-
CSS SPRETES 这个网站可以制作雪碧图 拼接
查看全部 -
快速选中图层:Ctrl+左键
俩个图层一起选中:Ctrl+shift
合并所有图层变成一张图片:Ctrl+shift +alt+e
Ctrl+e可以合并两个图层
套索工具:alt键可以减少选中区域 shift可以增加选中区域
查看全部 -
钢笔工具:Ctrl+左键可以拖动分支;按住alt点中间可以撤回分支
连续撤回 :Ctrl+alt+z;
建立选区:右键或者Ctrl+回车
查看全部 -
切片:储存为web的所用格式 选中全部切片 设置 png-24的格式(可以导出全透明的) 质量最高的 储存切片选择所有用户切片
Ctrl+冒号 可以隐藏参考线 del可以删除切片
查看全部 -
切片切图 参考线切图
 查看全部
查看全部 -
修图
 查看全部
查看全部 -
tool
 查看全部
查看全部 -
按住command+鼠标左键,能够在不同图层之间切换
查看全部 -
图层的概念:把图片模块化了,一张图片的各个部分,比如说banner、菜单、底部新闻各个部分,每一个部分就是一个图层。以后再设计的时候,最好是每做一个效果,就新建一个图层。
查看全部 -
把历史记录面板打开,能快速调整到之前的样子
查看全部 -
打开字符面板,可以快速知道字体是多少号。切图的时候,能快速知道字体多大
查看全部 -
把信息面板调处来,可以看到鼠标位置等
查看全部 -
这个方便不错哦0318
 查看全部
查看全部 -
如何生成雪碧图0317
 查看全部
查看全部 -
切图的两种方式0317
 查看全部
查看全部 -
切图基础教程查看全部
-
 发布笔记发布笔记
查看全部
发布笔记发布笔记
查看全部 -
PS+蓝湖,两个主流的工具
查看全部 -
只有png-24支持半透明,jpeg不支持透明,wbmp只支持黑白,png-8和GIF支持透明不支持半透明
查看全部 -
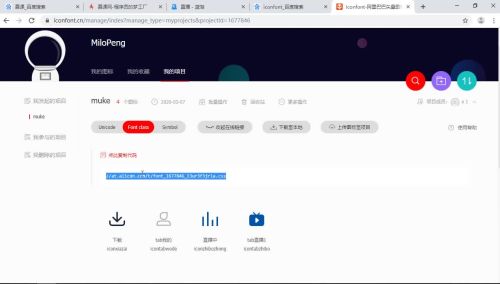
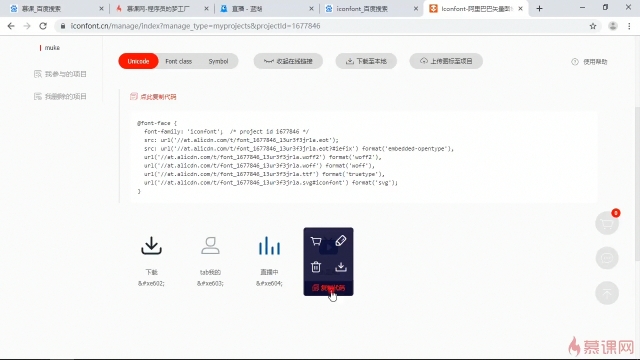
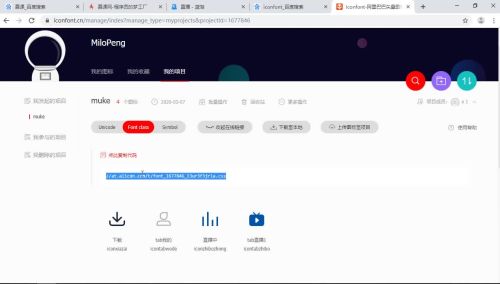
iconfont
放大矢量图
改色
改大小
查看全部 -
iconfont优势:刷新网页时不会加载图片
三种方法各有优势,如需多色则选symbol
查看全部 -
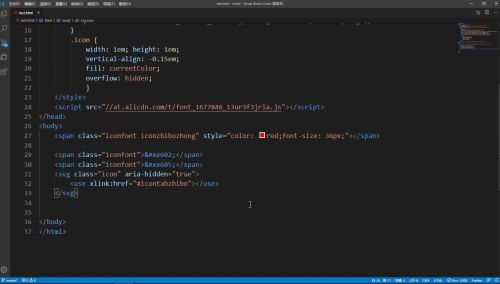
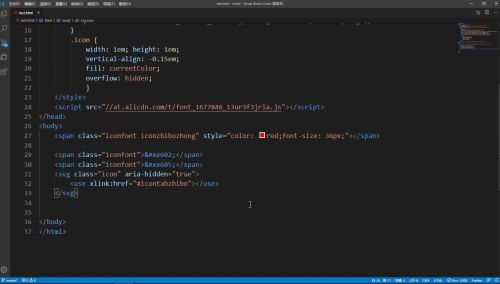
优势方法Symbol(多色,其他多色)
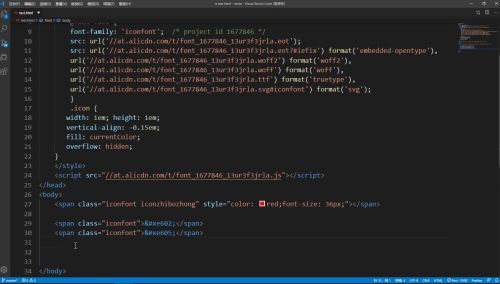
<head> <script src="链接代码.js"></> <style>.icon{复制的代码}//先做样式应用
 查看全部
查看全部 -
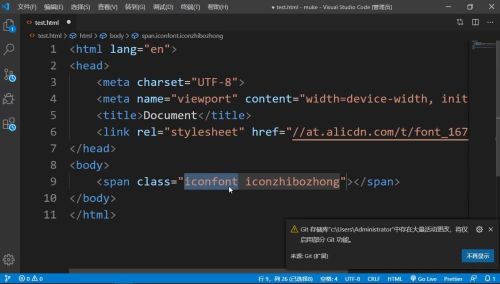
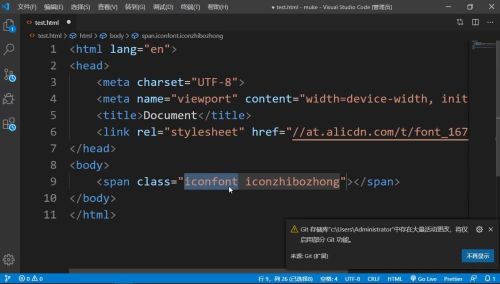
Font class:
<span class="iconfont 复制的SVG代码" stlye="color:red;font=size:36px"></span>
 查看全部
查看全部 -
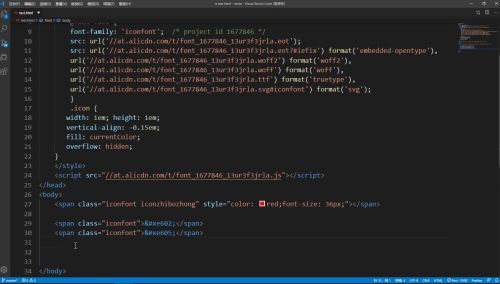
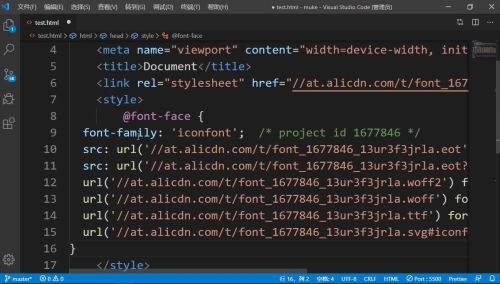
Unicode:

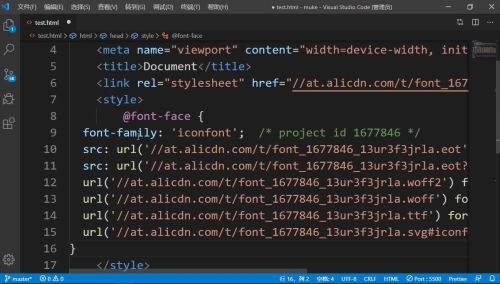
<head><style>粘上去
<body><span class="iconfont">复制的SVG代码</span>
查看全部 -

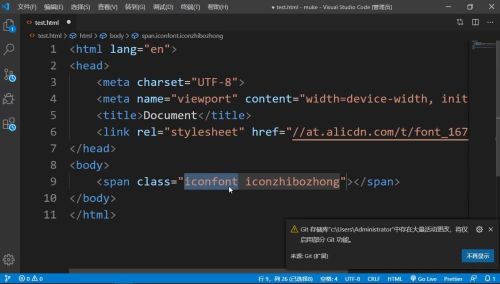
Font class:

<span class="iconfont 复制的SVG代码" stlye="color:red;font=size:36px"></span>
查看全部
举报