-
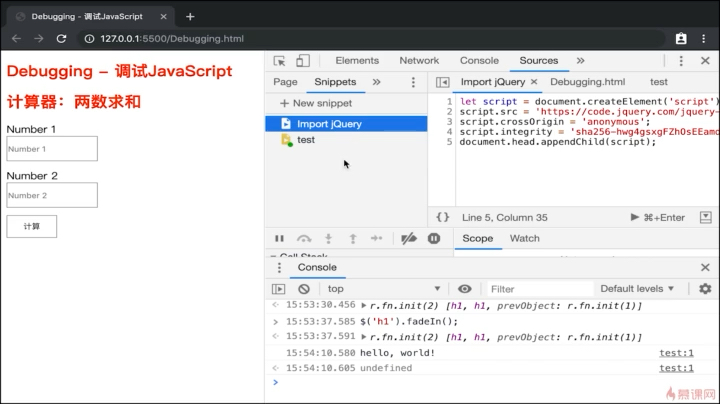
从上向下,优先级逐渐降低,通过样式点击右侧文件对应的css,进入后就是对应的source,谷歌浏览器下面有个{},可以格式化代码,之前自己就很少用这个
查看全部 -
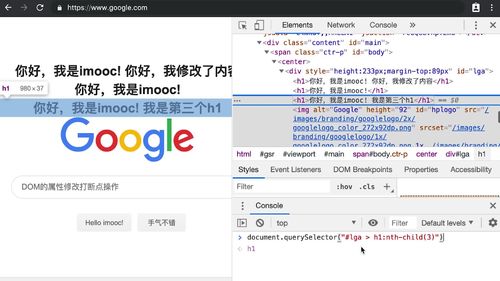
通过breakon给dom打断点,2-4在dom中断点调试
 查看全部
查看全部 -
完成学习第二阶段:全盘回顾,脚踏实地跟随学习,做笔记实操。
查看全部 -
完成学习第一阶段:快速获取认知。
查看全部 -
代码
<!DOCTYPE html>
<html>
<head>
<title>使用Console调试JavaScript代码Log日志信息</title>
<style> </style>
</head>
<body>
<h1>使用Console调试JavaScript代码Log日志信息</h1>
<div id="demo">
<h2>1.consolelog打印信息</h2>
<button id="log">Log Info (console.log)</button>
<h2>2.consolewarn告警信息</h2>
<button id="warn">Log Warning(consolewarn)</button>
<h2>3.console.error错误信息-通常在异常逻辑中catch住的错误信息使用</h2>
<button id="hal">Log Error(consoleerror)</button>
<h2>4.console.table展示JSON格式的复杂信息</h2>
<button id="table">Log Table(console.table)</button>
<h2>5.consolegroup信息组展示</h2>
<button id="group">Log Group(consolegroup)</button>
<h2>6.consolecustom定制样式</h2>
<button id="custom">Log Custom(定制样式)</button>
<h2>7.Network网络请求错误展示</h2>
<button id="network">Cause404(Network404)</button></div>
<script>
// console.log打印普通log日志信息
document.querySelector("#log").addEventListener("click",() => {
console.log("Hello,World!");
});
// console.warn打印告警信息
document.querySelector("#warn").addEventListener("click",() => {
console.warn("抱歉,请您输入正确的value(try-catch流程)");
});
// console.error打印错误信息
document.querySelector("#hal").addEventListener("click",() => {
console.error("I'm sorry, Dave. Im afraid I cant do that.");
});
//console.table打印表格信息
document.querySelector("#table").addEventListener("click",() => {
console.table([
{ short:"JS",long:"JavaScript",version:"ES6"},
{short:"css",long: "Casting style Sheet",version:"cSS 3.0"},
{ short: "HTML",long: "Hyper Text Markup Language"}
]);
});
//console.group打印信息组
document.querySelector("#group").addEventListener("click",() => {
const label="使用Console打印Group一组信息";
console.group(label);
console.info("Loq");
console.info("Warning");
console.info("Error");
console.info("Network");
console.groupEnd(label);
});
//console自定义样式
document.querySelector("#custom").addEventListener("click",() => {
const spacing="5px";
const styles ='padding: ${spacing};background-color: darkblue;color:white;font-style: italic; border: ${spacing} solid crimson; font-size: 2em;';
console.log("%c这里展示定制的样式",styles);
});
// 网络错误Log打印
document.querySelector("#network").addEventListener("click",e => {
fetch("/network");
});
</script>
</body>
</html>
查看全部 -
查看全部
-
查看全部
-
查看全部
-
查看全部
-
查看全部
-
查看全部
-
查看全部
-
查看全部
-
查看全部
-
查看全部
举报