-
compents是一个组件用于页面的展示及改动
router 是一个路由 用于组件的引用
import代表新创建文件地址的引入。第二xrport代表文件项目的名称改动
/代表跟目录。
查看全部 -
Isstall vue-rounter?(Y/n)是否安装vue -router,官放的路由,大多数情况都使用
Use ESLint to lint your code?(Y/n)是否使用ESLint管理代码,WSLint是个代码风格管理工具,是用来统一风格代码的,一般项目中使用。
查看全部 -
axios安装,json插件查看全部
-
事件组件创建查看全部
-
使用组件查看全部
-
导入组件,注册组件查看全部
-
VUC-CLI2安装
 查看全部
查看全部 -
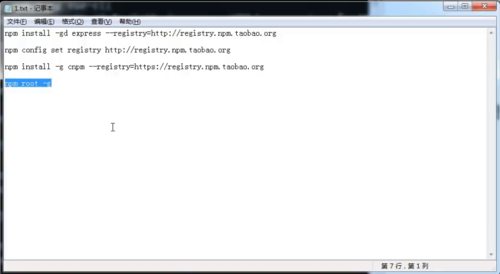
下载及安装设置
 查看全部
查看全部 -
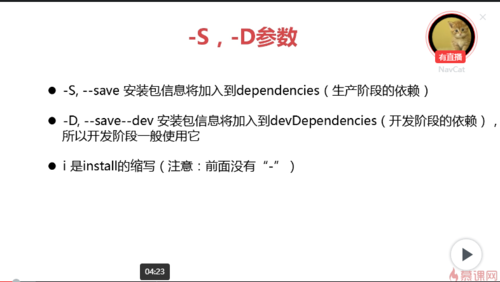
参数的含义
 查看全部
查看全部 -
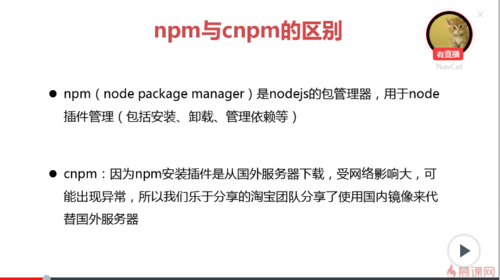
npm与cnpm的区别
 查看全部
查看全部 -
安装指令截图
查看全部 -
配置语法高亮查看全部
-
npm run dev启动项目查看全部
举报
0/150
提交
取消




