-

http://localhost:8080
查看全部 -

http://localhost:8080
查看全部 -
如果只➕--dev,那么还是只会在生产环境,如果想要在开发环境,需要➕--dev --save查看全部
-

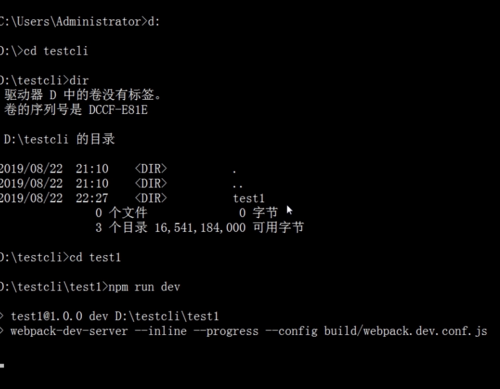
启动项目
查看全部 -
普通安装vuecli3:npm install -g @vue/cli
淘宝镜像安装vuecli3:cnpm install -g @vue/cli
查看全部 -
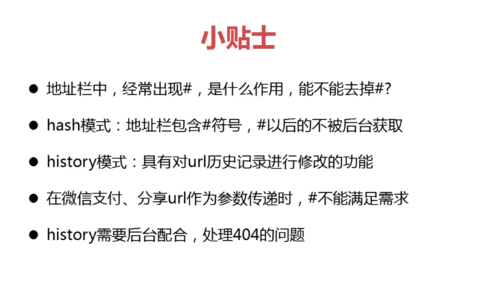
小贴士
 查看全部
查看全部 -
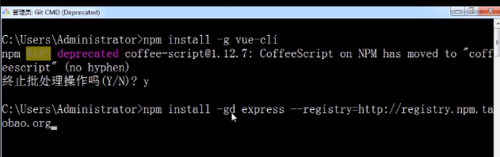
vue-cli2的安装
npm install -gd express --registry=http://registry.npm.taobao.org
查看全部 -
前台指的是以HTML、CSS为基础的网页的开发
后台指的是包括但不限于Java、C++等服务器开发
严谨的说:
前端和后端都是前台
前台的前端主要是页面的美化
前台的后端主要指页面的跳转,为页面更好的服务
node和vue
node:为页面提供服务,使页面更流畅
vue:前端页面的设计
学习vue主要学node衍生出来的npm部分命令
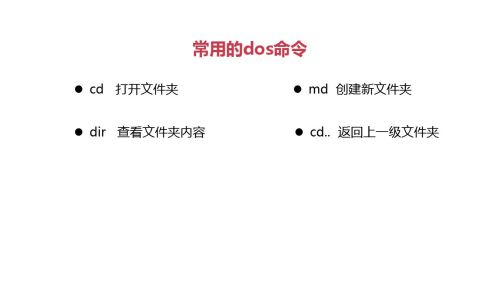
常用的dos命令
 查看全部
查看全部 -
查看全部
-
为什么要学习Vue以及Vue的优势在哪里:
 查看全部
查看全部 -
常用的dos命令
 查看全部
查看全部 -
CLI简介

 查看全部
查看全部 -

可永久更改下载位置。
查看全部 -

区别

全局安装:


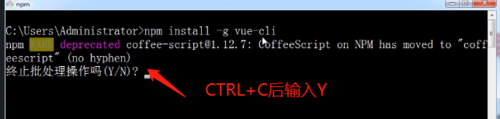
从国外安装Vue-cil2脚手架
如果太慢,用ctrl+c 终止命令



从淘宝镜像安装下载。

查看全部 -

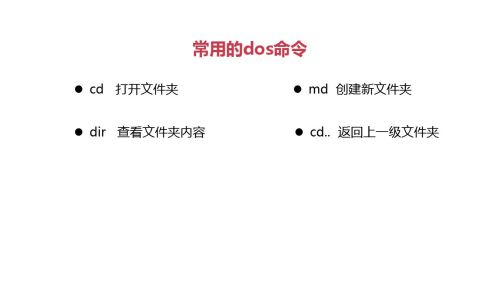
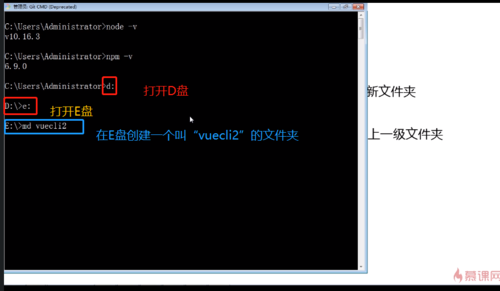
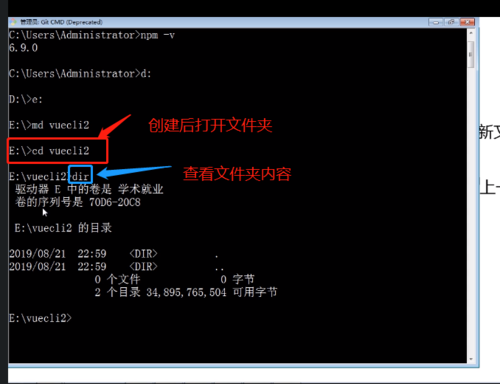
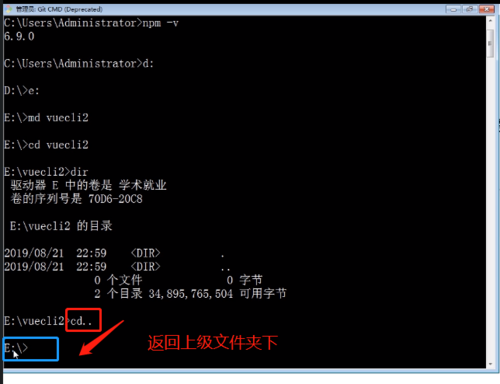
常用dos命令(在命令行工具中使用)
cd 打开文件夹 md 创建新文件夹
dir 查看文件夹内容 cd.. 返回上一级文件夹

输入然后回车就执行了

 查看全部
查看全部 -

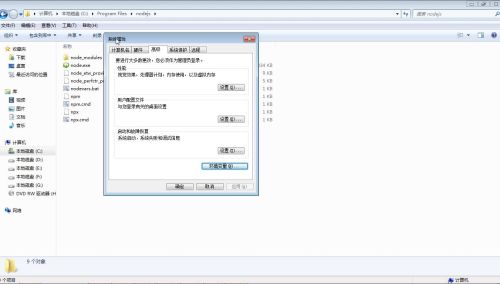
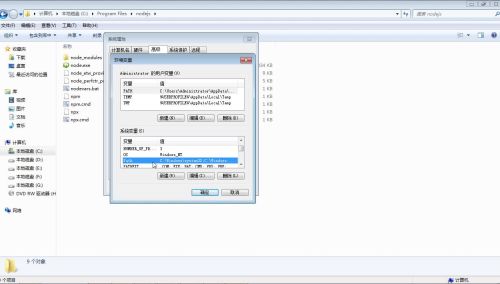
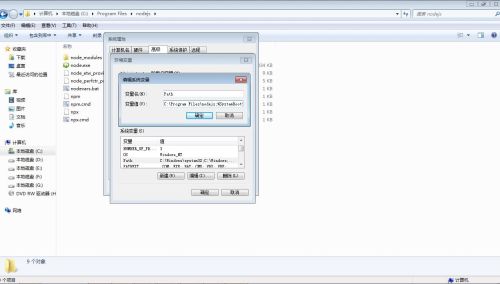
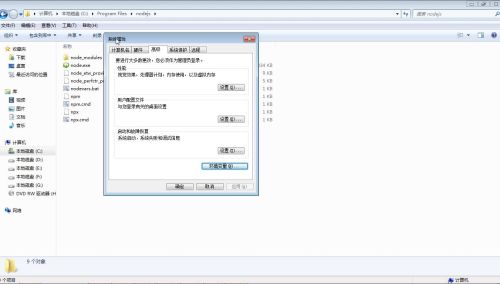
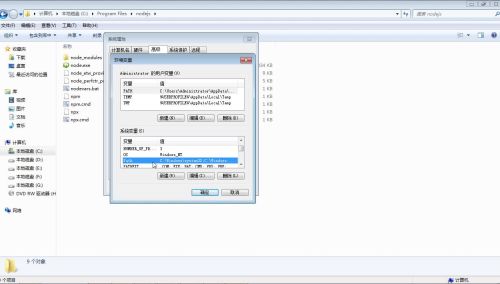
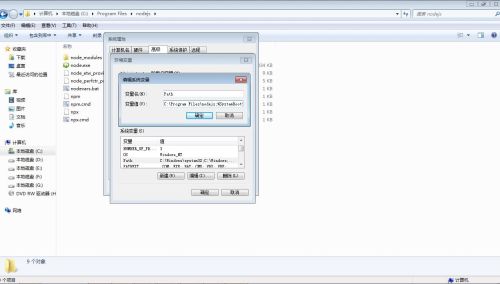
找到“环境变量”按钮

找到“Path”双击或点击“编辑”

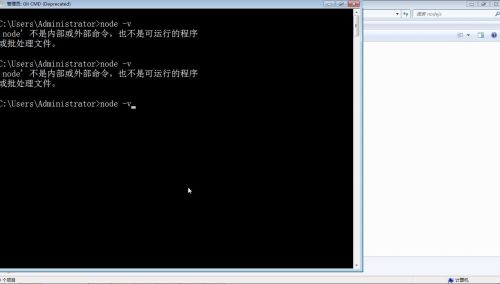
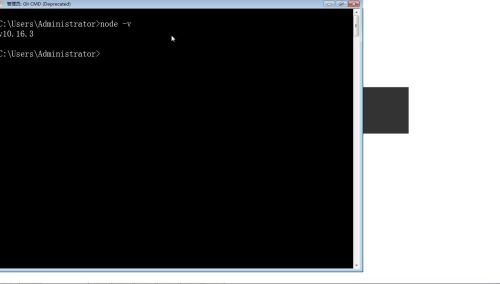
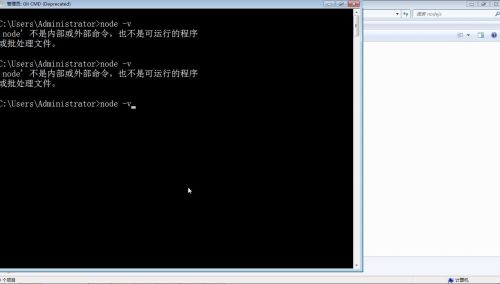
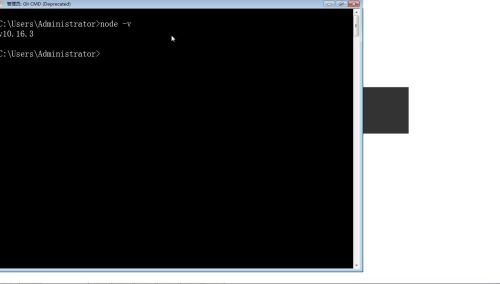
在不要删改内容,在最前面或最后输入“C:\Program Files\nodejs;”(指向nodejs安装位置)。确定后,在命令行工具(需重新打开)中输入“node-v”。


输入“npm-v”。

这样说明已经安装好环境了。
查看全部 -
npm run serve
查看全部
举报