-
block/inline-block设置宽高有效
inline设置宽高无效。
text-align有继承性,所以子元素如果不需要水平居中,则需再次在子元素设置text-align。
查看全部 -
居中布局第一种
查看全部 -
什么居中布局
既要水平方向居中,也要垂直方向居中
查看全部 -
优点:
父级元素是否脱离文档流,不影响子级元素垂直居中效果
缺点:
transform属性是CSS3新属性,浏览器支持情况不好
查看全部 -
vertical-align属性:用于设置文本内容的垂直方向对齐方式
top:顶部对齐 middle:居中对齐 bottom:底部对齐
display属性:
table:设置当前元素为<table>元素
table-cell:设置当前元素<td>元素(单元格)
查看全部 -
垂直居中布局实现方式
table-cell + vertical-algin
absolute + transform
查看全部 -
如果设定成浮动,绝对位置,固定定位,将脱离文档流
查看全部 -
水平居中布局常见有3种解决方案
inline-block + text-algin
table + margin
absolute + transform
查看全部 -
水平居中布局就是指当前父级元素容器中,水平方向是居中显示的
水平居中布局实现方式:
inline-block + text-algin属性配合使用
table + margin 属性配合使用
absolut + transform 属性配合使用
查看全部 -
居中布局的分类 水平居中布局 + 垂直居中布局
查看全部 -
水平居中布局的实现方式
 查看全部
查看全部 -
等分布局实现方式
float属性实现等分布局效果
display属性的值有关table实现等分布局效果
查看全部 -
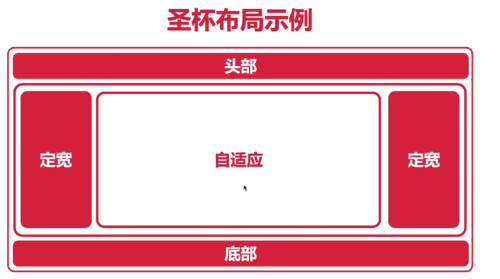
圣杯布局核心:
圣杯布局主要是实现中间主体部分中的左右定宽+中间自适应的布局效果
查看全部 -
圣杯布局也可称作三行三列布局
 查看全部
查看全部 -
float + margin
float + overflow
display属性的table相关值使用
查看全部
举报







