-
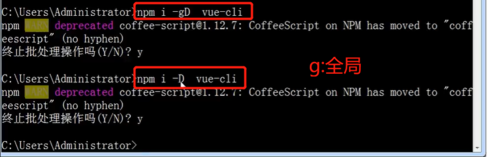
-g 参数
全局安装(global)
npm root -g 查看全局安装的文件夹
查看全部 -
文件目录
public:通常放置一些不会变动的文件
src -> assets:放置一些要变动的文件
以上两者在一定程度上是可以通用的。
src -> views:页面组件 或 页面视图,放置的都是以最终的页面显示为准的
src -> components:放置零部件,最后在views里面再进行整合
查看全部 -
npm init -f
查看全部 -
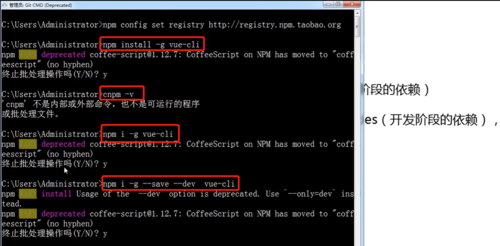
npm i -g vue-cli
查看全部 -
App.vue 是一个主组件
查看全部 -
是否开始创建,选择y,之后的就都选择默认
查看全部 -
Manually select features 手动安装
查看全部 -
启动vue-cli3图形界面的命令行:vue ui
查看全部 -
vue-cli3的安装:
npm i -g @vue/cli@3.11.0
现在已经出了4的版本,如果不指定版本,将默认安装的是4的版本。
查看全部 -
npm uni vue-cli -g
注意:安装的时候如果是用的npm安装,卸载的时候也需要用npm;
如果是用cnpm安装,则卸载的时候用cnpm卸载。
卸载完之后,用vue -V查看版本号,如果还有版本号,则没卸载掉,用另一种方法再进行卸载
查看全部 -
启动vue-cli3的项目:npm run serve
查看全部 -
vue-cli3创建项目 命令行:npm create vue-test3
最后的vue-test3 是项目名称
查看全部 -



npm root -g 查看全局变量
npm init -f 初始化
查看全部 -
vue-cli2:
npm install -g vue-cli 国外服务器
cnpm install -g vue-cli 淘宝镜像
手动指定从哪个镜像服务器获取资源
npm install -gd express --registry=http://registry.npm.taobao.org
查看全部 -
cd 打开文件夹
md 创建文件夹
dir 查看文件夹内容
cd.. 返回上一级文件夹
cls 清屏
查看全部
举报






