-
#在地址栏中的作用
 查看全部
查看全部 -

webpack 模版
查看全部 -
-S --save 安装包信息加入到dependencies(生产阶段的依赖)
-D --save--dev 安装包信息将加入到devdependencies(开发阶段依赖)
i是install的缩写
npm root -g
获取全局安装位置
npm init 配置文件初始化
hash模式带#
查看全部 -
-S --save 安装包信息加入到dependencies(生产阶段的依赖)
-D --save--dev 安装包信息将加入到devdependencies(开发阶段依赖)
i是install的缩写
npm root -g
获取全局安装位置
npm init 配置文件初始化
查看全部 -
-S --save 安装包信息加入到dependencies(生产阶段的依赖)
-D --save--dev 安装包信息将加入到devdependencies(开发阶段依赖)
i是install的缩写
npm root -g
获取全局安装位置
npm init 配置文件初始化
查看全部 -
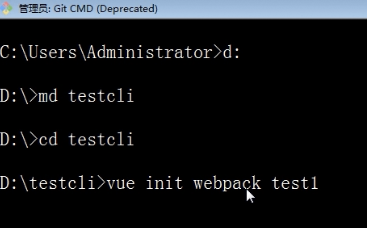
创建vue-cli项目
(1)md testProject(创建一个根目录文件,存放vue项目)
(2)vue init webpack projectName(不允许大写字母命名项目)(如果在这一步报错或者出现异常 可能是vue安装有问题,此时在cmd中进入当前的cd testProject文件夹,重新安装一次vue:cnpm i -gd vue-cli)
(3)
查看全部 -
(1)npm i -g cnpm --registry=https://registry.npm.tabobao.org
(2)cnpm i -g vue-cli
(3)查看vue版本:vue -V
查看全部 -
(1)-S,--save 安装包信息将加入到depandencis(生产阶段的依赖)
(2)-D,--save-dev安装包信息将加入到devDepandencies(开发阶段的依赖),所以开发阶段一般使用它
(3)i是 install的缩写
(4)npm init -f:初始化配置文件
查看全部 -
手动指定从哪个镜像服务器获取资源
npm install -gd express --registry=http://registry.npm.taobao.org(使用频率不高,只有在安装脚手架的时候才会使用)
为了避免每次安装都需要--registry参数,可以使用如下命令进行永久设置
npm config set registry http://registry.npm.taobao.org
查看全部 -
vue-cli2安装
npm install -g vue-cli/npm install vue-cli -g
cnpm install -g vue-cli/cnpm install vue-cli -g
查看全部 -
npm (node package manager)是node.js的包管理器,用于node插件管理(包括安装,卸载,管理依赖等)
cnpm:因为npm安装插件是从国外服务器下载,受网络影响大,可能出现异常,所以我们乐于分享的淘宝团队分享了使用国内镜像来代替国外服务器
-g参数:(1)全局安装,可以在命令行下直接使用(2)可以通过npm root -g查看全局安装的文件夹位置
查看全部 -
常用的dos命令
1)cd 打开文件夹,
2)md创建新文件夹
3)dir查看文件夹内容
4)cd..返回上一级文件夹
查看全部 -
不错哦!!!查看全部
-
cli3在不用webpack方式创建文件
npm install -> package-lock.json
npm init -f -> package.json
npm i vue-router -D -> node-modules
-D 相当于--save--dev和起来一起的
查看全部 -
mark! 总线需要使用.js
查看全部
举报







