-

better-scroll滑动库
查看全部 -

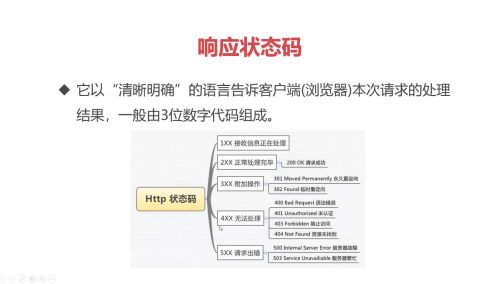
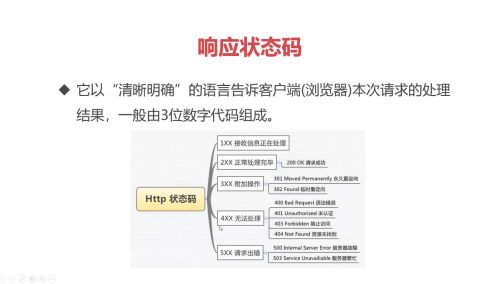
状态码
查看全部 -
 koa框架官网
koa框架官网 安装脚手架
安装脚手架 koa2 文件夹名
koa2 文件夹名npm run dev 启动程序
 查看全部
查看全部 -
ctx.set('Access-Control-Allow-Origin','*');
查看全部 -
1查看全部
-
qsa££££查看全部
-
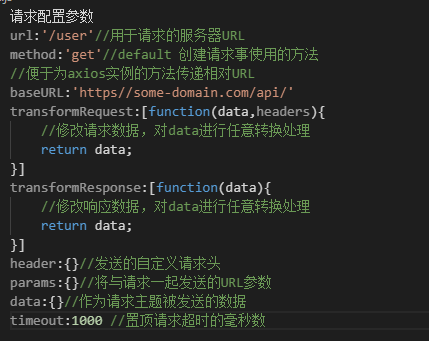
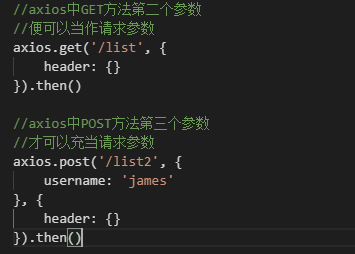
请求参数配置

get和post方法请求位置

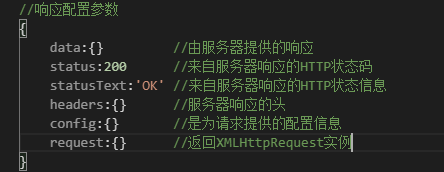
响应配置参数
 查看全部
查看全部 -
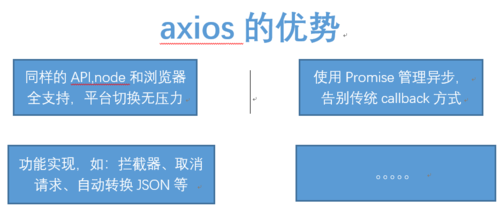
axios

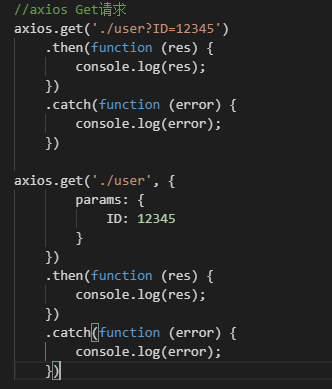
axios GET请求

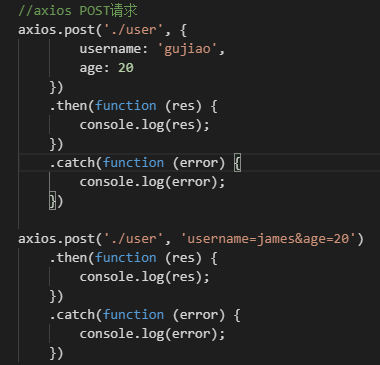
axios POST请求
 查看全部
查看全部 -
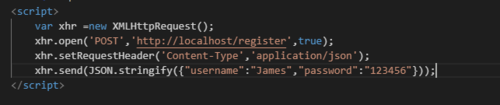
POST发送JSON
 查看全部
查看全部 -
Koa 是基于Node.js平台的下一代web开发框架
查看全部 -
GET 是查询信息
POST提交信息
查看全部 -
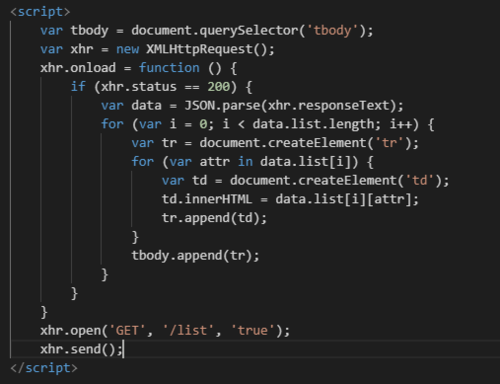
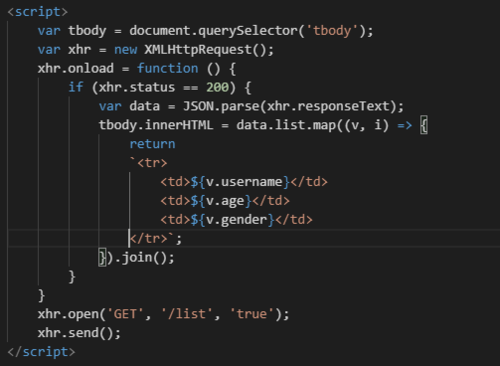
接收数据


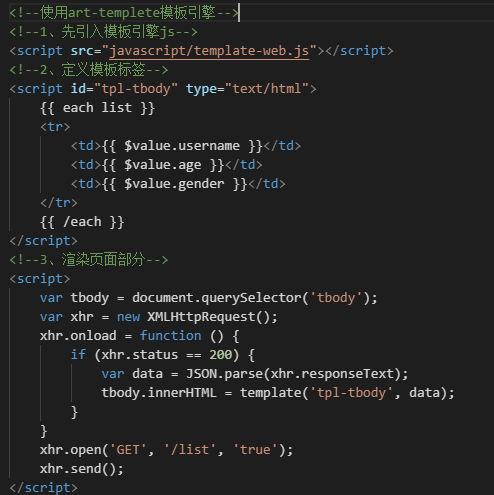
使用前端模板引擎
art-template mustache ejs
Handlebars.js jQuery tmpl
 查看全部
查看全部 -
http协议 作用就是规范服务器和浏览器的传输信息
查看全部 -
JSON.parse()方法用来解析JSON字符串
JSON.stringify()方法将一个JavaScript对象或值转换为JSON字符串
JSON:一种轻量级的数据交换格式,比XML要简单,更灵活,更高效
JSON规范:引号、类型、逗号等
查看全部 -
var xhr = new XMLHttpRequest();
xhr.onload = function(){
console.log("请求已经完成");
}
xhr.open("post",'/list2',true);
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xhr.send('type=pad&count=30');
查看全部
举报