-
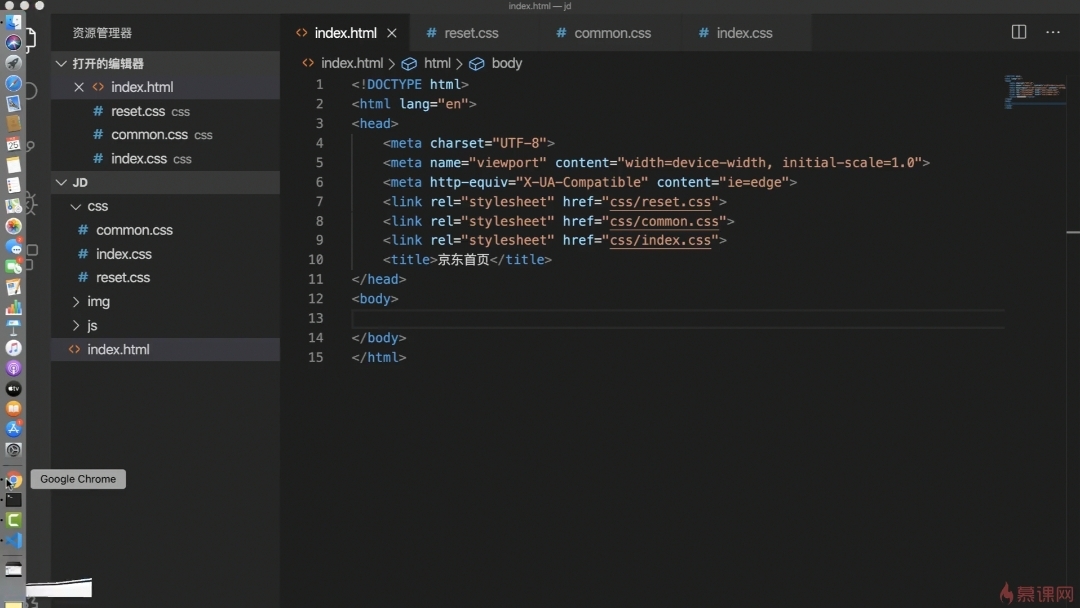
<link rel="stylesheet"
表明引入的是css样式文件
查看全部 -
index.html
css
js
img
reset.css初始化浏览器文件
查看全部 -
京东商城首页样式改版
查看全部 -
htmlhtml
 查看全部
查看全部 -
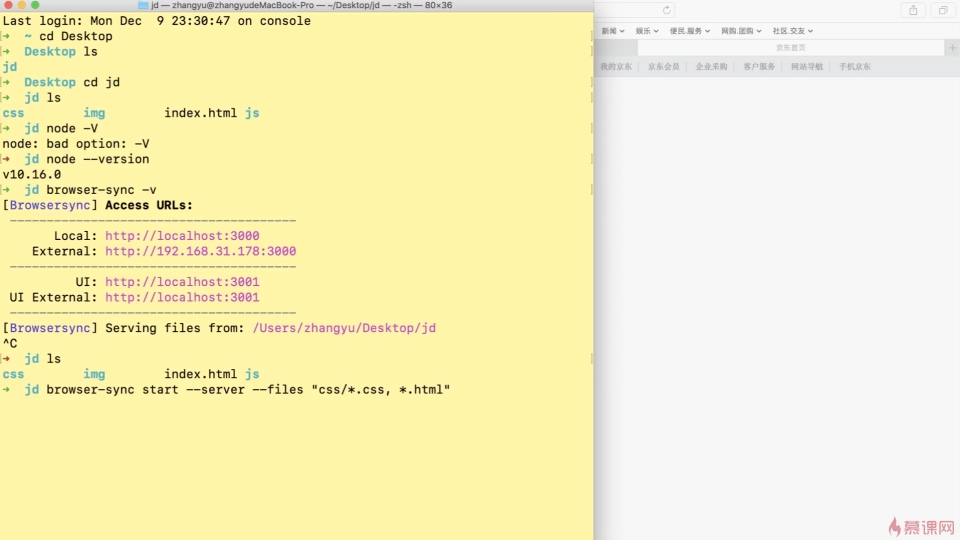
自动刷新工具使用方法
 查看全部
查看全部 -
1、class="header" & class="content",页面头部&内容区元素构建:
(1)class="xxx-box":xxx元素区域的容器,如:
class="search-box":搜索区域; class="logo-box":logo区域;class="menu-box":菜单区域;class="slider-box":轮播图区域;class="ad-box":广告区域;class="info-box":信息区域;
(2)class="xxx-bar":xxx元素栏,如:
class="search-bar":搜索栏
(3)class="wrapper":封装类;通用的,可复用(可写入#common)
2、注意事项:
使用button标签时,需要添加button的type,便于各浏览器兼容,即:
<button type="button"></button>
查看全部 -
1、页面构建顺序:html,css,js
2、html创建:
(1)页面容器设置
A、div:容器标签 <div></div>,div的命名要体现位置、层次、作用
B、页面div基本层级
class="comtainer":【comtainer】页面中最大的容器,包含页面内所有的元素
class="nav":导航区;【nav】=navigation 导航
class="header":页面头部,logo,搜索等
class="content":内容区
(3)class="nav",导航元素框架搭建
创建无序列表&信息:
<ul> <li>信息</li> </ul>
3、VS-Code快捷键:
html元素*数字:快速创建几对html元素标签,如:
div*数字
li*数字
查看全部 -
1、创建步骤:
(1)VS-Code打开新建的项目文件夹
(2)创建首页的html页面
(3)在项目根目录下,创建三个文件夹:css,js,img
(4)css文件夹内依次创建文件:reset.css,common.css,index.css
(5)css文件引用,顺序:
A、reset.css:首先解决不同浏览器的兼容性,所以先引用
B、commen.css:定义公共样式
C、index.css
2、常用命令相关:
(1)新建html页面快捷命令:html:5
(3)css引用:head内,<link rel="stylesheet" href="css/css文件名">;可直接输入link+【enter】
3、css文件类型:
(1)# reset.css:【reset】的作用:初始化浏览器不同属性;文件用于解决各浏览器的不同属性
(2)#common.css:页面的通用文件;解决整个页面的公共样式
(3)#index.css:index页面的独特的,或页面级别的样式文件;除上述外,解决页面内元素/逻辑级的样式
查看全部 -
browsersync查看全部
-
浏览器会给页面添加默认样式,因此需要reset.css初始化样式
查看全部 -
先将内容填入框架,再为内容定义样式
查看全部 -
asfdsf
查看全部 -
在cart-btn里 购物车的文字图标和"我的购物车"字体在用line-height和heigth实现垂直居中时有一个需要注意的地方是即使行高和高度设置了一样,但字体还是会稍微向下偏移,这是由于文字图标也是文字的一种,但line-height指的是文字中心到上下边框的距离,所以可以在文字图标的样式中加入 vertical-align: middle; 实现在水平方向的居中。
查看全部 -
使用vscode代码编辑器的小技巧:
vscode可以快速创建各种标签,例如div*3快速创建三个div标签;
当有多个标签内容相同时,可以按住Alt键选中多个标签进行编辑
实现小竖线可以利用伪类:after来执着具体代码如下:
.nav-box ul li::after{
content: "";
width: 1px;
height: 14px;
background: #cccccc;
position: absolute;
top: 8px;
right: 0;
display: block;
}
去除后面的一个下划线可以使用:not(last-child)实现:
.nav-box ul li:not(:last-child):after{
content: "";
width: 1px;
height: 14px;
background: #cccccc;
position: absolute;
top: 8px;
right: 0;
display: block;
}
查看全部 -
1.逻辑思维最重要 2.不应只学习解决这一个问题的办法 要举一反三查看全部
举报