-
在console中访问节点有三种方法:
使用document.querySelectAll('element')
使用$0来focus后快速访问选中的元素
使用copy-js path
查看全部 -
imooc 网站,性能优化
反面教程
HTTP/2 多路复用
查看全部 -
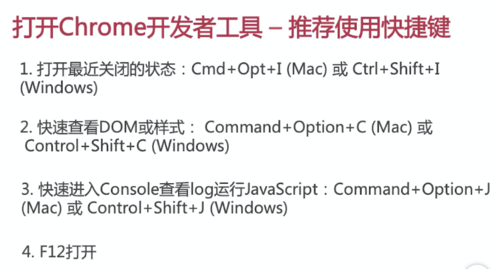
打开最近关闭的状态:Ctrl+shift+I
快速查看DOM或样式:Ctrl+shift+C
快速进入Console查看log运行JavaScript:Ctrl+shift+J
F12打开
查看全部 -
调试工具快捷键查看全部
-
调试工具快捷键查看全部
-
妈ma。nijlni查看全部
-
,vpoo查看全部
-
dom断点
查看全部 -
快捷键使用
查看全部 -
Console.time() 打印函数执行时间查看全部
-
有的公司面试要求会Chrome调试工具。看完这个课程是不是就算会了?请大佬解答一下哈哈哈查看全部
-

command+shift+d可以切换调试窗口的位置
查看全部
举报
0/150
提交
取消










