-
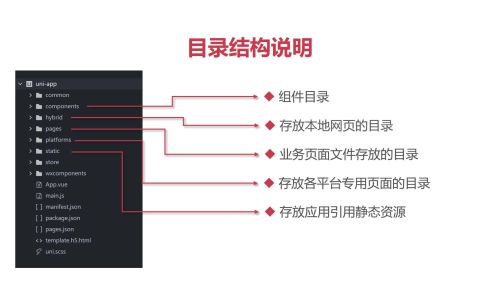
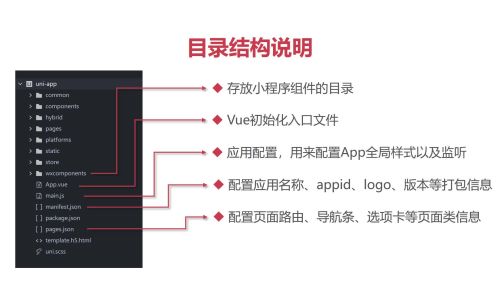
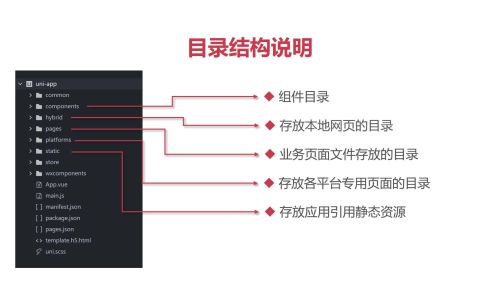
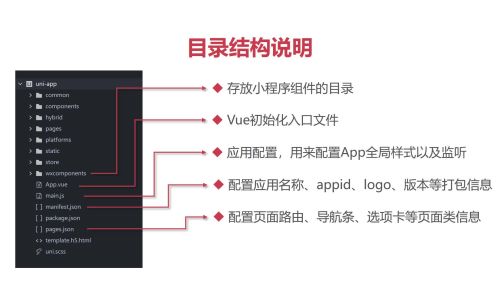
目录结构,常用文件和文件夹

wx小程序原生组件的存放目录
 查看全部
查看全部 -
这是我的笔记
 123查看全部
123查看全部 -
设计稿 640px 80px
750*80/640=93
查看全部 -
manifest项目配置
pages.json页面配置
app.vue vue入口
查看全部 -
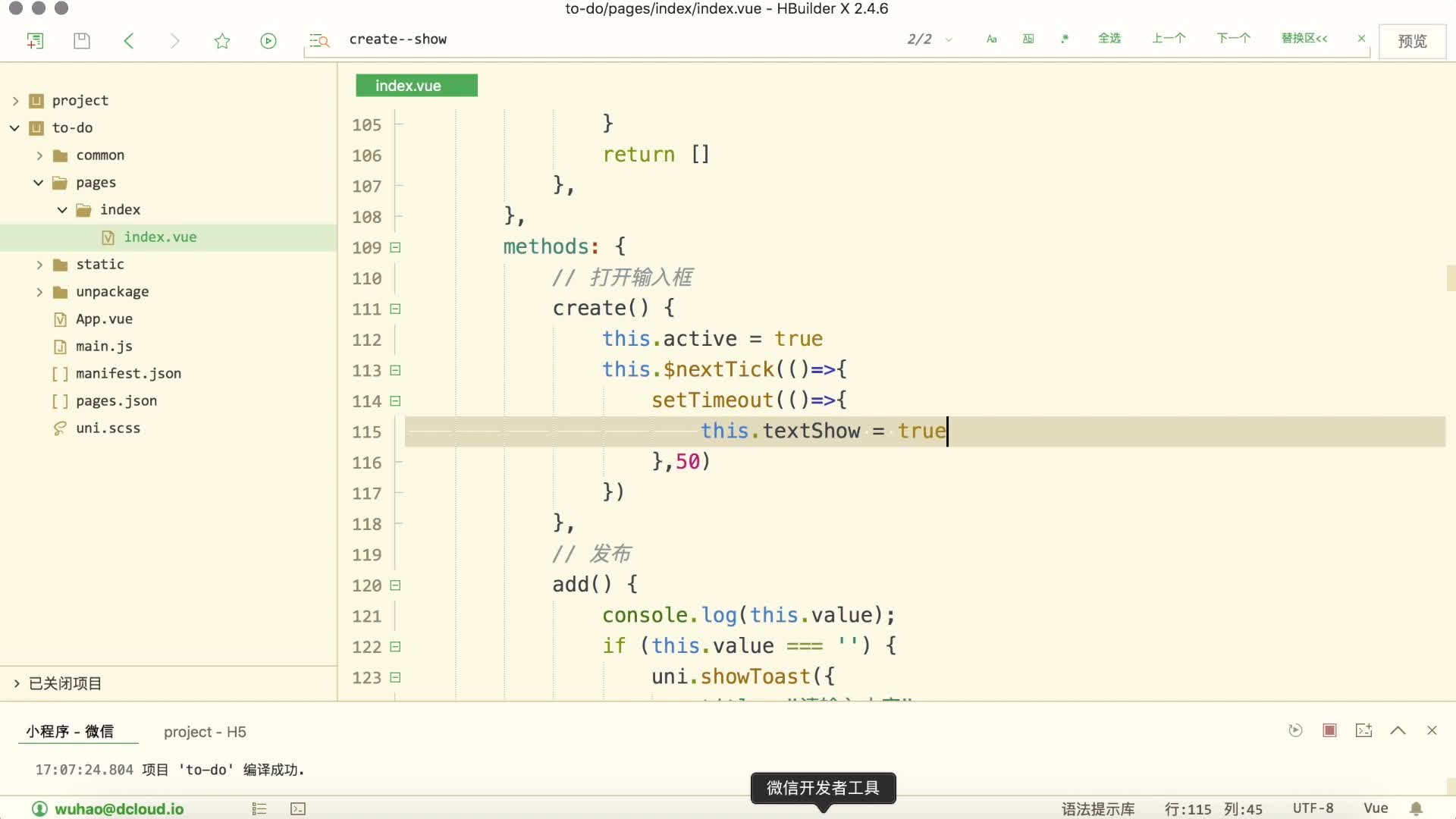
先让 显示动画的class 设置为false(设置false可以动态的回滚动画?)
再使得元素的v-if为false 即这里的this.active设置为false
参考下图:
 查看全部
查看全部 -
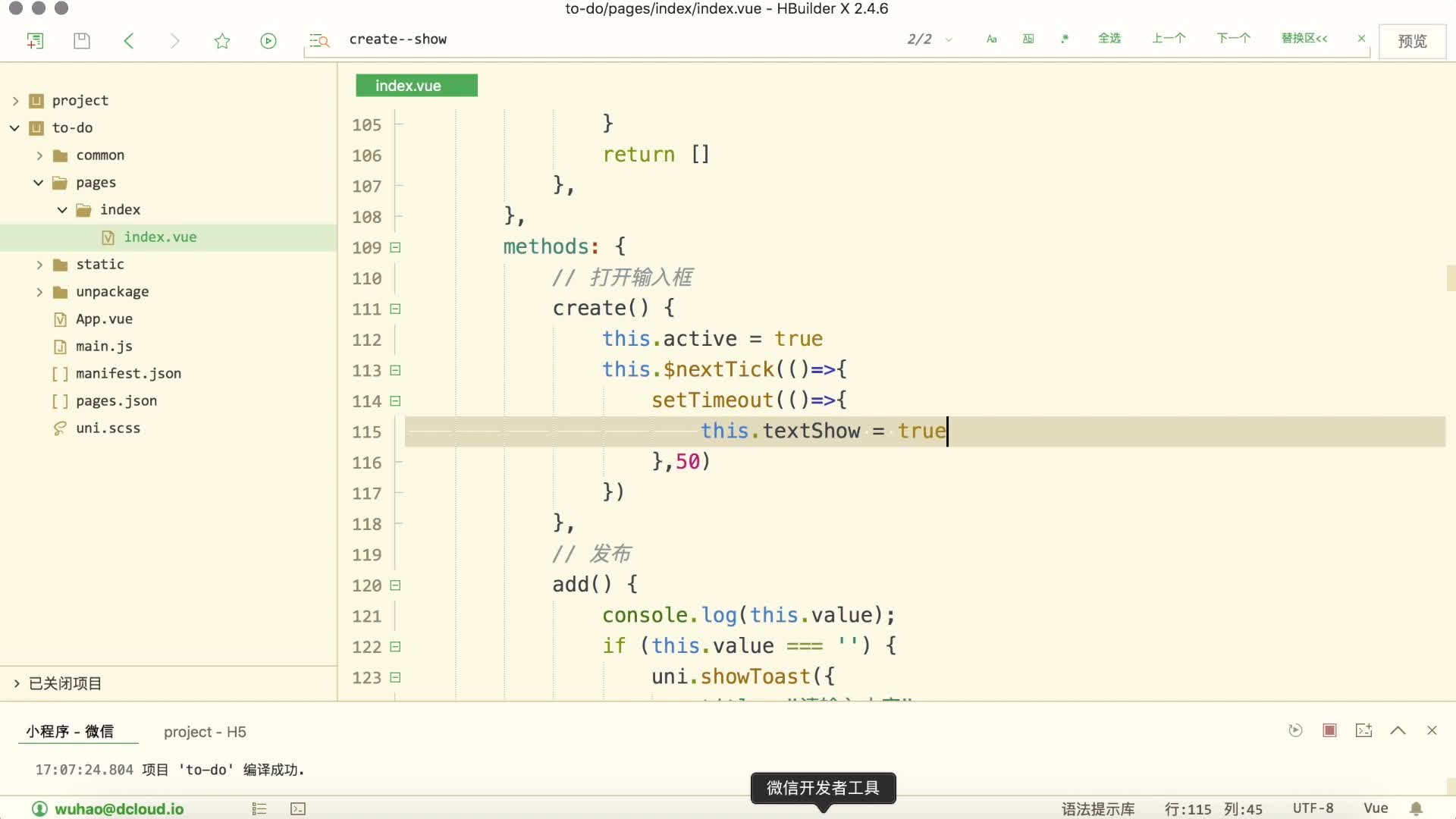
先让元素显示 再添加过度动画
参考下图:

 查看全部
查看全部 -
transition 控制动画 变动曲线 & 时长
transform 具体的补间动画
查看全部 -
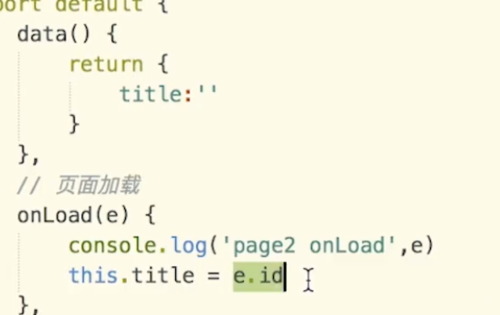
 前面有输出?id:“”查看全部
前面有输出?id:“”查看全部 -

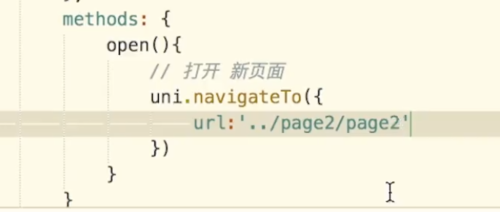
 tiaozhuan查看全部
tiaozhuan查看全部 -
两个动作的css动画.
查看全部 -
向下箭头的css实现.
查看全部 -
添加箭头.
查看全部 -
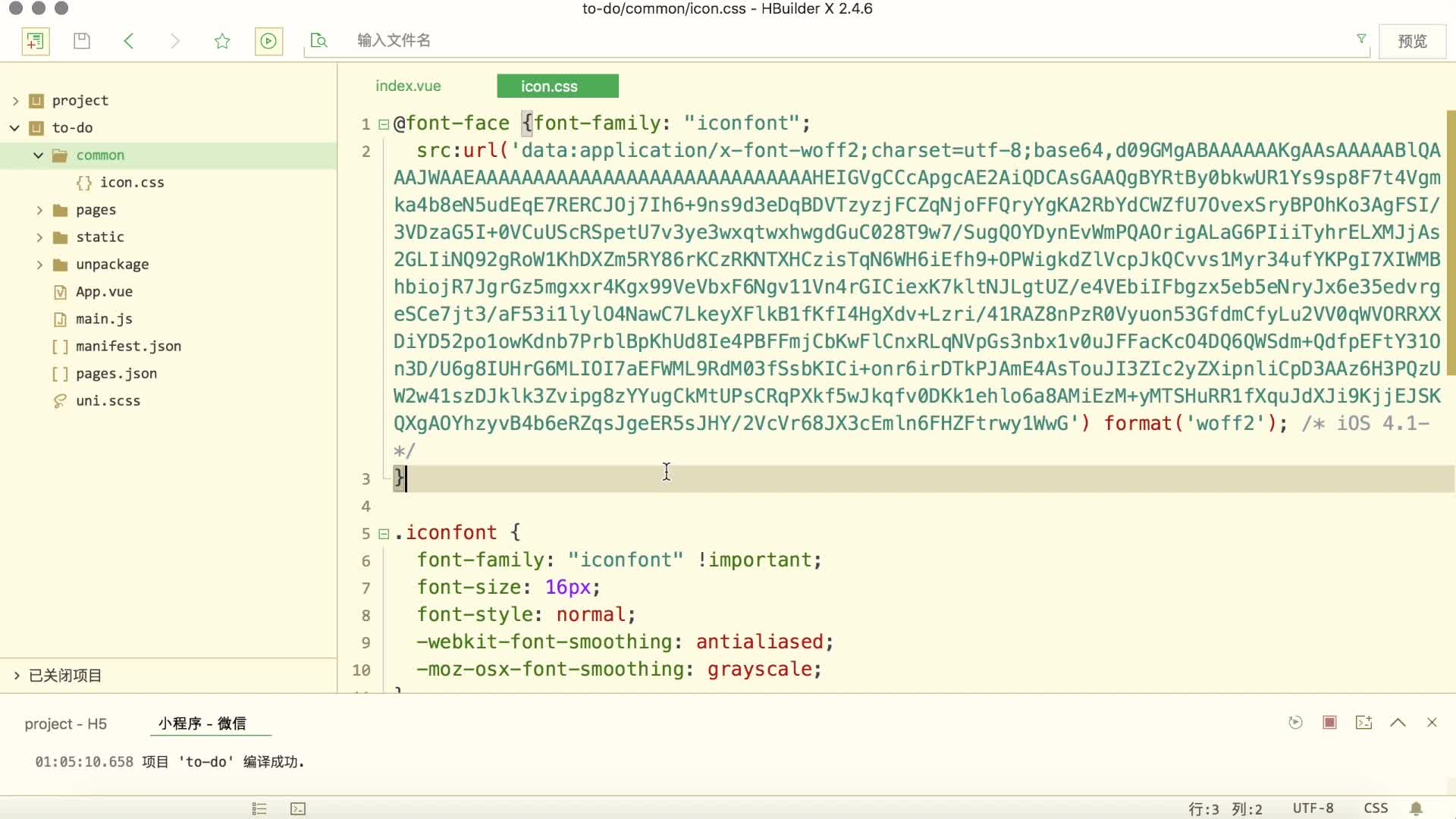
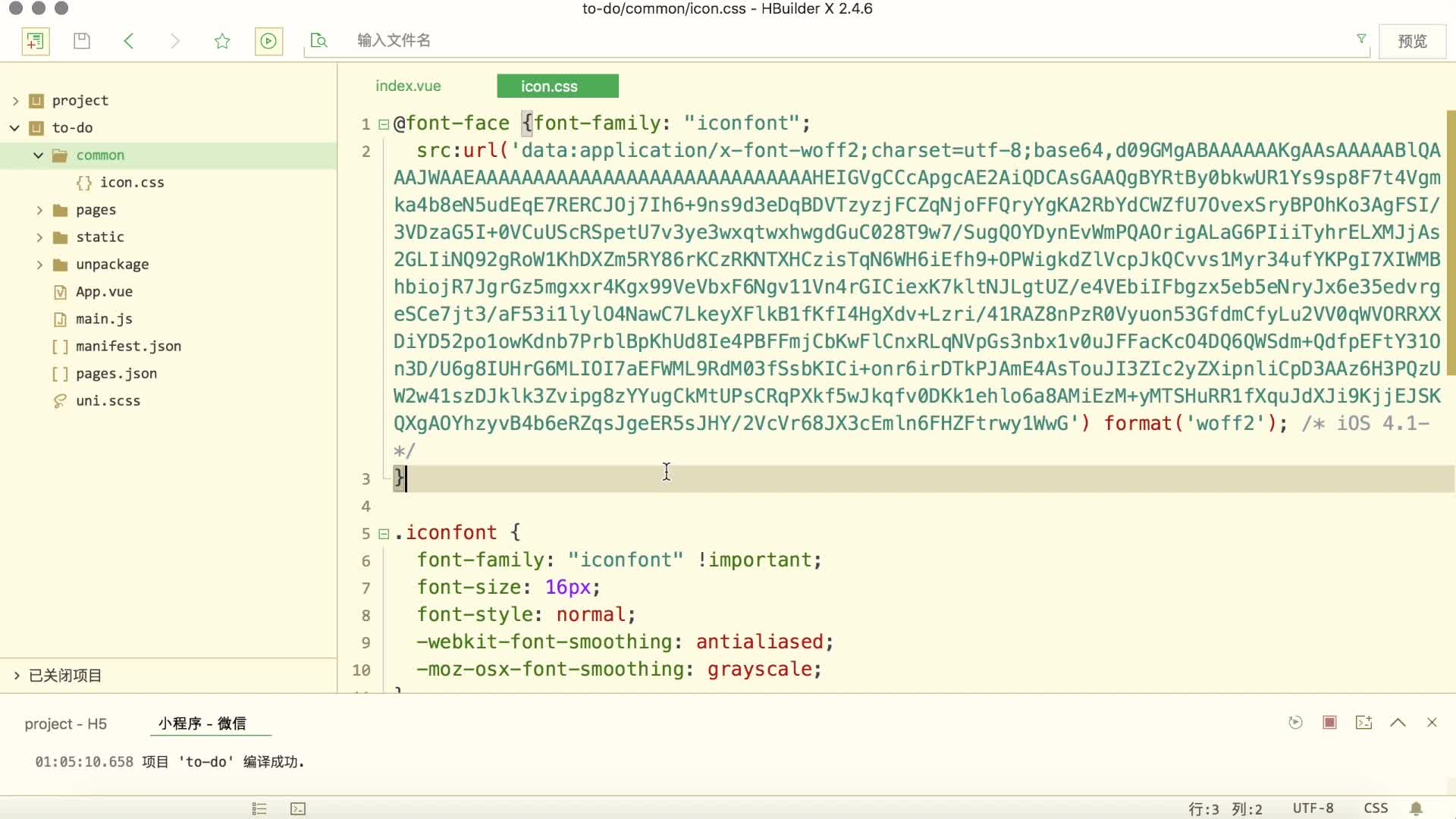
微信小程序中 使用网络链接 需要使用安全域名 所以在这里 使用一个base64的字体.
 查看全部
查看全部 -
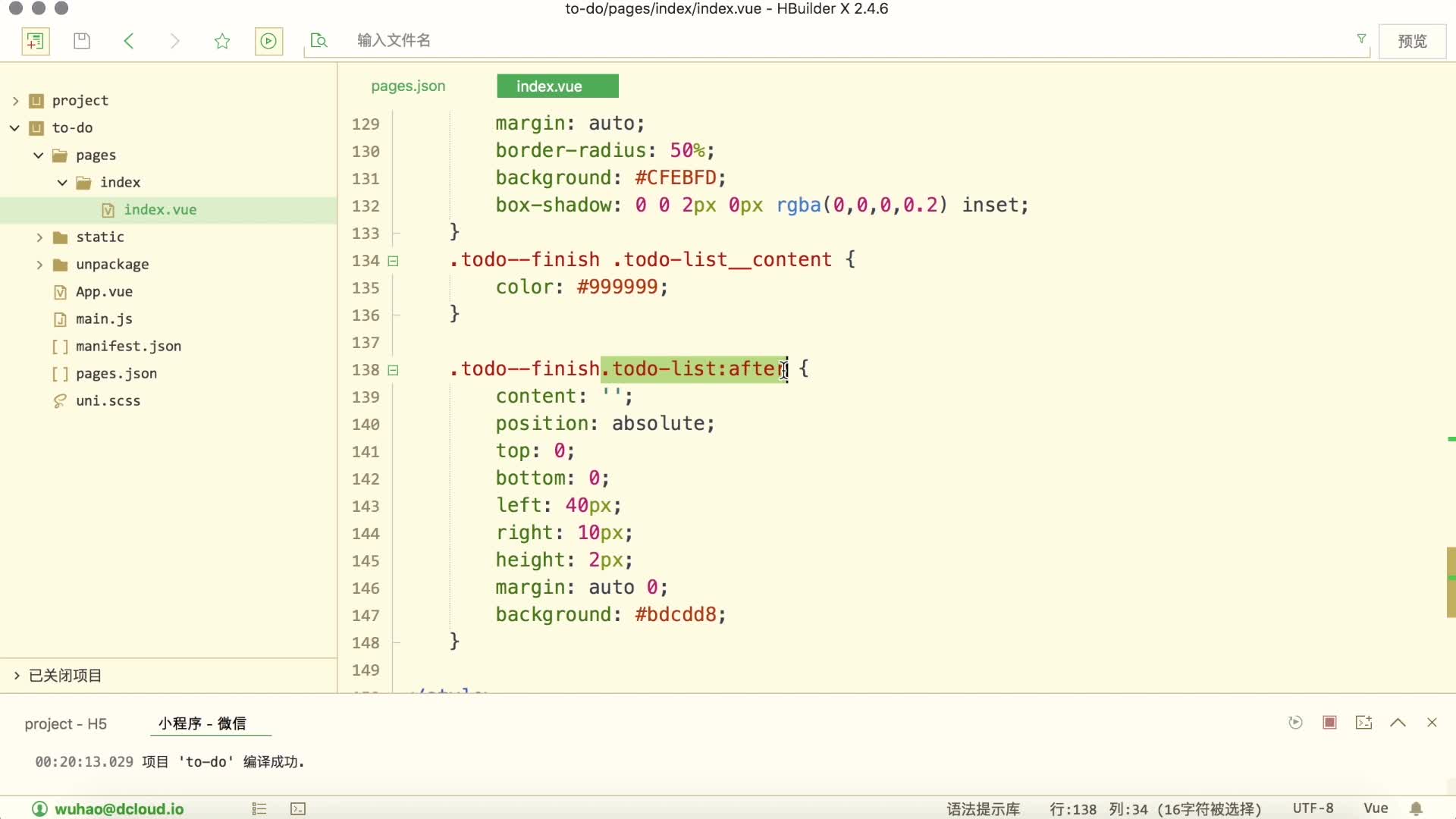
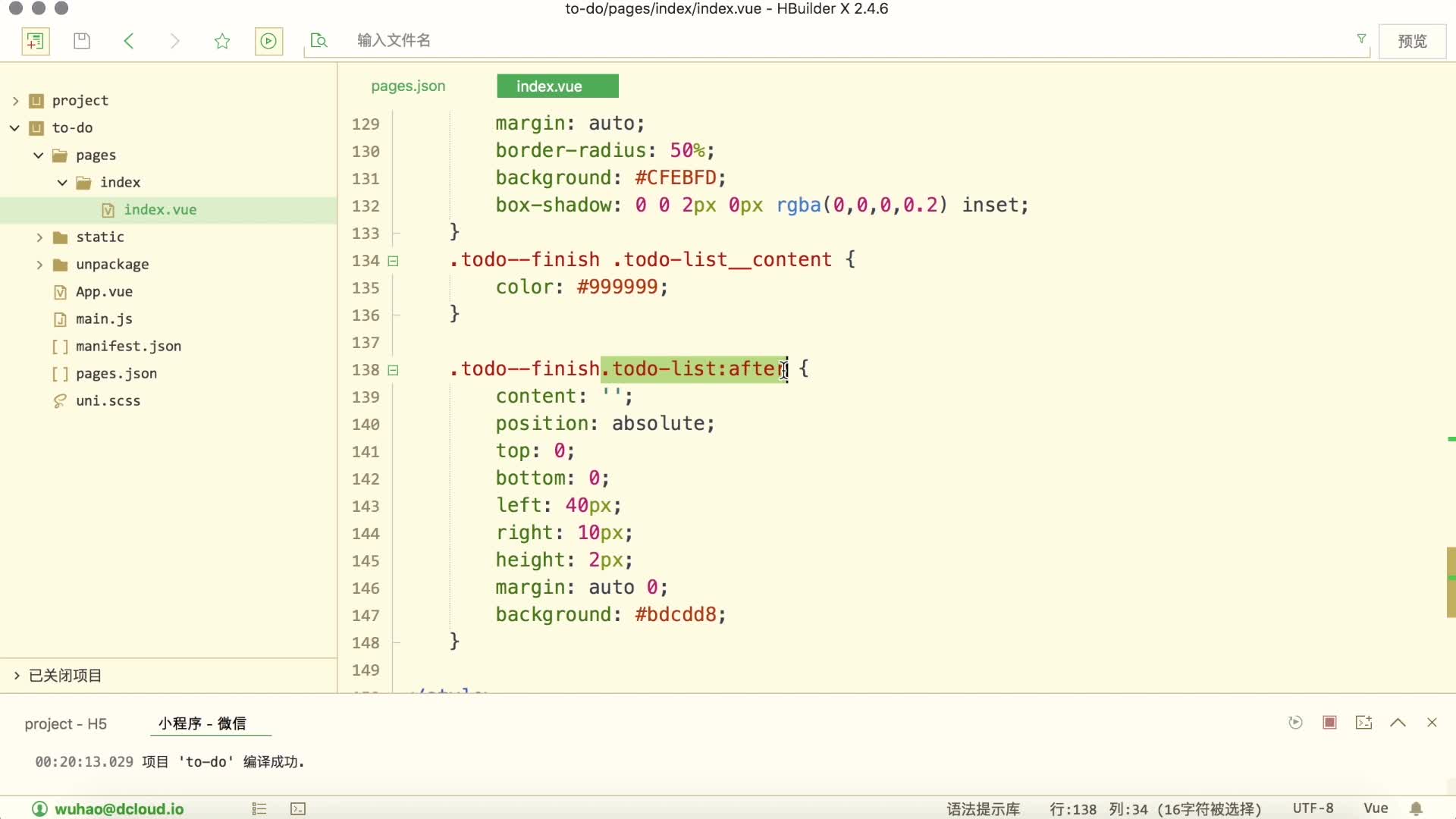
注意 这里的left:40px 和right:10px; 意思是 从左边40px的位置 一直到 距离右边10px的位置.
这里的 height:2px; 可能是表示横线的高度 还需要进一步确认.
 查看全部
查看全部 -
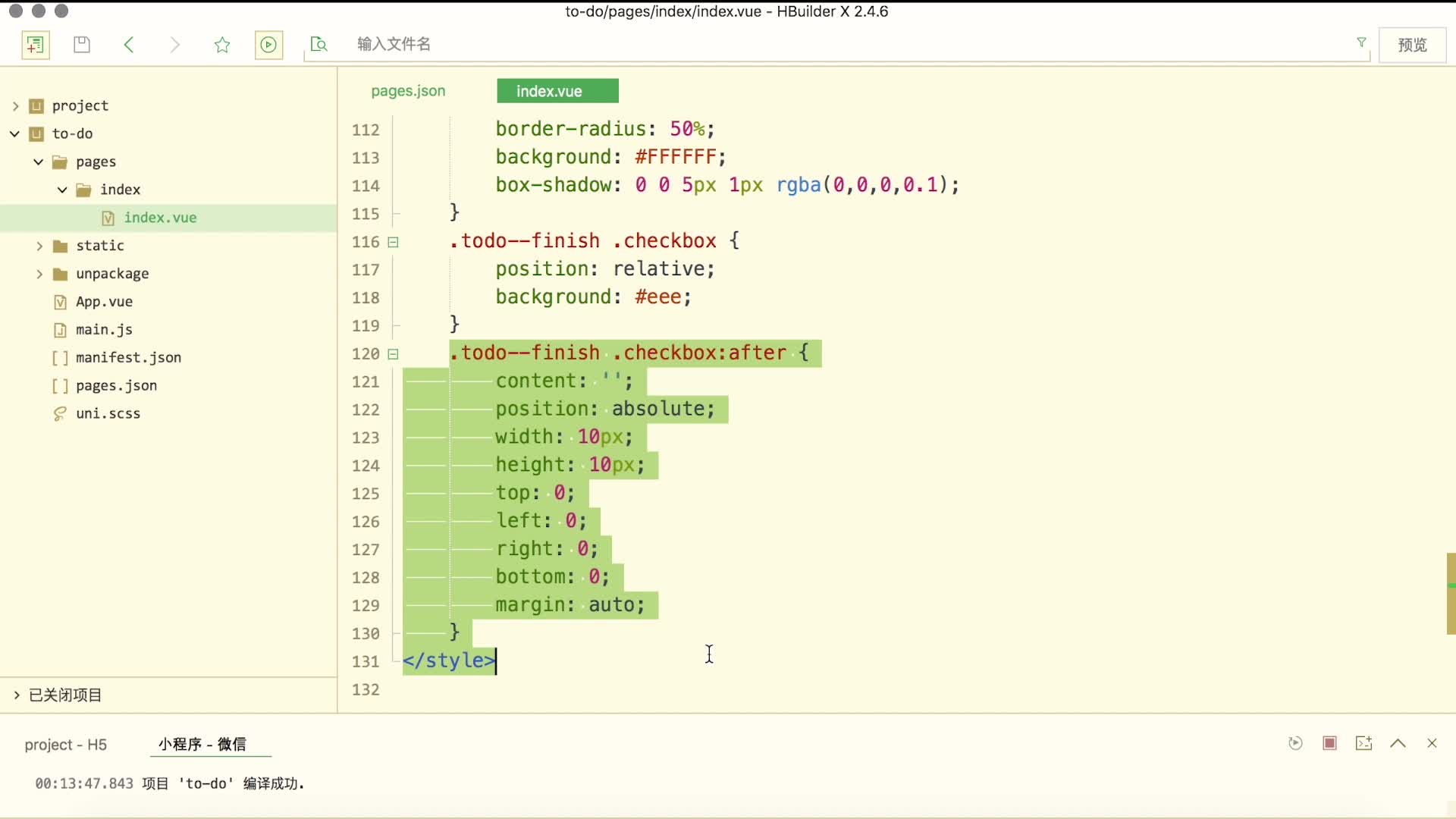
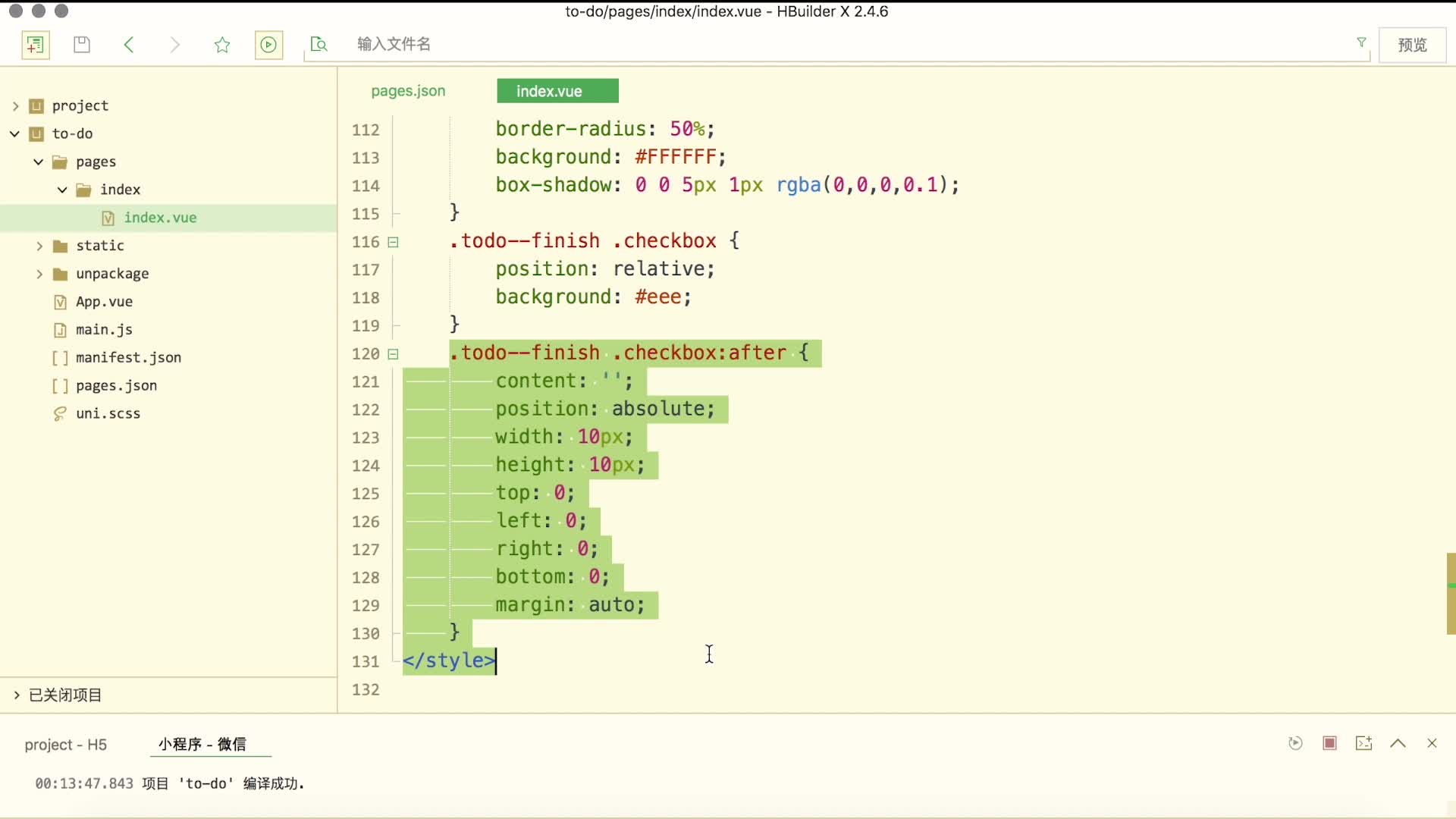
这里 "margin: auto" 不知道为什么.
明白了 因为 这里上下左右都是0的偏移 所以默认位置是左上角的起始点 通过margin:auto 使得元素可以垂直/水平居中.
 查看全部
查看全部
举报
0/150
提交
取消






 123
123