-
cnpm安装:npm i -g cnpm --registry=https://registry.npm.taobao.org
查看全部 -
安装node.js,安装成功了就会有npm包资源管理器
查看全部 -
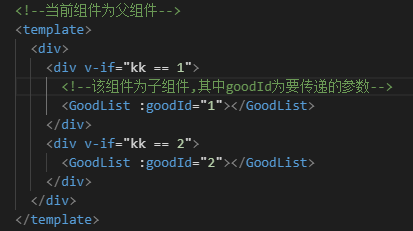
1、父组件传值

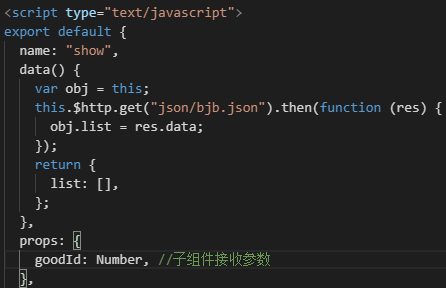
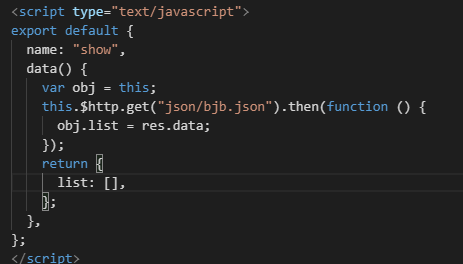
2、子组件接收

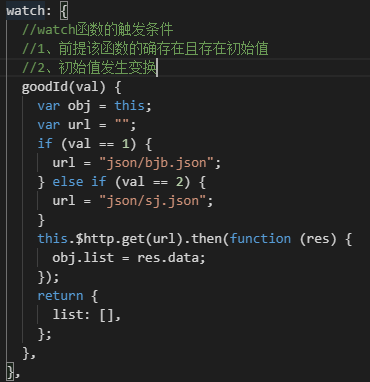
3、监控子组件接收的参数变化
 查看全部
查看全部 -
 显示的
显示的 查看全部
查看全部 -
1、停掉服务器,[ctrl + c]
2、npm i axios -S 安装到生产环境
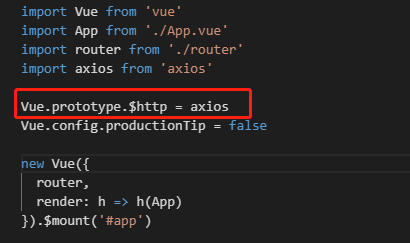
3、安装完后的【axios】的插件需要在main.js中注册方能使用
eg:
 查看全部
查看全部 -
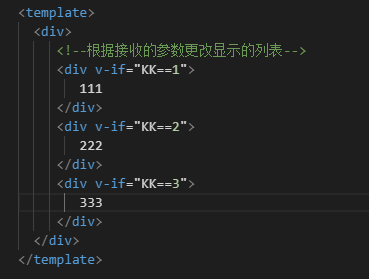
根据传递参数值的不同,显示相应的列表
 查看全部
查看全部 -
1通过方法传值
①首先用到这个参数的组件引入当前组件 eg:import Msg from ".msg.vue"
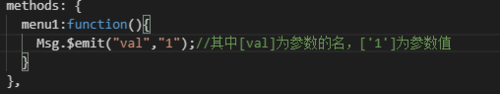
②在触发这个方法中写入需要传递的参数 eg:

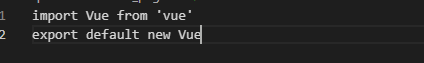
③其中msg.js中的代码为。eg:
 查看全部
查看全部 -
从整体方向而言components、和views文件夹存放的都是组件
而views存放的更像是展示页面的组件,components存放的是零部件
views整合components下的组件
查看全部 -
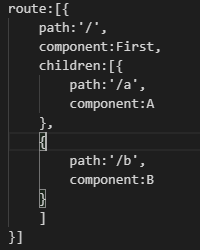
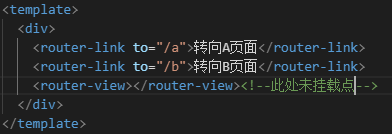
1、凡是有子路由的,都需要挂载点

 查看全部
查看全部 -
1、conmponents
2、views
vuecli3中独有的文件夹
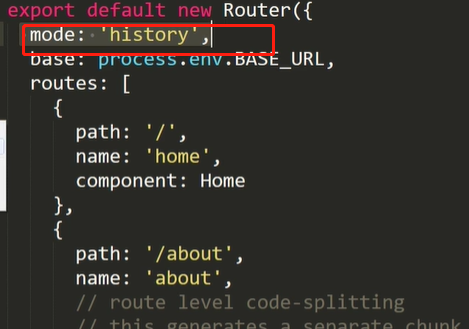
3、router.js中使用模式为“history”时候。地址栏可以去除“#”。vuecli2中想去掉“#”需要手动添加。而vuecli3中则无需手动添加
 查看全部
查看全部 -
vue ui启动图形化界面
查看全部 -
普通安装vuecli3 : npm install -g @vue/cli
淘宝镜像安装vuecli3 : cnpm install -g @vue/cli
查看全部 -
给单独项目添加Eslint
npm install eslint --dev --save
--dev为开发环境
--save为生产环境
如果想给开发环境添加eslint插件,只能同时添加即命令为npm install eslint --save-dev。若只是执行命令npm install eslint --dev或者npm install eslint --save 只会在生产环境添加
查看全部 -
vue地址栏中#的作用
查看全部 -
npm淘宝镜像下载路径 npm install -gd express --registry=http://registry.npm.taobao.org
查看全部
举报




