-
- 1 实验阶段
- 2
- 3
查看全部 -
这个章节很不错
国学经典
查看全部 -

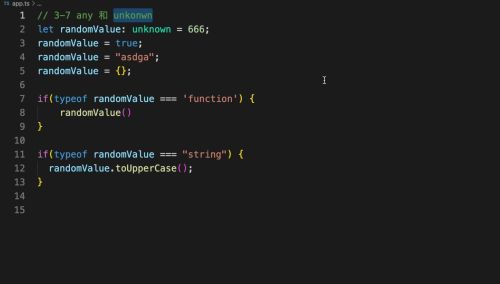
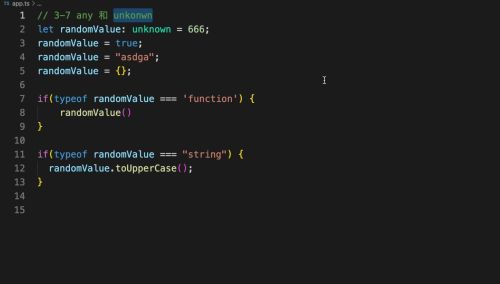
any vs unknown
any: 不保证安全,
unknown: 保证类型安全
查看全部 -

1124444
查看全部 -
1、声明:
let 声明变量,解决 var 中带来的作用域混论的问题
const 声明常量
2、类型:
数字number
布尔boolean
字符串string
数组array
元组tupple 是一个特殊的数组,是固定长度固定类型的数组(固定长度、固定类型的数组,声明元组的时候一定要指明类型,bug:使用 .push() 可以突破元组的界限,无限的给元组添加长度)
联合union 本质上就是数组,既没有固定长度也没有固定类型(一个变量可以同时支持两个或多个不同的类型)
字面量literal
枚举enum(在默认情况下,枚举类型的表现形式与c++类似,枚举类型真正的类型数据是数字,也是从0开始计算)
any (支持并且兼容所有类型)使用any适合代码的快速成型快速上线,但是会遗留一些明显的安全隐患。
unknow(不保证类型,但能保证类型安全)使用unkonwn比any保险一点,可以保证类型的安全。
viod(函数在没有任何返回的情况下,函数就是一个 void 类型)
undefined(是一个未经初始化的值)
never(一个函数永远执行不完,这就是 never 的本质。实际开发过程中,never是用来控制逻辑流程的,大部分是用来处理异常或者处理promise)
类型适配 Type Assertions(使用方法:<> 或者 as)在使用类型适配 Type Assertions 的时候,一定要非常非常了解当前变量的类型,必须对自己的代码有百分之百的信心!否则引发严重的错误!
3、函数类型
typescript中,调用函数与JavaScript有个显著的不同,就是typescript调用函数过程中,如果函数定义了两个参数,调用时必须填写两个参数,并且类型要一致。typescript可以使用 ? 来表示参数的可选性,被用 ? 来指定的参数可以不填写,函数里面的这个参数就被设定为undefined;也可以给参数设定默认值
4、面向对象
对象object(以 {} 包括起来,用键值对的形式显示)在对象初始化的时候,就已经定义好类型了。typescript对对象类型的定义不是 key to value(键值对),而是 key to type(键类型对)
对象包括:公有属性、私有属性、参数、公有成员方法、私有成员方法、封装、继承、多态。
接口interface (对象的聚合问题:高内聚,低耦合。简单来说就是,功能相关的事物放在同一个集合中形成一个模块,这就叫高内聚;而这些又是互相独立的,不同模块之间保持低耦合的状态。)
类class(官方定义:在JavaScript中,类是一个特殊的函数,在这个函数中不仅可以定义函数表达,也可以声明这个函数,在类的语法中包含两个部分,定义与声明。)
访问修饰符 Access Modifier(public、private、protected)通过使用访问修饰符,在声明构造函数的同时,顺便完成成员变量的声明以及初始化。
在对象外部直接访问内部成员变量,甚至重新赋值是非常危险的!一般要避免外部直接操作class内部属性,修饰符可以限制外部直接访问class内部属性。
模块module(使用 export )
泛型 generics(通过使用泛型,可以保持数组类型的一致性。)
查看全部 -
1、声明:
let 声明变量,解决 var 中带来的作用域混论的问题
const 声明常量
2、类型:
数字number
布尔boolean
字符串string
数组array
元组tupple 是一个特殊的数组,是固定长度固定类型的数组(固定长度、固定类型的数组,声明元组的时候一定要指明类型,bug:使用 .push() 可以突破元组的界限,无限的给元组添加长度)
联合union 本质上就是数组,既没有固定长度也没有固定类型(一个变量可以同时支持两个或多个不同的类型)
字面量literal
枚举enum(在默认情况下,枚举类型的表现形式与c++类似,枚举类型真正的类型数据是数字,也是从0开始计算)
any (支持并且兼容所有类型)使用any适合代码的快速成型快速上线,但是会遗留一些明显的安全隐患。
unknow(不保证类型,但能保证类型安全)使用unkonwn比any保险一点,可以保证类型的安全。
viod(函数在没有任何返回的情况下,函数就是一个 void 类型)
undefined(是一个未经初始化的值)
never(一个函数永远执行不完,这就是 never 的本质。实际开发过程中,never是用来控制逻辑流程的,大部分是用来处理异常或者处理promise)
类型适配 Type Assertions(使用方法:<> 或者 as)在使用类型适配 Type Assertions 的时候,一定要非常非常了解当前变量的类型,必须对自己的代码有百分之百的信心!否则引发严重的错误!
3、函数类型
typescript中,调用函数与JavaScript有个显著的不同,就是typescript调用函数过程中,如果函数定义了两个参数,调用时必须填写两个参数,并且类型要一致。typescript可以使用 ? 来表示参数的可选性,被用 ? 来指定的参数可以不填写,函数里面的这个参数就被设定为undefined;也可以给参数设定默认值
4、面向对象
对象object(以 {} 包括起来,用键值对的形式显示)在对象初始化的时候,就已经定义好类型了。typescript对对象类型的定义不是 key to value(键值对),而是 key to type(键类型对)
对象包括:公有属性、私有属性、参数、公有成员方法、私有成员方法、封装、继承、多态。
接口interface (对象的聚合问题:高内聚,低耦合。简单来说就是,功能相关的事物放在同一个集合中形成一个模块,这就叫高内聚;而这些又是互相独立的,不同模块之间保持低耦合的状态。)
类class(官方定义:在JavaScript中,类是一个特殊的函数,在这个函数中不仅可以定义函数表达,也可以声明这个函数,在类的语法中包含两个部分,定义与声明。)
访问修饰符 Access Modifier(public、private、protected)通过使用访问修饰符,在声明构造函数的同时,顺便完成成员变量的声明以及初始化。
在对象外部直接访问内部成员变量,甚至重新赋值是非常危险的!一般要避免外部直接操作class内部属性,修饰符可以限制外部直接访问class内部属性。
模块module(使用 export )
泛型 generics(通过使用泛型,可以保持数组类型的一致性。)
查看全部 -
1、声明:
let 声明变量,解决 var 中带来的作用域混论的问题
const 声明常量
2、类型:
数字number
布尔boolean
字符串string
数组array
元组tupple 是一个特殊的数组,是固定长度固定类型的数组(固定长度、固定类型的数组,声明元组的时候一定要指明类型,bug:使用 .push() 可以突破元组的界限,无限的给元组添加长度)
联合union 本质上就是数组,既没有固定长度也没有固定类型(一个变量可以同时支持两个或多个不同的类型)
字面量literal
枚举enum(在默认情况下,枚举类型的表现形式与c++类似,枚举类型真正的类型数据是数字,也是从0开始计算)
any (支持并且兼容所有类型)使用any适合代码的快速成型快速上线,但是会遗留一些明显的安全隐患。
unknow(不保证类型,但能保证类型安全)使用unkonwn比any保险一点,可以保证类型的安全。
viod(函数在没有任何返回的情况下,函数就是一个 void 类型)
undefined(是一个未经初始化的值)
never(一个函数永远执行不完,这就是 never 的本质。实际开发过程中,never是用来控制逻辑流程的,大部分是用来处理异常或者处理promise)
类型适配 Type Assertions(使用方法:<> 或者 as)在使用类型适配 Type Assertions 的时候,一定要非常非常了解当前变量的类型,必须对自己的代码有百分之百的信心!否则引发严重的错误!
3、函数类型
typescript中,调用函数与JavaScript有个显著的不同,就是typescript调用函数过程中,如果函数定义了两个参数,调用时必须填写两个参数,并且类型要一致。typescript可以使用 ? 来表示参数的可选性,被用 ? 来指定的参数可以不填写,函数里面的这个参数就被设定为undefined;也可以给参数设定默认值
4、面向对象
对象object(以 {} 包括起来,用键值对的形式显示)在对象初始化的时候,就已经定义好类型了。typescript对对象类型的定义不是 key to value(键值对),而是 key to type(键类型对)
对象包括:公有属性、私有属性、参数、公有成员方法、私有成员方法、封装、继承、多态。
接口interface (对象的聚合问题:高内聚,低耦合。简单来说就是,功能相关的事物放在同一个集合中形成一个模块,这就叫高内聚;而这些又是互相独立的,不同模块之间保持低耦合的状态。)
类class(官方定义:在JavaScript中,类是一个特殊的函数,在这个函数中不仅可以定义函数表达,也可以声明这个函数,在类的语法中包含两个部分,定义与声明。)
访问修饰符 Access Modifier(public、private、protected)通过使用访问修饰符,在声明构造函数的同时,顺便完成成员变量的声明以及初始化。
在对象外部直接访问内部成员变量,甚至重新赋值是非常危险的!一般要避免外部直接操作class内部属性,修饰符可以限制外部直接访问class内部属性。
模块module(使用 export )
泛型 generics(通过使用泛型,可以保持数组类型的一致性。)
查看全部 -
1、声明:
let 声明变量,解决 var 中带来的作用域混论的问题
const 声明常量
2、类型:
数字number
布尔boolean
字符串string
数组array
元组tupple 是一个特殊的数组,是固定长度固定类型的数组(固定长度、固定类型的数组,声明元组的时候一定要指明类型,bug:使用 .push() 可以突破元组的界限,无限的给元组添加长度)
联合union 本质上就是数组,既没有固定长度也没有固定类型(一个变量可以同时支持两个或多个不同的类型)
字面量literal
枚举enum(在默认情况下,枚举类型的表现形式与c++类似,枚举类型真正的类型数据是数字,也是从0开始计算)
any (支持并且兼容所有类型)使用any适合代码的快速成型快速上线,但是会遗留一些明显的安全隐患。
unknow(不保证类型,但能保证类型安全)使用unkonwn比any保险一点,可以保证类型的安全。
viod(函数在没有任何返回的情况下,函数就是一个 void 类型)
undefined(是一个未经初始化的值)
never(一个函数永远执行不完,这就是 never 的本质。实际开发过程中,never是用来控制逻辑流程的,大部分是用来处理异常或者处理promise)
类型适配 Type Assertions(使用方法:<> 或者 as)在使用类型适配 Type Assertions 的时候,一定要非常非常了解当前变量的类型,必须对自己的代码有百分之百的信心!否则引发严重的错误!
3、函数类型
typescript中,调用函数与JavaScript有个显著的不同,就是typescript调用函数过程中,如果函数定义了两个参数,调用时必须填写两个参数,并且类型要一致。typescript可以使用 ? 来表示参数的可选性,被用 ? 来指定的参数可以不填写,函数里面的这个参数就被设定为undefined;也可以给参数设定默认值
4、面向对象
对象object(以 {} 包括起来,用键值对的形式显示)在对象初始化的时候,就已经定义好类型了。typescript对对象类型的定义不是 key to value(键值对),而是 key to type(键类型对)
对象包括:公有属性、私有属性、参数、公有成员方法、私有成员方法、封装、继承、多态。
接口interface (对象的聚合问题:高内聚,低耦合。简单来说就是,功能相关的事物放在同一个集合中形成一个模块,这就叫高内聚;而这些又是互相独立的,不同模块之间保持低耦合的状态。)
类class(官方定义:在JavaScript中,类是一个特殊的函数,在这个函数中不仅可以定义函数表达,也可以声明这个函数,在类的语法中包含两个部分,定义与声明。)
访问修饰符 Access Modifier(public、private、protected)通过使用访问修饰符,在声明构造函数的同时,顺便完成成员变量的声明以及初始化。
在对象外部直接访问内部成员变量,甚至重新赋值是非常危险的!一般要避免外部直接操作class内部属性,修饰符可以限制外部直接访问class内部属性。
模块module(使用 export )
泛型 generics(通过使用泛型,可以保持数组类型的一致性。)
查看全部 -
1、声明:
let 声明变量,解决 var 中带来的作用域混论的问题
const 声明常量
2、类型:
数字number
布尔boolean
字符串string
数组array
元组tupple 是一个特殊的数组,是固定长度固定类型的数组(固定长度、固定类型的数组,声明元组的时候一定要指明类型,bug:使用 .push() 可以突破元组的界限,无限的给元组添加长度)
联合union 本质上就是数组,既没有固定长度也没有固定类型(一个变量可以同时支持两个或多个不同的类型)
字面量literal
枚举enum(在默认情况下,枚举类型的表现形式与c++类似,枚举类型真正的类型数据是数字,也是从0开始计算)
any (支持并且兼容所有类型)使用any适合代码的快速成型快速上线,但是会遗留一些明显的安全隐患。
unknow(不保证类型,但能保证类型安全)使用unkonwn比any保险一点,可以保证类型的安全。
viod(函数在没有任何返回的情况下,函数就是一个 void 类型)
undefined(是一个未经初始化的值)
never(一个函数永远执行不完,这就是 never 的本质。实际开发过程中,never是用来控制逻辑流程的,大部分是用来处理异常或者处理promise)
类型适配 Type Assertions(使用方法:<> 或者 as)在使用类型适配 Type Assertions 的时候,一定要非常非常了解当前变量的类型,必须对自己的代码有百分之百的信心!否则引发严重的错误!
3、函数类型
typescript中,调用函数与JavaScript有个显著的不同,就是typescript调用函数过程中,如果函数定义了两个参数,调用时必须填写两个参数,并且类型要一致。typescript可以使用 ? 来表示参数的可选性,被用 ? 来指定的参数可以不填写,函数里面的这个参数就被设定为undefined;也可以给参数设定默认值
4、面向对象
对象object(以 {} 包括起来,用键值对的形式显示)在对象初始化的时候,就已经定义好类型了。typescript对对象类型的定义不是 key to value(键值对),而是 key to type(键类型对)
对象包括:公有属性、私有属性、参数、公有成员方法、私有成员方法、封装、继承、多态。
接口interface (对象的聚合问题:高内聚,低耦合。简单来说就是,功能相关的事物放在同一个集合中形成一个模块,这就叫高内聚;而这些又是互相独立的,不同模块之间保持低耦合的状态。)
类class(官方定义:在JavaScript中,类是一个特殊的函数,在这个函数中不仅可以定义函数表达,也可以声明这个函数,在类的语法中包含两个部分,定义与声明。)
访问修饰符 Access Modifier(public、private、protected)通过使用访问修饰符,在声明构造函数的同时,顺便完成成员变量的声明以及初始化。
在对象外部直接访问内部成员变量,甚至重新赋值是非常危险的!一般要避免外部直接操作class内部属性,修饰符可以限制外部直接访问class内部属性。
模块module(使用 export )
泛型 generics(通过使用泛型,可以保持数组类型的一致性。)
查看全部 -
1、声明:
let 声明变量,解决 var 中带来的作用域混论的问题
const 声明常量
2、类型:
数字number
布尔boolean
字符串string
数组array
元组tupple 是一个特殊的数组,是固定长度固定类型的数组(固定长度、固定类型的数组,声明元组的时候一定要指明类型,bug:使用 .push() 可以突破元组的界限,无限的给元组添加长度)
联合union 本质上就是数组,既没有固定长度也没有固定类型(一个变量可以同时支持两个或多个不同的类型)
字面量literal
枚举enum(在默认情况下,枚举类型的表现形式与c++类似,枚举类型真正的类型数据是数字,也是从0开始计算)
any (支持并且兼容所有类型)使用any适合代码的快速成型快速上线,但是会遗留一些明显的安全隐患。
unknow(不保证类型,但能保证类型安全)使用unkonwn比any保险一点,可以保证类型的安全。
viod(函数在没有任何返回的情况下,函数就是一个 void 类型)
undefined(是一个未经初始化的值)
never(一个函数永远执行不完,这就是 never 的本质。实际开发过程中,never是用来控制逻辑流程的,大部分是用来处理异常或者处理promise)
类型适配 Type Assertions(使用方法:<> 或者 as)在使用类型适配 Type Assertions 的时候,一定要非常非常了解当前变量的类型,必须对自己的代码有百分之百的信心!否则引发严重的错误!
3、函数类型
typescript中,调用函数与JavaScript有个显著的不同,就是typescript调用函数过程中,如果函数定义了两个参数,调用时必须填写两个参数,并且类型要一致。typescript可以使用 ? 来表示参数的可选性,被用 ? 来指定的参数可以不填写,函数里面的这个参数就被设定为undefined;也可以给参数设定默认值
4、面向对象
对象object(以 {} 包括起来,用键值对的形式显示)在对象初始化的时候,就已经定义好类型了。typescript对对象类型的定义不是 key to value(键值对),而是 key to type(键类型对)
对象包括:公有属性、私有属性、参数、公有成员方法、私有成员方法、封装、继承、多态。
接口interface (对象的聚合问题:高内聚,低耦合。简单来说就是,功能相关的事物放在同一个集合中形成一个模块,这就叫高内聚;而这些又是互相独立的,不同模块之间保持低耦合的状态。)
类class(官方定义:在JavaScript中,类是一个特殊的函数,在这个函数中不仅可以定义函数表达,也可以声明这个函数,在类的语法中包含两个部分,定义与声明。)
访问修饰符 Access Modifier(public、private、protected)通过使用访问修饰符,在声明构造函数的同时,顺便完成成员变量的声明以及初始化。
在对象外部直接访问内部成员变量,甚至重新赋值是非常危险的!一般要避免外部直接操作class内部属性,修饰符可以限制外部直接访问class内部属性。
模块module(使用 export )
泛型 generics(通过使用泛型,可以保持数组类型的一致性。)
查看全部 -
通过使用泛型,可以保持数组类型的一致性。
查看全部 -
Access Modifier 访问修饰符:public、private、protected
在对象外部直接访问内部成员变量,甚至重新赋值是非常危险的!一般要避免外部直接操作class内部属性,修饰符可以限制外部直接访问class内部属性。
查看全部 -
利用构造函数生成模板代码
在typescript中,通过使用访问修饰符,在声明构造函数的同时,顺便完成成员变量的声明以及初始化。
修饰符:public、private、protected
查看全部 -
欠款金额就回福建省
就开始跌复活节是大部分不山东矿机吧
查看全部 -
好的哈师范看啥房
去玩儿法恒温裤拉横幅客户;了华为了就
查看全部 -
就安静安静安静安静
哈酒和 额热
查看全部 -
对象是什么?而对是如何被面对呢?


公有属性:大家都知道,都能看到
私有属性:只有自己知道
传参:外部给予的
成员方法:通用的,通有的
私有成员方法:只有自己有的方法
封装:外部不关心的,这些动作发生的时候,对具体细节具体过程的隐藏
继承:后代的继承
多态:后代独有的
查看全部 -
class 类 官方文档:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Classes
class官方定义:在JavaScript中,类是一个特殊的函数,在这个函数中不仅可以定义函数表达,也可以声明这个函数,在类的语法中包含两个部分,定义与声明。
查看全部 -
面对对象接口 Interface
let drawPiont = (point: Point) => {
console.log({x: point.x, y: point.y});
}
drawPiont({x: 105, y: 24});
drawPiont({x: 'abc', y: 'sdfd'}); //添加 interface之后,此处报错
let getDistances = (a: Point, b: Point) => { }
引入接口:
interface Point {
x: number;
y: number;
}
对象的聚合问题:高内聚,低耦合。简单来说就是,功能相关的事物放在同一个集合中形成一个模块,这就叫高内聚;而这些又是互相独立的,不同模块之间保持低耦合的状态。
查看全部 -
对象 Object (以 {} 包括起来,用键值对的形式显示,就是 object 类型)
typescript中,当我们调用一个没有定义的内部变量,IDE/编译器会报错。、
typescript中,在对象初始化的时候,就已经定义好类型了。
与JavaScript不同的是,typescript对对象类型的定义不是 key to value(键值对),而是 key to type(键类型对)
在typescript中,any类型与object类型有什么区别?
object类型定义更精确,object类型是any类型的一个子集。
查看全部 -
typescript类型说明的相关官方文档:
https://www.typescriptlang.org/docs/handbook/basic-types.html
查看全部
举报