-
小程序注册注意事项:
1、使用邮箱注册时一个邮箱只能申请一个小程序
2、邮箱不能使用注册过公众平台,开放平台,企业号及绑定过个人号的邮箱
3、进行资料完善时保证信息准确性,主题信息一旦填写无法进行修改
4、上传企业资料时需加盖公章,保证图片清晰度,否则导致审核不通过
5、以申请微信公众号的企业可直接在首页中点击小程序进行下一步
查看全部 -
wx:if与wx:hidden的区别
查看全部 -
小程序传统开发模式示意图
查看全部 -
第三方样式库
查看全部 -
初始化(npm init)
在miniprogram安装package.json,这个文件的作用是对当前miniprogram的配置信息,以及一些依赖的包的管理都会在这个文件当中进行相应的配置。
安装Vant Weapp小程序组件库
有了这个文件以后就可以通过官网上的npm命令进行安装。还有两步才能起作用。1、点击工具-构建npm。2、点击开发工具最右边的详情按钮,勾选使用npm模块。
使用组件库
首先引入组件库:在页面json文件中复制并改动"van-button" : "vant-weapp/button"。
然后直接把组件复制进代码里即可。
查看全部 -
电影列表不是写死的,而是通过调用豆瓣电影的api获取的,相当于要从小程序端向豆瓣电影服务端发起一个请求。
在小程序如何发起请求:

在本例中用的是云函数方式。通过request库发送,在github中找到request-promise方法。创建云函数后,需要用下列将两个包命令安装在云函数中。
npm install --save request npm install --save request-promise
在云函数js中引入包
var rp = require('request-promise');直接将请求结果返回,会有一个rp函数,地址写豆瓣电影列表的接口,不可能一次将所有数据全部取过来,需要通过get方式(用字符串模板拼接)定义start,表示从哪条数据开始;定义count,表示数据条数。
在加载页面的时候就需要发送请求,也就是在页面中调用云函数。
在js中的生命周期函数是会自动加载调用的,所以在onload里面调用云函数
查看全部 -
String:字符串
Object:对象
Bool:布尔值
Date:时间
Number:数字
Array:数组
GeoPoint:地理位置
Null:空
查看全部 -
调用云函数:wx.cloud.callFunction()
查看全部 -
微信小程序云开发是腾讯云与微信合作推出的一个全新的小程序的解决方案,它提供云函数,云存储,云数据库三大基础能力。有了云开发以后开发者可以将小程序的部署和运营的环节进行服务端的托管,给腾讯云去管理,不需要在运维和管理上投入很多精力。
小程序传统开发模式
客户端与服务端需要很长时间确认接口,沟通成本很高,沟通过程中权责不清晰,开发效率下降,开发人数多。
部署在服务端后也会出现问题,服务端的运维也是在实际项目中不可避免的问题,运维的时候也要考虑很多内容,成本很高。
小程序云开发模式
云数据库的内容可以直接在客户端调用,
也可以在客户端调用云函数,然后再云函数中处理业务逻辑,
之后在云函数中调用云数据库。
在客户端直接上传相应的文件到云存储,或者把云存储中的文件下载到客户端,给用户去展示。
由于项目部署在腾讯云里,不需要运维人员运维项目。
小程序中的云函数使用的是Node.js,这是前端必须掌握的语言。云数据库其实使用的是mongodb数据库,使用node.js调用mongdb是非常方便的,也是Nosql数据库,暂时不需要掌握SQL语句就可以掌握数据库,进行增删改查的操作。
传统开发VS云开发
就像开服装店,前者需要自己装修店面,后者是在商场里开店,有装修好的店面,还可以扩大店面等等,不需要自己去弄。
开发者更专注业务逻辑
无服务开发小程序是未来的发展趋势
查看全部 -
js负责逻辑交互
事件是对用户交互行为的响应
bind VS catch
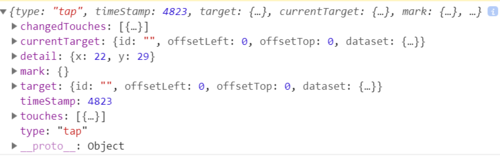
事件对象event

查看全部 -
代码构成:
1 .json:配置文件,以json格式储存一些配置
2 .wxml:模板文件,描述页面结构,相当于HTML
3.wxss:样式文件,调整页面样式,相当于css
4.js:脚本逻辑文件,页面和用户的交互逻辑
查看全部 -
数据绑定和列表渲染一般是在一起的
wxml中的数据不是写死的,一般情况下是通过数据绑定从数据库中读取或者获取到,然后再渲染到视图中显示,
数组会从头开始一个个的渲染(使用wx:for{{数组名}})
变量或图片直接渲染。
列表信息每一项是一个对象,里面包含对象的各种信息。相当于数组循环遍历(使用wx:for{{数组名}}),渲染出每个对象的信息使用{{item.对象的某个属性}}
WXML中的动态数据来自Page中的data
数据绑定使用{{ }}将数据绑住
使用wx:for时,建议同时使用wx:key="{{数组中某个唯一的值}}",一般使用index
数据绑定也经常和条件渲染在一起
用wx:if和wx:else来分别控制数据渲染和显示,当条件为false时,else不会显示在屏幕上,也不会显示在wxml上
条件渲染hidden,当条件为false时,会显示在wxml上,不会显示在屏幕上
如果需要频繁切换的情景下,用hidden比wx:if佳
在运行时条件不可能改变则wx:if更好
查看全部 -
WeUI 微信原生视觉体验一致的基础样式库
iView Weapp 高质量的微信小程序UI组件库
Vant Weapp 轻量、可靠的小程序UI组件库
查看全部 -
引入外部wxss : @import'.test_0.wxss'
第三方样式库:WeUI、iView Weapp、Vant Weapp
查看全部 -
我滴妈,还有这个区别,头疼了1个小时
云函数中API的引号使用的不对,单引号里只能是普通字符串解析不了变量。应该使用ES6的模板字符串的反引号,就是键盘1左边的那个,这样才能解析${event.start}。 反引号:`` 单引号:''正确:return rp(`http://api.douban.com/v2/movie/top250?apikey=0df993c66c0c636e29ecbb5344252a4a&start=${event.start}&count=${event.count}`)
错误:return rp('http://api.douban.com/v2/movie/top250?apikey=0df993c66c0c636e29ecbb5344252a4a&start=${event.start}&count=${event.count}')
查看全部
举报










