-
vue-cli3 命令行创建
安装:vue create vue-test3
启动:npm run serve
查看全部 -
npm install -g @vue/cli
查看全部 -
导入项目
npm install
npm run dev
查看全部 -
安装eslint
npm install eslint --save
卸载eslint
npm uninstall eslint --save
安装在开发环境
npm install eslint --save-dev
查看全部 -
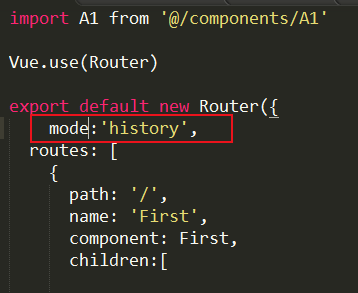
地址栏 #改为history模式
 查看全部
查看全部 -
嵌套路由 children:[{},{}]
<template>
<div>
<p>我是A。。。。。</p>
<p><router-link to="/">返回</router-link></p>
<p><router-link to="/A1">转向A1</router-link></p>
<router-view></router-view>
</div>
</template>
查看全部 -
subline 配置语法高亮
https://github.com/vuejs/vue-syntax-highlight
设置第一个 ->浏览资源包 ->新建vue文件夹 ->将压缩包的内容都复制进去
然后回到subline ctrl+shift+p 选择第一个vue
查看全部 -
vue init webpack test1
查看全部 -
初始化
npm init -f
安装本地环境
npm i -gD vue-cli
查看全部 -
大致看一看查看全部
-
vue-cli查看全部
-
cnpm install -gd vue-cli
安装
查看全部 -
手动指定从哪个镜像服务器获取资源:
npm install -gd express --registry=http://registry.npm.taobao.org
为了避免每次安装都需要--registry参数,可以使用如下命令进行永久设置:
npm config set registry http://registry.npm.taobao.org
查看全部 -
常用DOS命令
cd 打开文件夹
md 创建新文件夹
dir 查看文件夹内容
cd.. 返回上一级文件夹
查看全部 -
cli:命令行界面或字符用户界面
查看全部
举报





