-
Vetur 插件自动补全vue语法
查看全部 -
vue ui 在空目录创建项目
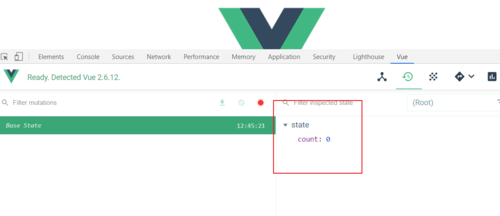
Firefox 安装vue-devtools
https://blog.csdn.net/weixin_46122750/article/details/106574481
增加vuex
yarn add vuex
vscode自动保存设置
https://blog.csdn.net/horizon_junmowen/article/details/95008741
查看全部 -
安装Vuex
 查看全部
查看全部 -
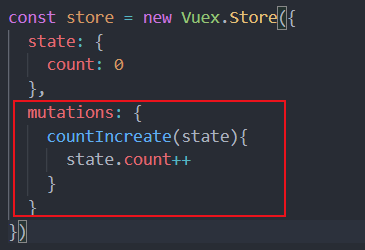
状态管理数据

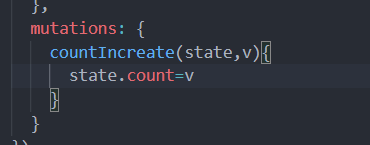
状态管理动作(通常vuex的对象属性需要传入,然后进行操作例如state)

获取vuex里的state数据
方式1:通过vuex的store实例(通过this.$store指向vuex实例)如图

方式2:通过vuex提供的mapState方法(它是一种function,通过结构的方式获取数据。
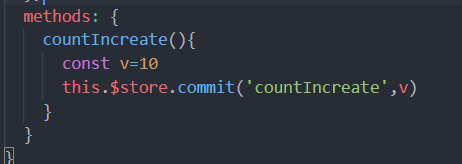
外部修改vuex的状态管理数据(通过vuex的commit方法,commit方法的第一个参数,就是mutation状态管理动作的名称,commit方法的第二个参数,可以用来在状态管理动作中获取到,并进行操作)


 查看全部
查看全部 -
vuex的demo例子。
 查看全部
查看全部 -
一、安装vuex
方式1:npm install vuex
方式2:yarn add vuex

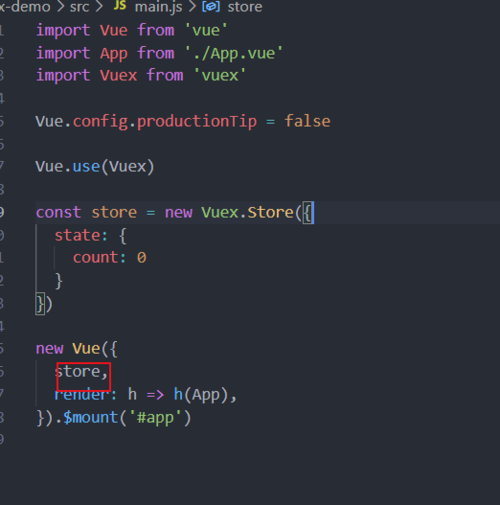
二、引用vuex在main.js中,并使用vuex


三、实例化vuex

四、挂载到vue实例上。

 查看全部
查看全部 -
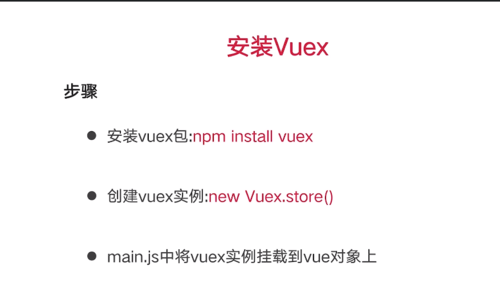
安装vuex
1、安装vuex包(npm install vuex)
2、项目中引用(main.js中引用,main.js中创建vuex实例,通过new Vuex.store(),这个实例里包括vuex的组成部分,state、mutation、action)
3、main.js中将vuex实例挂载到vue对象上。
 查看全部
查看全部 -
还查看全部
-
哈哈?查看全部
-
vuex的安装与组成
vuex组成:
1、State——数据仓库(数据状态定义在这里)
2、getter——用来获取数据的(相当于派生出来的,正常通过实例State也可以获取)
3、Mutation——用来修改数据的(他需要commit一个Mutation来进行修改,这样就可以对状态的修改进行一个历史的记录,方便于监听以及回滚等)
注意:Mutation的操作一定是同步的,如果写成异步的会很繁琐。
4、Action——用来提交mutation,Action通常用于异步操作状态数据,Mutation用于同步操作状态数据(相当于包装了一层)。
查看全部 -
使用场景:
1、多个试图依赖于同一状态(例如:用户信息在多个页面都需要使用,此时就可以定义在vuex中),也就是多组件之间的状态共享【状态共享】
2、来自不同视图的行为需要改变同一个状态(例如:用户会员到期,此时页面时一些其他有会员特性的地方就不应该出现)【状态响应式改变】
查看全部 -
vuex简介
概念:
 查看全部
查看全部 -
1、vuex简介(概念、使用场景、使用方法)
2、vuex的安装和核心组成
3、实现案例
查看全部 -
switch case
查看全部 -
VueX适用于中大型的项目运用
查看全部
举报







