-
cnpm install -g @vue/cli
查看全部 -
npm uninstall vue-cli -g
查看全部 -
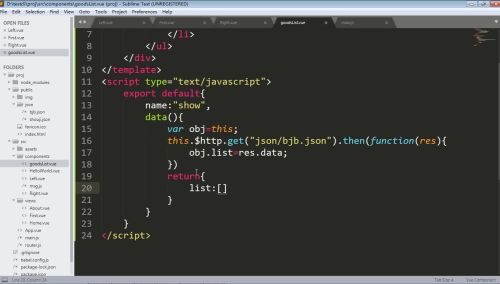
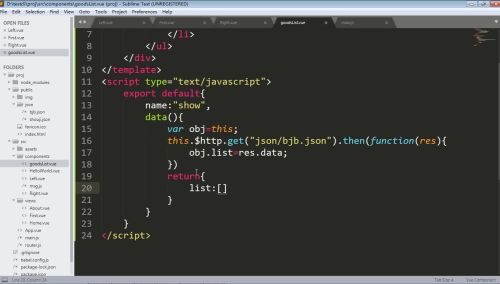
axios 请求数据
img 图片绑定 v-bind:src=""
 查看全部
查看全部 -
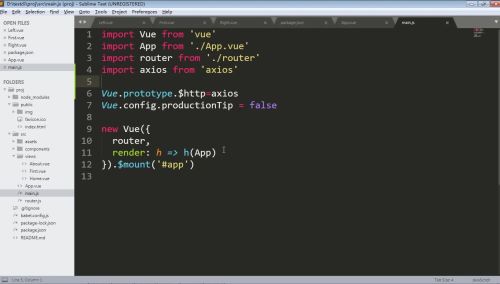
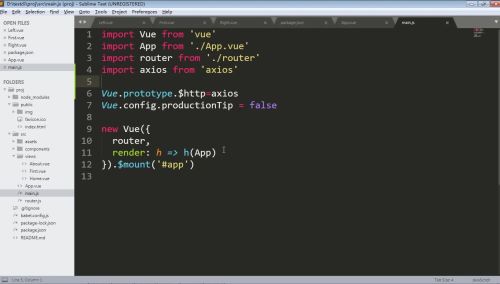
main.js
1、npm i axios -S 安装到生产环境
2、安装完后的【axios】的插件需要在main.js中注册方能使用
3、import axios from 'axios'
全局注册
Vue.prototype.$http = axios
 查看全部
查看全部 -
事件总线msg的扩展名是msg.js
引用 事件总线 创建事件的$emit函数相当于信号发射import Msg from './Msg.js'
export default{
methods:{
menu1:funciton(){
Msg.$emit("val","1")
},
menu1:funciton(){
Msg.$emit("val","1")
}
}
}查看全部 -
public:通常放置一些不会变动的文件
src -> assets:放置一些要变动的文件以上两者在一定程度上是可以通用的。
src -> views:页面组件 或 页面视图,放置的都是以最终的页面显示为准的
src -> components:放置零部件,最后在views里面再进行整合
查看全部 -
npm init -f
npm i eslint -D
查看全部 -
type package.json
查看全部 -
npm i vue-router -D
查看全部 -
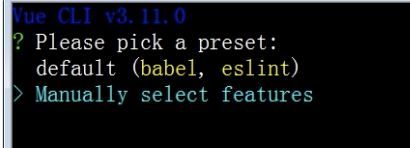
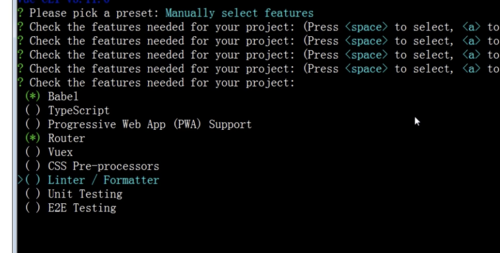
vue 3 安装
vue create prjectName


use history mode for router(Y/N)Y
In package.json
后面都默认
查看全部 -
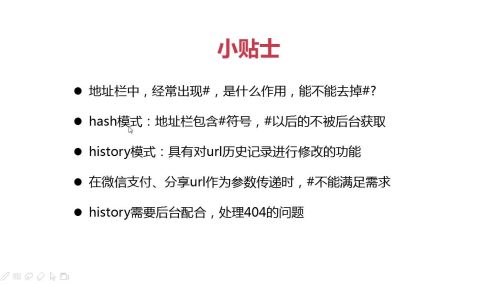
为什么不用#号

常用HISTORY 模式mode:history
因为#它是一特殊字符,在很场合不被满足。
查看全部 -

vue init webpack pojectName [如果安装失败,cnpm i nstall -gd vue-cli] [gd 开发/生产环境]
?Project name 工程名称【不能大写】
?Project description 工程说明 【可选 默认 回车】
?Author 作者【默认回车】
?Runtime ..... 【运行或编译是否同步进行 默认回车】
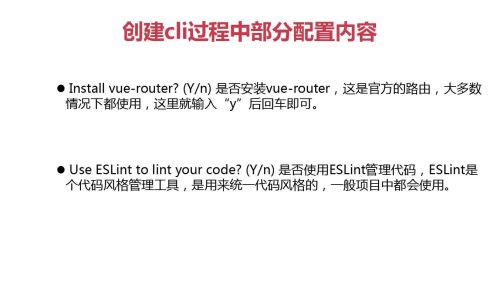
?Install vue-router(Y/N) 是否安装路由
?Use ESLint to ilint your code [代码管理规范] N
?Set up unit tests(Y/N)是否单元测试
NPM
查看全部 -
关于错误'export "default" <imported as Vue> was not found in vue',我的博客可以解答https://blog.csdn.net/m0_37191919/article/details/118225526
查看全部 -
install vue-router // 安装路由
ESlint管理代码,代码风格管理工具
cnpm install -gd vue-cli //安装vue-cli
vue init webpack test1 // 创建文件夹名称为test1的vue-cli工程;webpack 是模板类型
查看全部
举报