-
变量的作用域: 程序代码能访问该变量的区域 根据变量的有效范围可分为 ·局部变量 在函数内定义并使用变量,只在函数内有效, 局部变量使用global声明,这个变量就会变成全局变量 ·全局变量 函数体外定义的变量,可作用于函数内外的
查看全部 -
学完了,很好看,很实用
学完了,很好看,很实用
学完了,很好看,很实用
学完了,很好看,很实用查看全部 -
var dataArr = 50;var colorSet = { color: '#468EFD'};查看全部 -
123
查看全部 -
第一篇笔记
查看全部 -

学习技术,应该阅读文档,加上实际动手操作。
当然配合视频学习,也得有自己的代码输出。
感谢老师的讲解。
查看全部 -
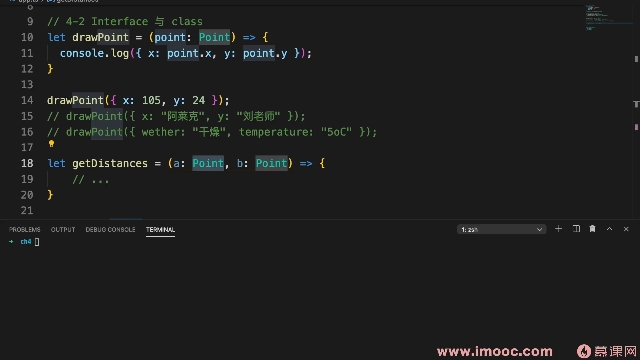
有关联的数据放在一个对象中
 查看全部
查看全部 -
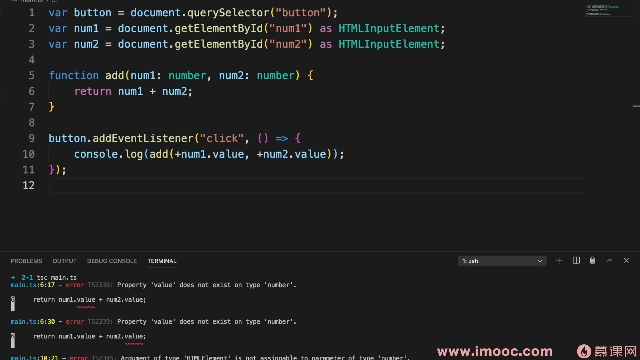
通过冒号定义类型,通过+,确定好整数类型,as进行类型转化确保一定正确
 查看全部
查看全部 -

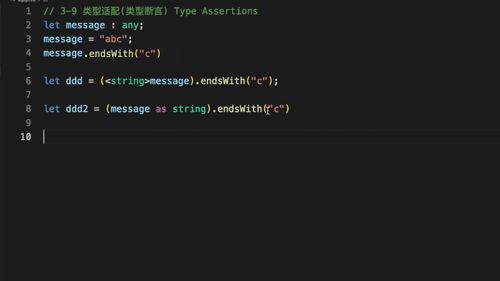
有两种方式可以支持进行类型转换操作。
查看全部 -

高级类型
查看全部 -

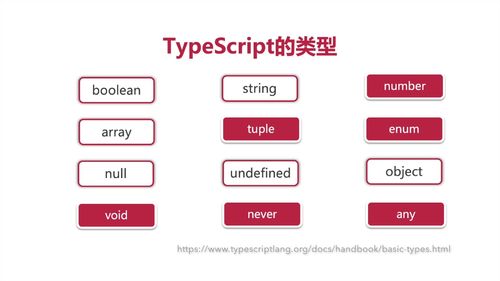
类型说明
查看全部 -

有哪些优势
查看全部 -

用这个来举例,感觉站不住脚。
查看全部 -

2222
查看全部 -
 1111
1111
这个编辑器的截图功能,在搜狗浏览器里面有bug,会出现点击后,图片没有加载进富文本的问题。
查看全部 -
tsc main.ts 编译ts文件为js
查看全部 -
TS包含ES5~ES8(未来标准)、试验阶段语法(Decorator装饰器)
JS存在“语义级别的逻辑错误:"10"+"1"="101"”,TS给原生JS带来强类型的定义,进行“类型检查”
强类型:1)规范代码 2)在代码编译阶段就及时发现错误
注意:TS无法在浏览器中运行,所以,TS --(编译器Compile编译为)-- JS
查看全部 -
评论里的各位,大家请说点有用的吧。
查看全部 -
angular 、react、vue等等
查看全部 -
真不错,免费课质量这么高查看全部
-
~
类型适配,并不是类型转换,注意。
(<类型名>变量名)或者(变量名 as 类型名)
~查看全部 -
~
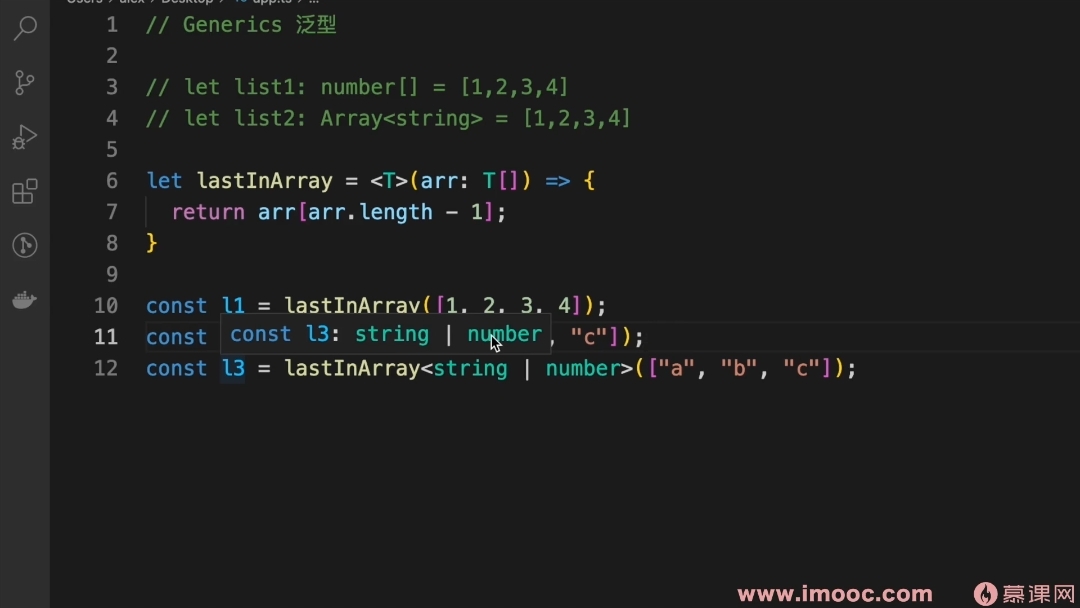
 <string | number>是联合类型union。
<string | number>是联合类型union。
~查看全部 -
~
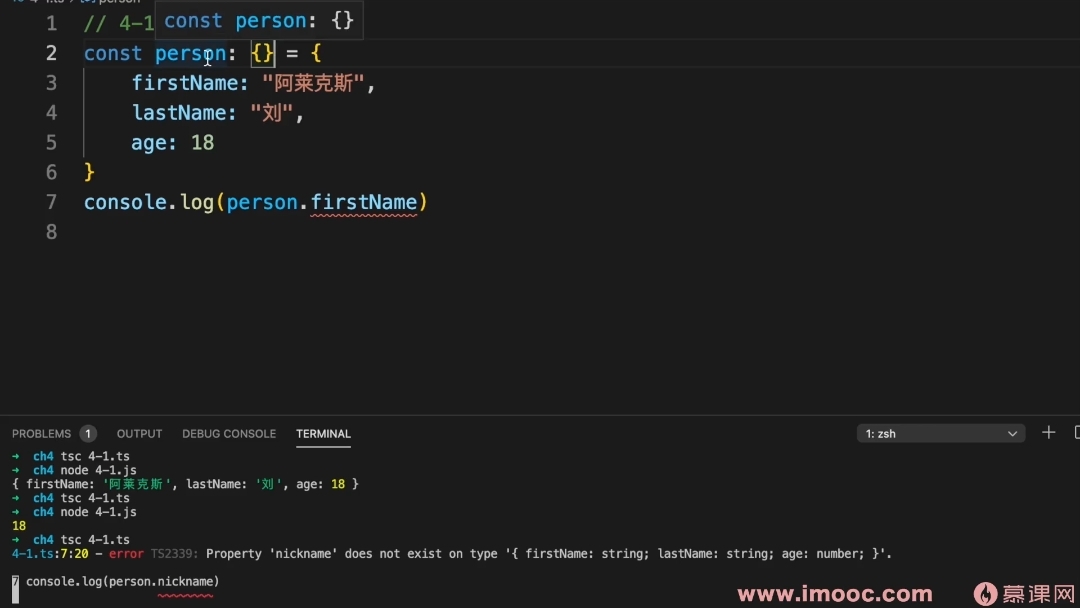
 语句person:{}中的person变量是一个{}类型。
语句person:{}中的person变量是一个{}类型。
~查看全部
举报










