-
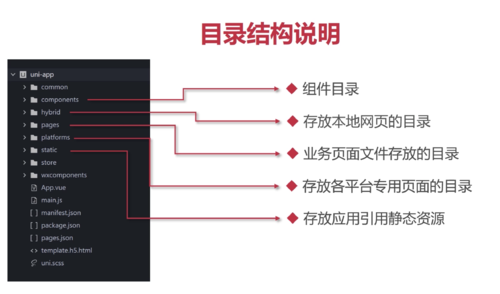
目录结构说明
 查看全部
查看全部 -
uni-app由来
 查看全部
查看全部 -
 多平台,跨端查看全部
多平台,跨端查看全部 -
记录查看全部
-
uni-app的特征
查看全部 -
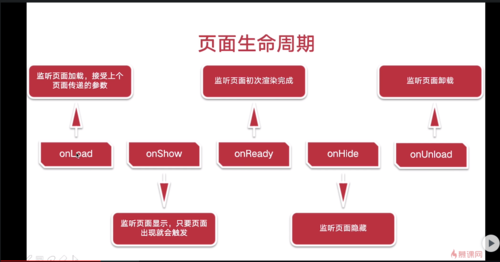
假设有3个页面,A、B、C A先启动,然后A启动B,B再启动C,C再跳转回A, 那么生命周期顺序即为: A页面的onLoad、onShow、onReady、onHide B页面的onLoad、onShow、onReady、onHide C页面的onLoad、onShow、onReady、onHide A页面的onShow 如果这时候执行返回操作,那么当前的A页面 不执行任何生命周期方法,C页面会执行onShow 再执行返回,C页面会执行onUnload,B页面 会执行onShow,再返回,B页面会执行onUnload, A页面会执行onShow
查看全部 -
对于想要图片全屏展现, 可以将使用的class仅设置一个width="100%", 然后为image标签增加mod属性,并将值设置为widthFix 官网原话:宽度不变,高度自动变化,保持原图宽高比不变 可能条件:图片本身的长宽足够♂大
查看全部 -
<view>的hover-stop-propagation="true"生效条件, 首先,父节点要有点击态(废话), 其次,自己也要有点击态属性, 然后加上这个hover-stop-propagation="true"才会生效, 否则是不生效的
查看全部 -
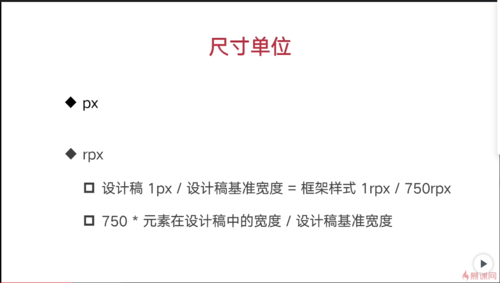
尺寸单位的计算
 查看全部
查看全部 -
页面生命周期
 查看全部
查看全部 -

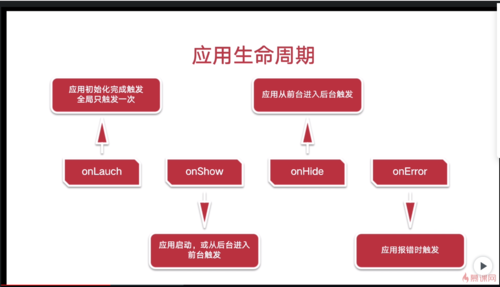
应用的生命周期
查看全部 -
1.安装node: (1)选用mdn查是否安装:node -v (2)没有安装则直接去node官网下一个稳定版本 (3)直接下1步下1步,完成安装 2.安装vue-cli脚手架: (1)用淘宝镜像npm安装:npm install -g @vue/cli (2)安装完成检查是否成功安装:vue --version 成功会返回版本号查看全部
-
使用vue组件化完成这个项目,
qglls.top/ToDo/dist/index.html
查看全部 -
uin-app应用生命周期
onLauch应用初始化完成触发 全局只触发一次
onShow应用启动或者从后台进入前台触发
onHide应用从前台进入后台触发
onError应用报错时触发
查看全部
举报
0/150
提交
取消










