部 -
查看全部
-
重点关注一下这个问题
查看全部 -
【Vite】概念 、 设计思想

------------------------------------------

--------------

-----------------------
 查看全部
查看全部 -
【1】课程大纲

【1.1】 课程介绍 + 安排

↓↓↓↓↓↓↓↓↓↓↓↓
 查看全部
查看全部 -
uuid
查看全部 -
lodash-es
 查看全部
查看全部 -
搜索
复制
查看全部 -
vite概念介绍:
vite就是一个前端构建工具,可以提高开发体验
主要由2部分组成
1、是开发服务 ESM+HMR
2、构建指令 用Rollup打包
打包:抓取处理源码串联成浏览器可读文件
常见打包工具:(存在问题:服务启动缓慢,重建包更新缓慢)
webpack
rollup
parcel
gulp
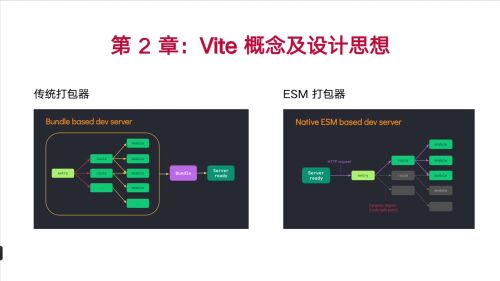
传统打包
先编译成一大堆html在请求
ESM打包
先请求,就编译请求当前页面
vite优点
将模块区分依赖和源码,以原生ESM方式提供源码,让浏览器接管打包
查看全部 -

ESM + HMR
Rollup
查看全部 -

K:一点React的基础知识
W:Vite 是什么东西,有什么作用
L:
 查看全部
查看全部 -
asdasd
查看全部 -
$--hover-bg-color
查看全部 -
1111
查看全部 -
fasfasdf
查看全部 -
fasdfadsfadf
查看全部 -
 dasd
dasd 查看全部
查看全部 -
dasdadasdaddas
查看全部 -
从零开始手敲代码,带你一步步了解Vite,Vite 初识,了解基本概念以及和其他常用打包工具相比,具有哪些优劣势;通过 Vite 带你了解整个前端打包构建体系,让你能够使用 Vite 搭建生产可用项目,完成开发、打包、部署、上线全流程。查看全部
举报














 dasd
dasd