-
想知道为什么这里用的标签是router-view,是在哪里定义的呢?
查看全部 -
every(item)方法:遍历每个数组对象,都返回true时,整体返回true;否则返回false
查看全部 -
在main.js中使用定义好的router
查看全部 -
页面组件写法
查看全部 -
router写法
查看全部 -
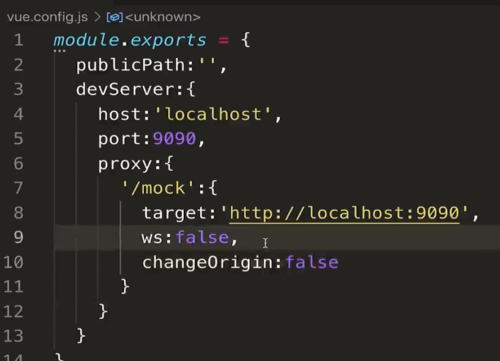
什么时候需要代理呢?其实我也不是十分的清楚,按照老师说的,只有当host和port和target不一致时才需要代理,其实现在是一样的,本可以不用代理的
查看全部 -
参数proxy(代理)是什么意思?有什么作用?用不用有什么区别?
changeOrigin为true时,当请求/mock/cart.json时,请求url会被转换成/localhost:9090/cart.json
查看全部 -
根目录新建vue.config.js
 查看全部
查看全部 -
组件定义的name属性是组件的id值,请看右边的报错
查看全部 -
在vue中,如果json对象的key和value值一样则可以简写,如截图中的router
查看全部 -
mounted之后,this.$el才有值
查看全部 -
这里,App组件中data的写法怎么理解?
查看全部 -
1. // 若a是字符串 乘1后则变数值类型;
var a = '123' // string
a = a*1; // a=123 number
2. 关于过滤器,直接用竖线 | 隔开 写方法名不加括号;
查看全部 -
SPA是单页面应用
查看全部 -
return this.carList.every every是每一个ture就返回true
return this.carList.some 只要有部分true那就返回true
查看全部
举报







