-
Map的使用方法
对象类型key只能是字符类型,Map种的key可以是各种类型。
let num = 123;//数字
let arr = [1,2,3,4];//数组
let fun = function(){};//函数
let obj = {};//对象
//一般情况下,如果是变量类型用Let,对象类型集合类的用const创建
const map1 = new Map();
map1.set(num,'q1');
map1.set(arr,'q2');
map1.set(fun,'q3');
map1.set(obj,'q4');
map1.set('aaa','q5')
console.log(map1.keys);
for(let key of map1.keys()){
console.log(key);
console.log(typeof(key));
}
实例2:
const map2 = new Map([
['s1','as1'],
['s2','as2'],
['s3','as3'],
['s4','as4']
])
map2.set('s5','as5');
map2.delete('s4');
console.log(map2.has('s4'));
console.log(map2.has('s3'));
console.log(map2);
console.log(map2);
console.log(...map2.values());//将values转成数组,直接进行展示
let arr1 = [...map2.values()];//转存value值
console.log(arr1);
let arr2 = [...map2.keys()];//转存key
console.log(arr2);
let arr3 = [...map2.entries()];//整体转存
console.log(arr3);
for(let value of map2.values()){
console.log(value);
}
查看全部 -
set使用方法
set用来数组去重,合并、交集、差集。set里接收的是数组
let arr=[5,13,6,7,10,5,13]
let arr1 = new Set(arr)//去重
console.log(arr1);
let arr2 = new Set([4,6,8,2,1]);
let arr3 = new Set([3,6,8,7,1])
arr2.add(0)
arr2.delete(8)
console.log(arr2);
let arr4 = new Set([...arr2,...arr3])//合并两个Set,并且去重,这是set的一个特点,因为set里面本身不允许重复
console.log(arr4);
let arr5 = new Set([...arr2].filter(x=>arr3.has(x)))//取交集
console.log(arr5);
let arr6 = new Set([...arr2].filter(x=>!arr3.has(x)))//差集
console.log(arr6);
let arr66 = new Set([...arr2].filter(function(x){
return arr3.has(x)
}))//ES5函数写法
console.log(arr66);
查看全部 -
filter:作用是过滤、筛选
let num=[5,13,6,7,10,5]
let num1=num.filter(x=>x==5)
let num2=num.filter(x=>x!==5)
console.log(num1,num2);
查看全部 -
...:扩展运算符
let add=(a,b,c)=>{
return a+b+c
}
let num=[2,3,6]
let n=add(...num)
console.log(n);
let add=(...c)=>{
let sum=0;
for (var num of c) {
sum+=num;
}
return sum
}
let num=[5,13,6,7]
let n=add(...num)
console.log(n);
查看全部 -
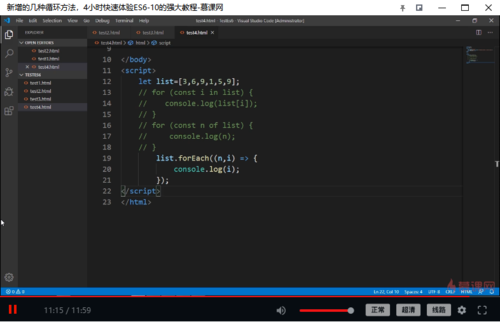
常规循环:while、for
ES6循环:for ...of循环、for ...in循环forEach循环

for in in得到数组的下标
for of of得到数组的内容
for each 两个参数分别得到数组的内容、数组的下标
查看全部 -
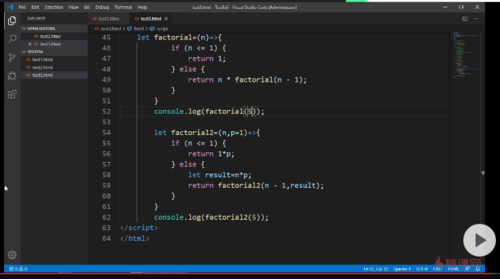
尾调用可优化内存空间,递归是尾优化的典型应用
 查看全部
查看全部 -
函数默认值、多参数的写法
function fun1(x=0,y=0){
return x+y;
}
console.log(fun1(2,1));
function aaa(...n){
console.log(n.length,n,n[3]);
}
aaa(1,2,3,4,5,6,7,1)
2.箭头函数
let fun2=(x=0,y=2)=>{
return x+y;
}
console.log(fun2(3,7));
// 只有一个参数时,()可以省略,没有参数或者两个及以上参数必须有()
let fun3=x=>{
return x;
}
// 如果函数体里边只有一句话,大括号也可以不要,return单词省略不写
let fun4=x=>x+1;//隐式返回
console.log(fun3(111),fun4(5));
3.函数尾调用
查看全部 -
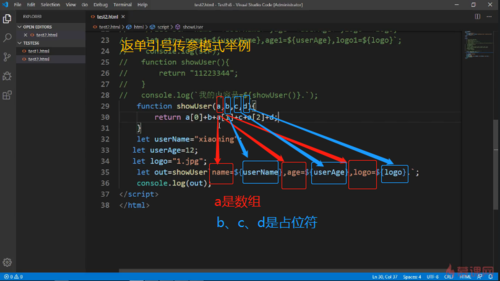
function aaa(a,b,c,d){
return a[0]+b+a[1]+c+a[2]+d
}
function bbb(userName,userAge,height){
return aaa`姓名=${userName},年龄=${userAge},身高=${height}`
}
console.log(bbb('黄良玉','28','168'));
查看全部 -
indexOf判断指定字符串是否存在,不存在就返回一个-1
if(n==-1){}else{}
includes判断是否存在,返回true或false
if(n){}else{}
startWith,endWith是否以?开头/结尾返回true或false
startWith("a",4)参数4表示以索引为4开始(0开始数)
endWith("a",9)参数就表示在前九个字符是否以a结尾(以1开始数)
查看全部 -
返单引号拼接字符串可以加入函数,函数可以带入参数,参数可以用返单引号任意拼接
函数传参如图
 查看全部
查看全部 -
字符串拼接
用返单引号``和占位符${}形式拼接字符串
注意:凡是出现在返单引号的内容都会原样输出,如果加入人为换行等操作,都会原样输出。所以在返单引号里拼接字符串最好不要加入换行等操作。
查看全部 -
1.let不允许重复声明
2.let创建局部变量(块级)
3.同一个块,不允许重复的变量声明
const:定义常量
查看全部 -
用来判断指定字符串是否存在
indexOf不存在时返回-1,存在时返回字符串开始位置
includes存在时返回true,不存在时返回false
startsWith判断是否以某字符串开头,array.startsWith(string,num)表示从num位置是否以string开头,num表示开始查找的位置,不带num参数从0开始找
endsWith判断是否以某字符串结尾,array.ensWith(string,num),表示前num个字符是否以string结尾,注意要从1开始数,startsWith是从0开始数。
查看全部 -
 ES、JS之间的关系查看全部
ES、JS之间的关系查看全部 -
用let定义变量不允许重复声明
let创建局部变量(块级)。var创建的是全局变量。
同一个块,不允许重复的变量声明
const用来创建常量,创建后不允许修改
查看全部
举报