-
基础类型:
数字、布尔、字符串、数组、远祖、联合、枚举、any、unknow、void、undefined、never
面对对象:
泛型、class、interface、module、nameSpace(命名空间)、元编程meta-programming(装饰器)
查看全部 -

class的类比
查看全部 -

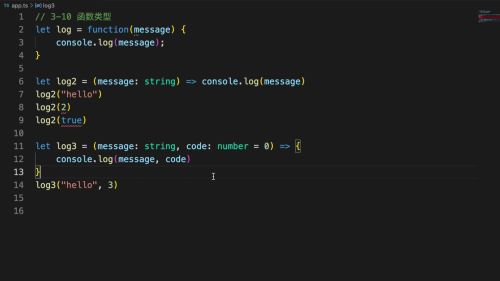
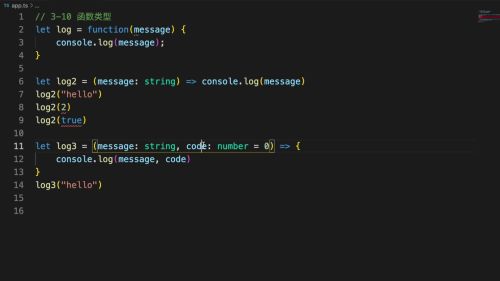
可以给函数的参数赋默认值code: number = 0
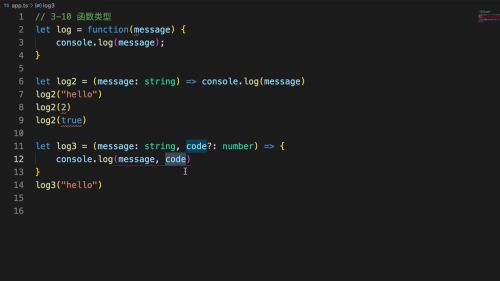
可以不传入全部参数code?: number
查看全部 -
1:安装node.js--->安装typescript
命令:npm install -g typescript node版本必须大于等于14.17
vscode 的plugin中安装
node:官网下载稳定版本.点击安装即可.node -v 查看版本
查看全部 -
1.js弱类型,ts强类
 型
型2.ts全面支持es标准
3.ts可以检测到未知的问题,比如元素未获取到导致的问题
 查看全部
查看全部 -
typescript相关的其他知识点
 查看全部
查看全部 -
typescript的类型
 查看全部
查看全部 -
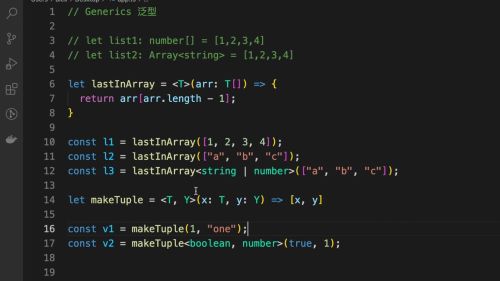
多个泛型定义如下:
 查看全部
查看全部 -
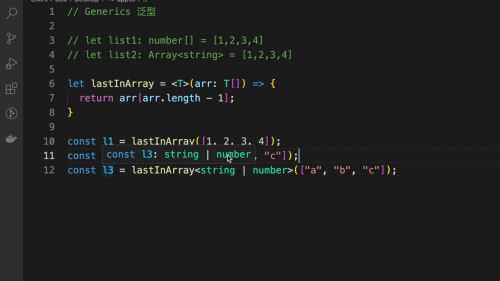
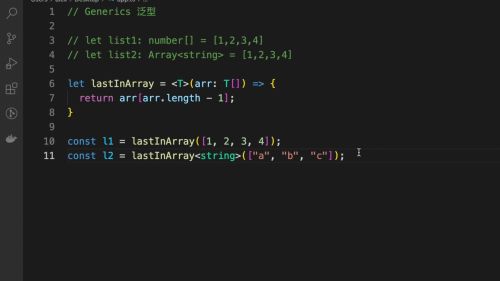
显式的指明类型后,自动匹配出指定联合类型
 查看全部
查看全部 -
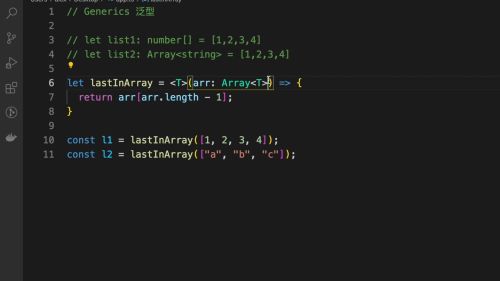
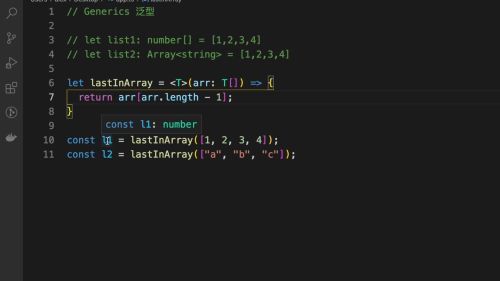
Generics 泛型,是动态类型,<T>表示泛型是约定熟成的写法,如下:


 查看全部
查看全部 -
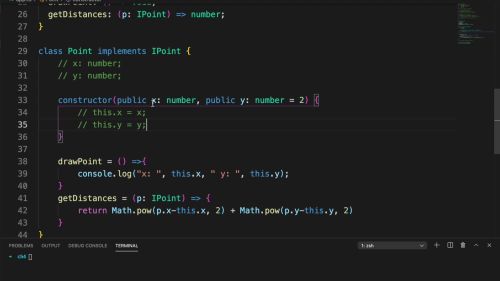
访问修饰符修饰参数public、private、protected时,自动生成对应的成员变量
 查看全部
查看全部 -
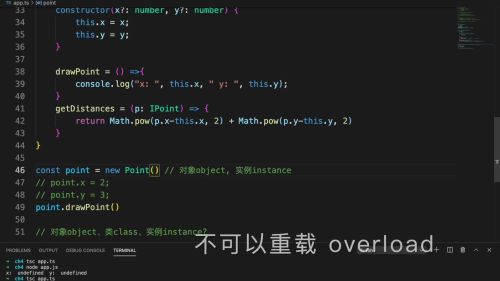
JavaScript中的构造函数不可以重载
 查看全部
查看全部 -
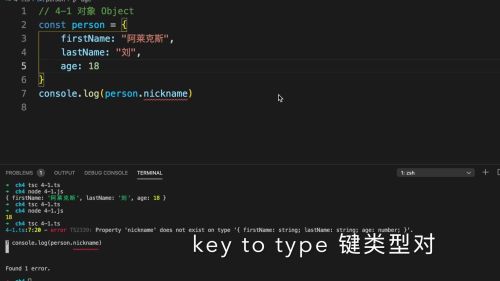
object对象类型:key to type键类型对
 查看全部
查看全部 -
可选参数和默认参数都应该在参数表的末尾,从右到左排列
1、可选参数

2、默认参数
 查看全部
查看全部 -
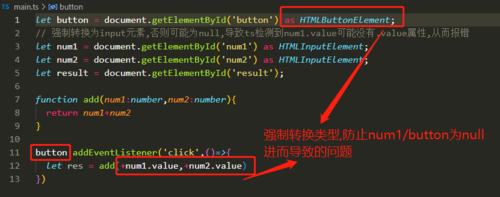
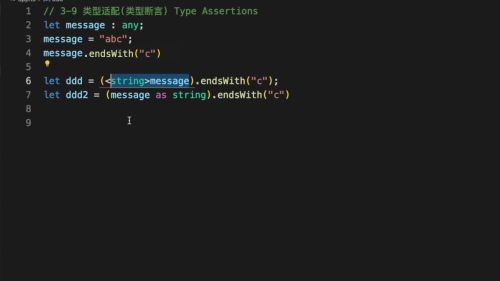
类型断言 type assertions,通知typescript进行类型适配的过程,方法有如下两种:
1、(<string>message)
2、(message as string)

备注:了解变量类型,对自己代码有百分百信心,否则引发严重的错误。
查看全部
举报





