-
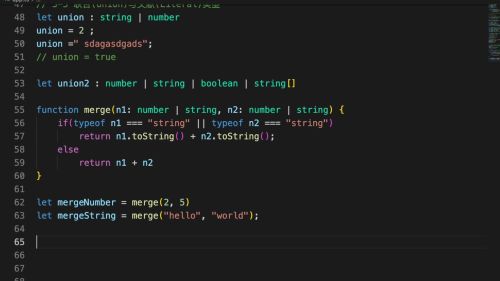
联合类型
一个变量支持一个、两个或几个不同的类型,使用|分割

字面量类型
let unionA:0|1|2
let unionB:1|“2”|true|[1,2,4]
查看全部 -
数组
[] 中括号创建数组
数组中存放任意类型的数据,可以是不同类型的


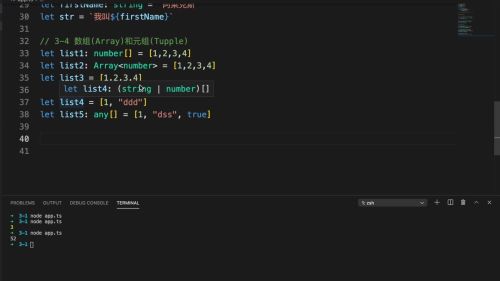
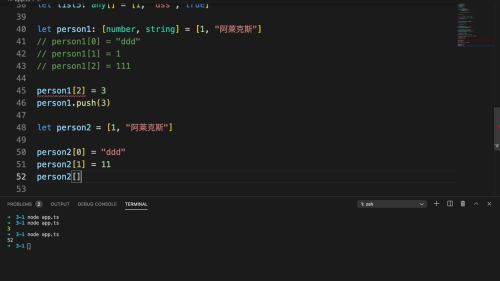
tuple元组类型
固定长度及类型的数组。
声明元组的时候一定要指明数据类型。只有制定了类型才算是元组,否则是普通的Array
元组目前是有Bug的,push方法可以越界push

查看全部 -
String字符串类型
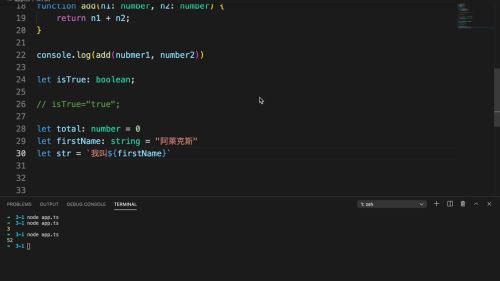
反引号:``,可以创建一个字符串模板
方法中使用
function add(n1:number, n2:number){
}
定义变量
let n1:number;
 查看全部
查看全部 -
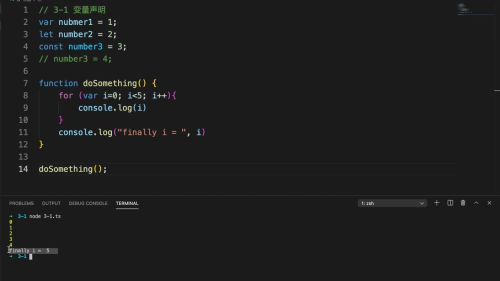
变量声明
let :ES6,有完善的作用域。
const :常量
var:作用域混乱,禁用var
 查看全部
查看全部 -

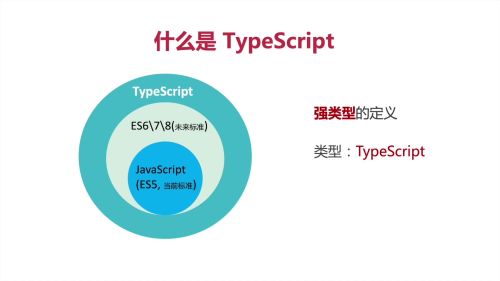
JavaScript诞生于1994年,由ECMAInternational(艾玛国际)负责维护,所以也叫ECMAScript,缩写就是ES,就是JavaScript的标准或版本
目前ES3、ES5所有浏览器都支持
ES6=ES2015目前浏览器是不支持的,但是未来一定会支持
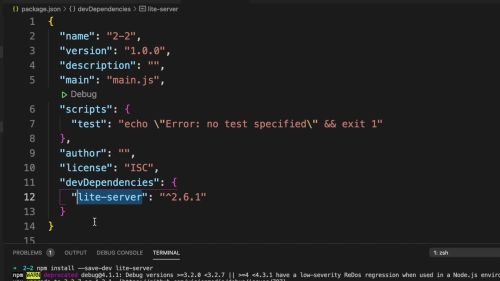
npm init :创建一个使用npm作为包管理器的项目
npm install --save-dev lite-server:开发环境的轻量级服务器
 查看全部
查看全部 -

类型的英语Type 是TypeScript命名的由来
但是浏览器中目前是无法直接运行TypeScript的,编写完毕TypeScript代码后需要使用编译器进行编辑成JavaScript进行运行,其实不是Java等的编译成机器语言,实际是翻译成JS语法

为什么要使用TS?

 查看全部
查看全部 -

webpack打包
查看全部 -

强类型定义、面向对象、泛型
 查看全部
查看全部 -
js中,可以在字符串前面加+号来强制转换为数字类型
如:
let num1='11', num2='22'
return +num1 + +num2
查看全部 -
tsc 运行文件
查看全部 -
module模块
 1。现在在我们的程序中只有一个class文件结构非常简单。但是在真正的实战项目中,可能会有成百上千的class文件包含成百上千的定义。如何把这些文件按照依赖关系依次组合起来成为一个完整的程序,那就需要我们使用module这个概念啊。回到我们的代码,我们不希望把所有的代码都写在同一个文件里面,我们需要把定义point转移到另外一个文件中,那么接下来先新建一个point.ts文件。
1。现在在我们的程序中只有一个class文件结构非常简单。但是在真正的实战项目中,可能会有成百上千的class文件包含成百上千的定义。如何把这些文件按照依赖关系依次组合起来成为一个完整的程序,那就需要我们使用module这个概念啊。回到我们的代码,我们不希望把所有的代码都写在同一个文件里面,我们需要把定义point转移到另外一个文件中,那么接下来先新建一个point.ts文件。
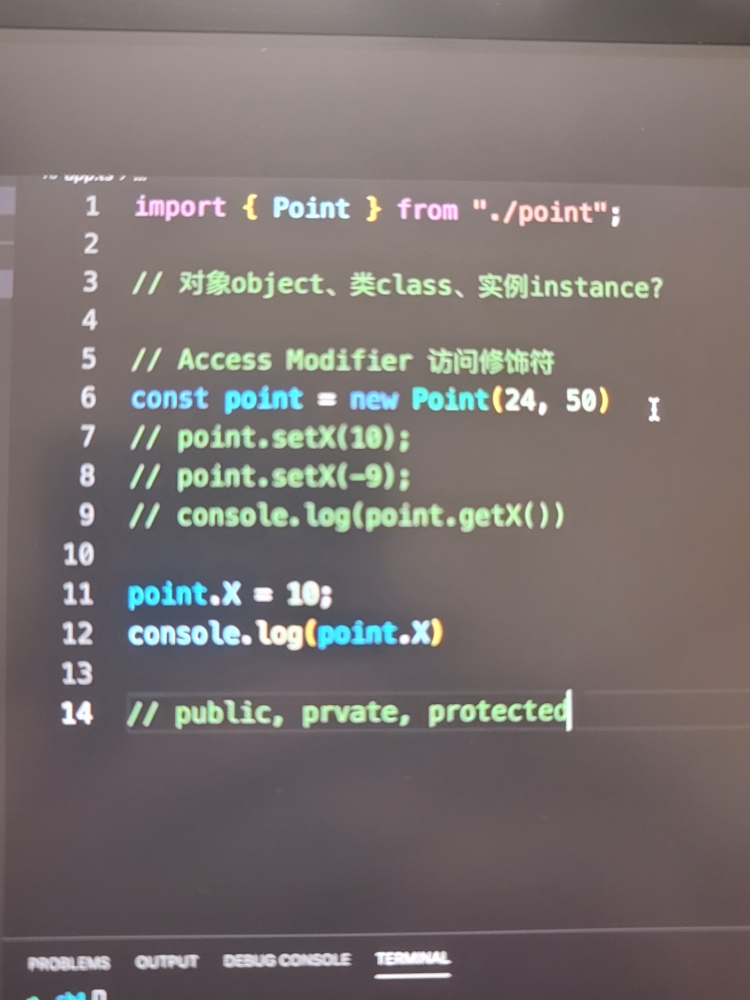
2。现在这个文件还不能称为module,因为这个point类只能在point.ts这个文件内部使用。其他文件是无法访问到这个文件。所以为了能够实现外部文件的访问,我们需要使用export这个关键词来导出,我们只需要在类的名称前加上关键词。现在我们这个文件就导出了这个了类。接下来回到主ts 3。我们把point class引入进来,引入外部文件,使用import from这个语句。import语句必须放在文件的最开始。而在form句中,我们需要添加的就是point.ts的文件路径。请注意,在文件路径中不需要加入后缀点。如果文件没有声明默认模块,那么我们需要加上花括号。而花括号内部填入需要引入的类或者函数或者是变量的名称。而现在我们需要导入的就是患Point这个类。
查看全部
3。我们把point class引入进来,引入外部文件,使用import from这个语句。import语句必须放在文件的最开始。而在form句中,我们需要添加的就是point.ts的文件路径。请注意,在文件路径中不需要加入后缀点。如果文件没有声明默认模块,那么我们需要加上花括号。而花括号内部填入需要引入的类或者函数或者是变量的名称。而现在我们需要导入的就是患Point这个类。
查看全部 -
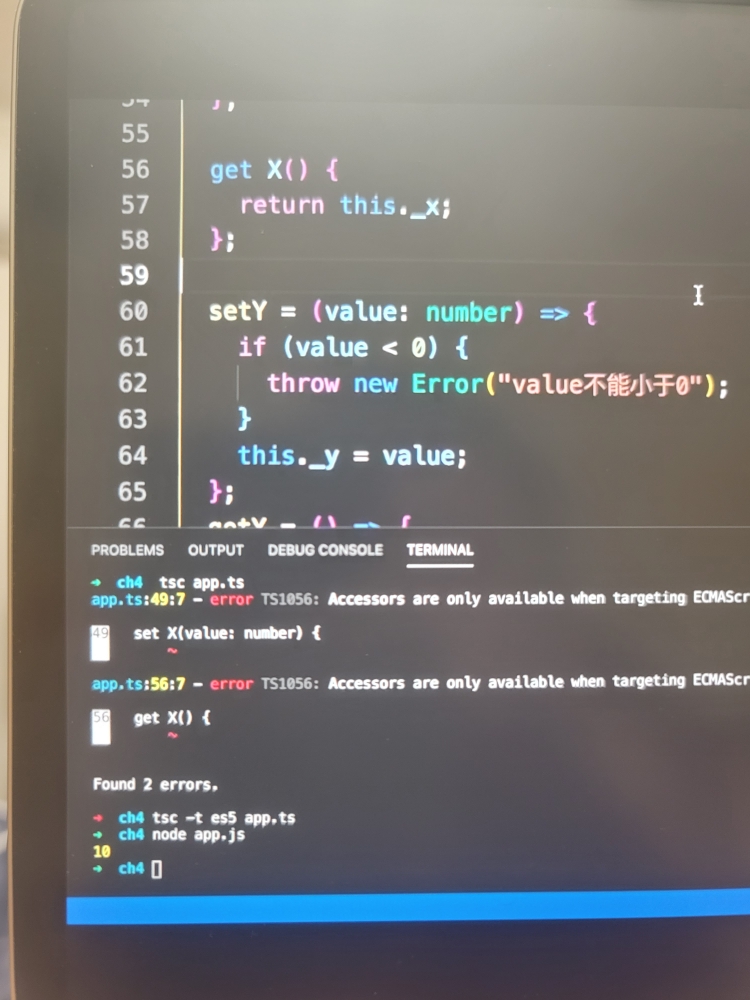
 1。发现报错了,错误的信息告诉我们,只有在他给为e S5或者更高的时候,才可以使用set get,所以当我们使用了set和get懒人包以后,编译器的版本必须至少设置为es5或者es6以上.
查看全部
1。发现报错了,错误的信息告诉我们,只有在他给为e S5或者更高的时候,才可以使用set get,所以当我们使用了set和get懒人包以后,编译器的版本必须至少设置为es5或者es6以上.
查看全部 -
 12。简单来说就是把私有属性x和y封装一下,让外部通过特定的方法。Setter和getter来进行访问,typescript作为一种这么高大上的语言。当然他会提供另一种高级的写法,懒人包。这是一个非常特殊的语法结构。
12。简单来说就是把私有属性x和y封装一下,让外部通过特定的方法。Setter和getter来进行访问,typescript作为一种这么高大上的语言。当然他会提供另一种高级的写法,懒人包。这是一个非常特殊的语法结构。
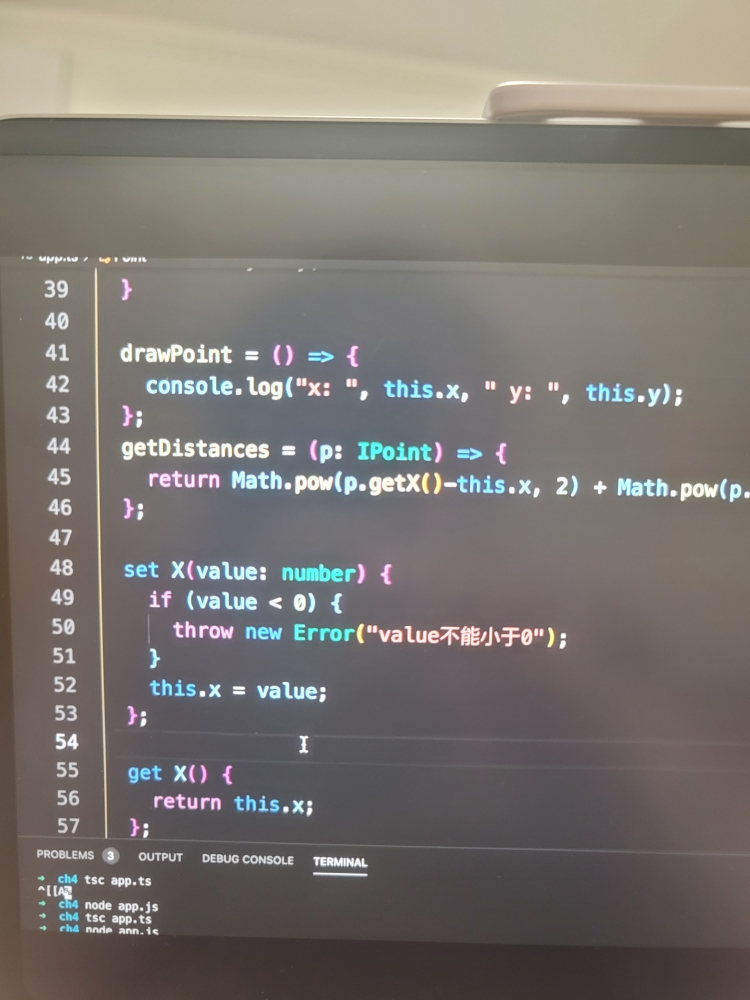
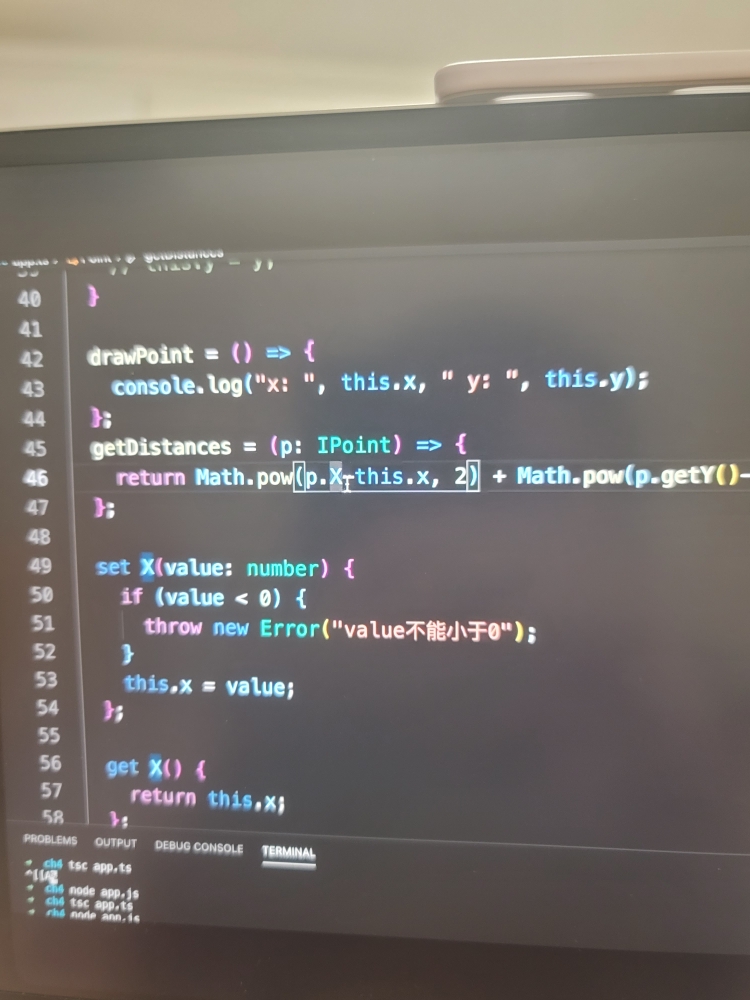
13。使用get和set懒人包,首先我们需要使用关键词set和get,这样我们就可以把get和set变成set x和get x。这样的结构去掉箭头函数,把它变为一个普通的函数拓展。那么现在我们的get和set懒人包就完成了。我们该如何使用这个getter和setter呢?很简单,在我们代码中,setter和getter已经不存在了,取而代之的是point点x请同学们注意,这是大写x,如果我们需要赋值,直接就让这个大写x等于具体的数据就可以了。那怎么样使用getter呢?同样的道理,我们可以直接在point点大写x就可以取得他的具体数据了,这样处理的好处是什么呢?我们的getter和setter不需要再写那么多繁琐的代码,而我们在进行调用的时候,也不需要像函数一样进行调用,只需要向class的属性一样来使用就可以了。这种写法会让代码看起来更加整洁,更加干净。这就是get和set懒人包的用法。
14。懒人包声明
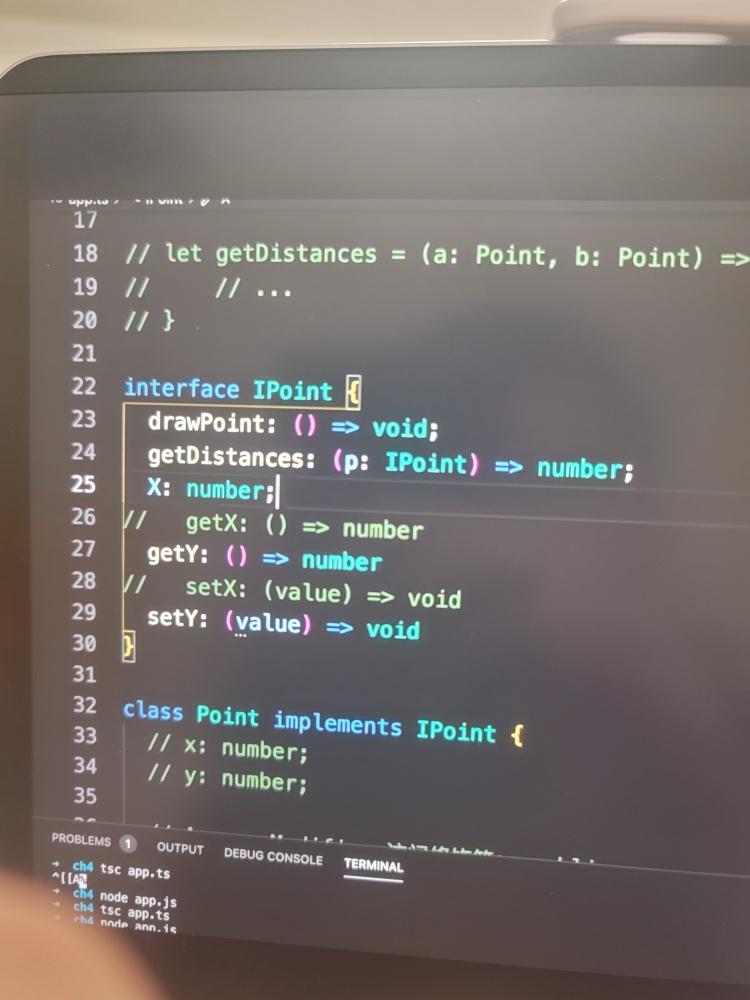
 15。不同的公司有不同的命名规范,有些公司在处理成员变量的时候,会把大写的X换成小写的x这个时候变量名称就会重复,所以一般来说解决方案就是私有成员变量,下面加上下划线就可以解决这样的问题了interface x:number private _x
查看全部
15。不同的公司有不同的命名规范,有些公司在处理成员变量的时候,会把大写的X换成小写的x这个时候变量名称就会重复,所以一般来说解决方案就是私有成员变量,下面加上下划线就可以解决这样的问题了interface x:number private _x
查看全部 -
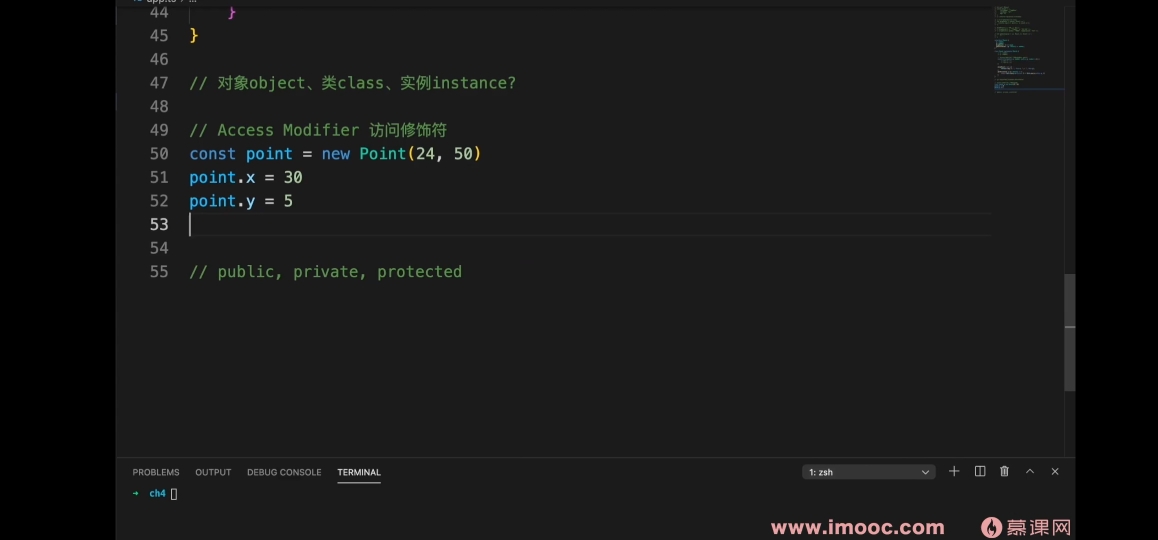
 1。定义好的类 默认情况下还是可以通过访问对象可以给类的成员变量重新赋值
1。定义好的类 默认情况下还是可以通过访问对象可以给类的成员变量重新赋值
2。重新赋值的操作实际上是十分危险的,所以一般来说需要通过访问修饰符对访问类内部的变量或者方法加以限制
3。ts里的三种修饰符
1、public:公有,在类里面、子类、类外面都可以访问
2、protected:保护类型,在雷里面、子类里面可以访问,在类外部不能访问
3、private:私有,在类里面可以访问,子类、类外边不能访问 4。接口interface就相当于类class的一份说明书,不管是不管是变量也好,方法也好,全部是公开的。所以当我们用private修饰横纵坐标的时候,而接口中的定义却是公有属性,我们的代码自然就会报错了。
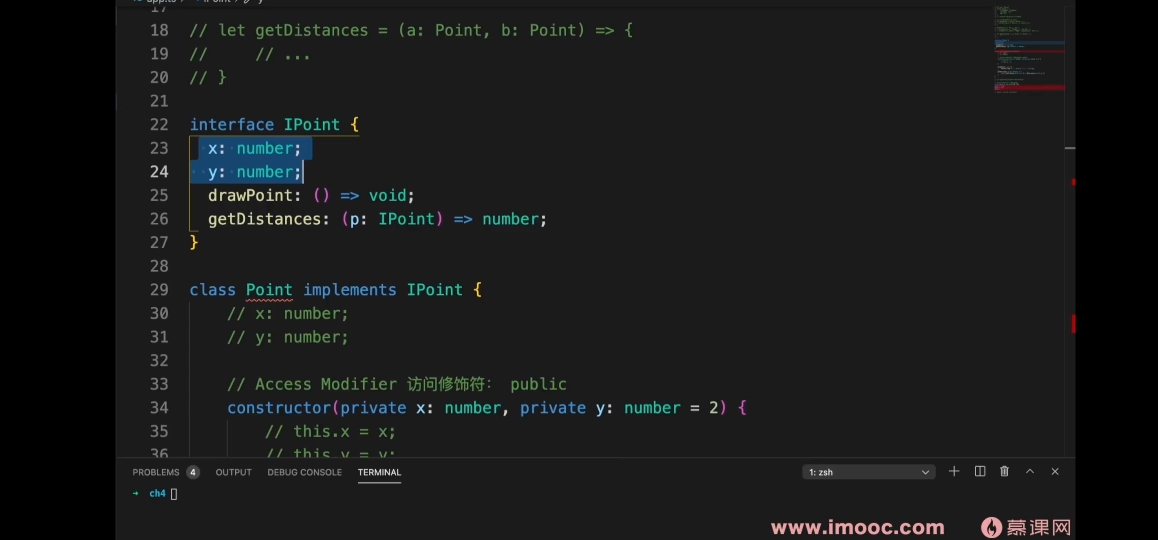
4。接口interface就相当于类class的一份说明书,不管是不管是变量也好,方法也好,全部是公开的。所以当我们用private修饰横纵坐标的时候,而接口中的定义却是公有属性,我们的代码自然就会报错了。
5。构造函数中成员变量都通过访问修饰符改成私有变量后 相应的接口定义也应该修改定义 即接口定义中删除私有变量的待删除的公有属性
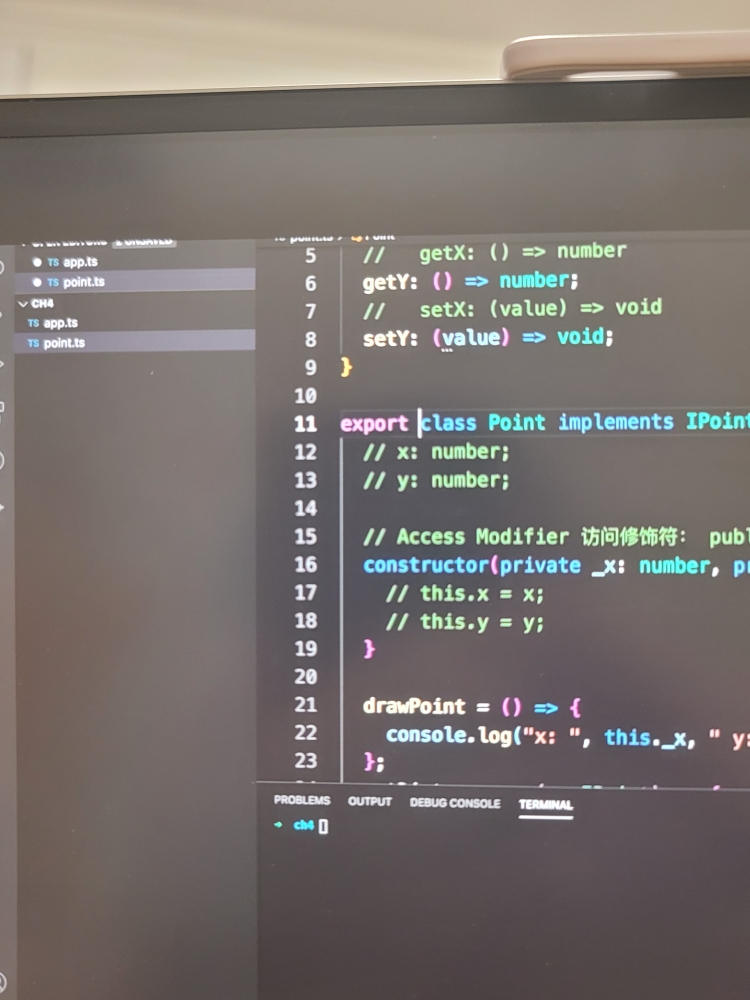
6。因为在默认情况下,所有的成员变量以及成员方法都会是public公有属性。所以我们不需要给每一个成员变量或者每一个成员方法都加上public。
7。针对修改内部私有变量的问题: 如果xy都是公有成员变量,我们可以直接通过调用x=30来进行赋值。但是如果我们不小心给他赋值为负数会怎么办呢?那么很有可能会引发系统级别的错误,所以我们必须给横坐标赋值前做一些判断和限制。这些判断和显示就可以使用set函数来进行处理。查看全部 -
10。ts里的三种修饰符
1、public:公有,在类里面、子类、类外面都可以访问
2、protected:保护类型,在雷里面、子类里面可以访问,在类外部不能访问
3、private:私有,在类里面可以访问,子类、类外边不能访问
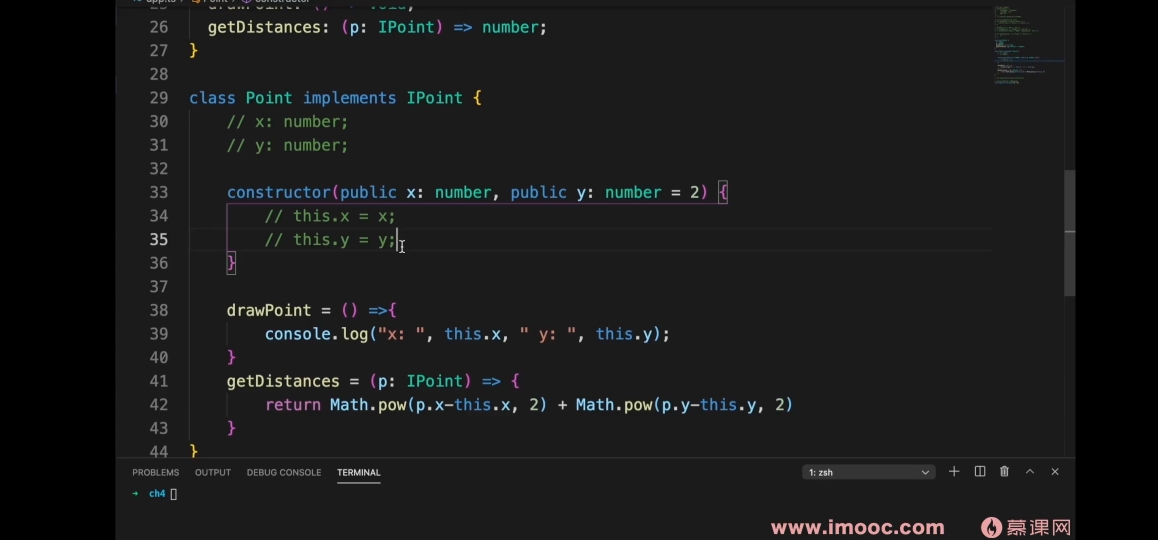
11。通过使用访问修饰符 如果成员变量都是公有属性则可以使用public访问修饰符,那么该类中的构造函数使用访问修饰符修饰函数的同时,构造函数也会生成对应的成员变量,就可以删除多余的代码了(x:number)
12。同时constructor还会帮助我们给相应的成员变量赋值那么this.x=x就没用了。不过写访问修饰符后就不可以对该成员变量使用?可选缺省值了查看全部
举报





