-
cd 项目文件夹 进入项目
npm install 添加依赖
npm run dev 运行项目
查看全部 -
安装/卸载组件
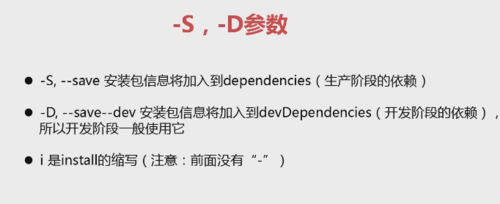
npm install eslint --save 安装eslint到生产环境
npm uninstall eslint --save 卸载eslint在生产环境
npm install eslint --save-dev 安装eslint到开发环境
npm uninstall eslint --save-dev 卸载eslint到开发环境
-----------------------------------
vue-router卸载安装后出现报错的话重新运行即可
查看全部 -
1.cnpm的安装
 后部分为镜像地址
后部分为镜像地址2.
查看全部 -

生产开发环境npm i -g --save--dev vue-cli 或者npm i -gD vue-cli
开发环境npm i -g --dev vue-cli 或者 npm i -gS vue-cli
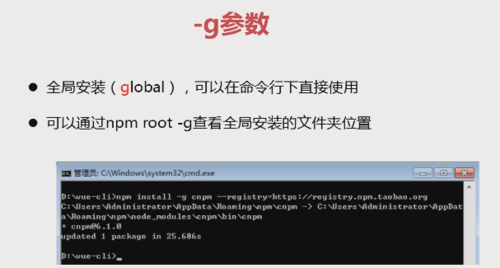
全局安装的位置npm root -g
本地环境安装 npm init -f npm i -D vue-cli不建议使用
查看全部 -
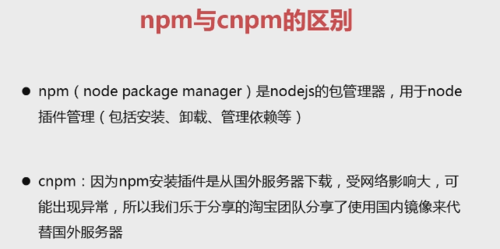
npm进行依赖包管理

-g参数:

vue-cli2的安装:npm install -g vue-cli
查看全部 -
前台:以HTML、css为基础的页面开发,重在页面的布局美化;后台是服务器的开发。
前端、后端都是前台的开发,前端特指页面的开发、后端指后端的服务,使页面能够正常的调转,为页面更好服务的。
node.js是给页面提供服务的后端
vue是前端框架
使用vue-cli,需要学习node引申出来的npm指令即可
node.js的安装:官网-下载-安装-配置环境变量-cmd查看版本号node -v
npm属于nodejs中引申的指令
常用dos命令:
1.cd 打开文件夹2.md创建文件夹
3.dir查看当前目录的内容
4.cd.. 返回上一级
查看全部 -
快速构建一个项目
前后端分离
前端开发环境的搭建:预编译模板、注入依赖、合并压缩资源、*开发、模拟生产环境
以上可以通过vue-cli实现,脚手架
协助配合帮助来构建项目
安全 高效
查看全部 -
事件总线msg的扩展名是msg.js
查看全部 -
创建vue-cli 项目:
1、vue init webpack projectName
创建cli过程中部分配置内容
install vue-router?(Y/n)Y;
Use ESLint to lint your code?(Y/n)Y;
查看全部 -
npm init -f初始化
查看全部 -
常用的dos命令:
cd:打开文件夹
md:创建新文件夹
dir:查看文件夹内容
cd..:返回上一级文件夹
查看全部 -
cnpm安装路径找不到问题
环境变量配置nodejs安装路径:C:\Program Files\nodejs
环境变量配置cnpm.cmd文件所在路径:C:\Users\user\AppData\Roaming\npm
查看全部
举报






