-


快捷键
查看全部 -
VS Code:免费的、开源的、高性能的、跨平台的、轻量级的代码编辑器。
VS Code的优点:免费、开源、有海量的扩展插件、轻量(不会占用大量的内存和CPU,不会对电脑造成卡顿)。

 查看全部
查看全部 -
git:
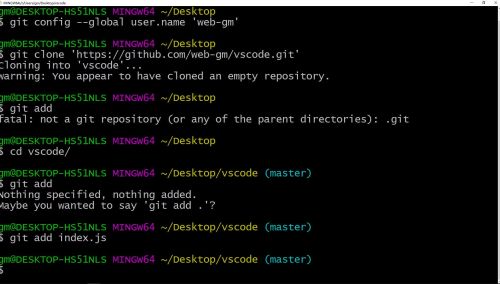
(1)设置 git的配置,全局邮箱跟密码
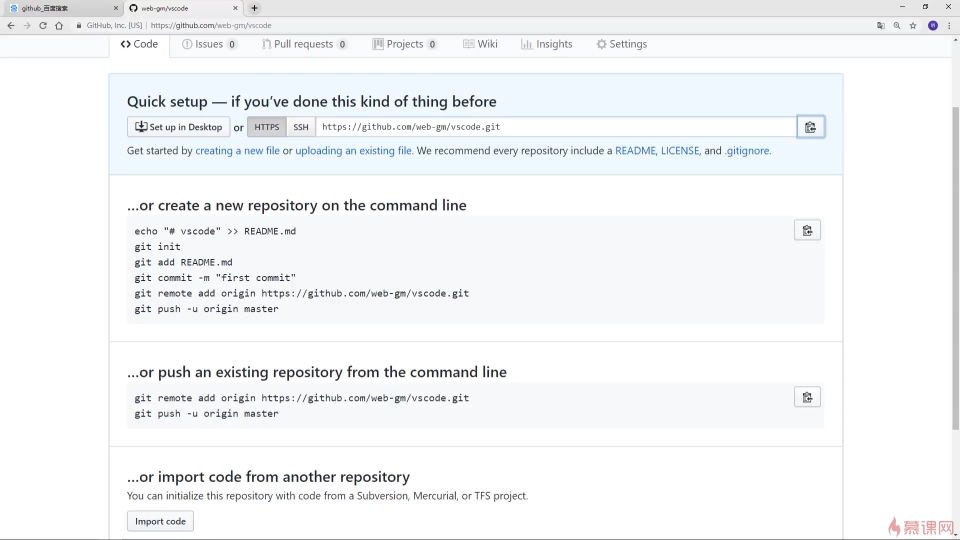
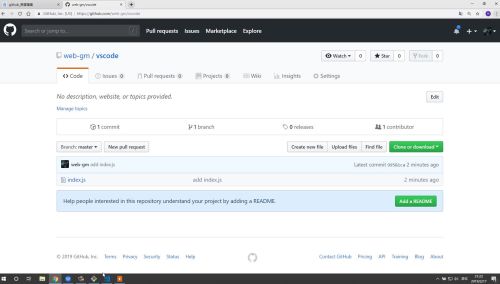
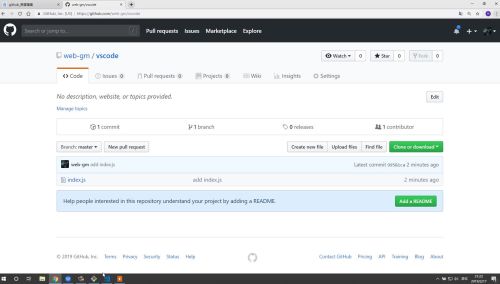
(2)到gitHub官网开设账号,同时创建仓库,跟文档可以是remd文档
(3)在git中操作,根据url,pull下仓库中的文档
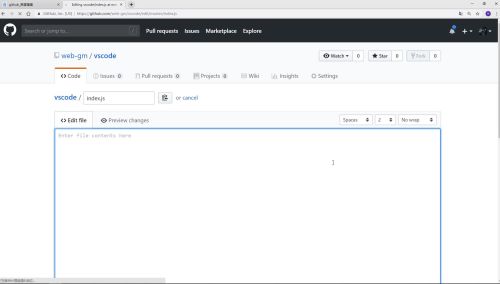
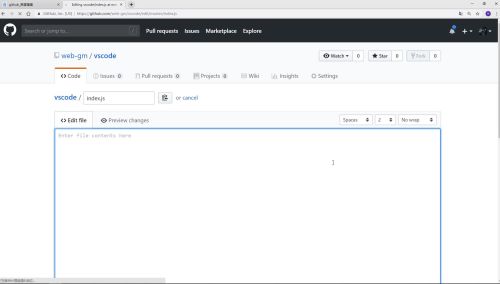
(4)用vscode,打开文档添加内容
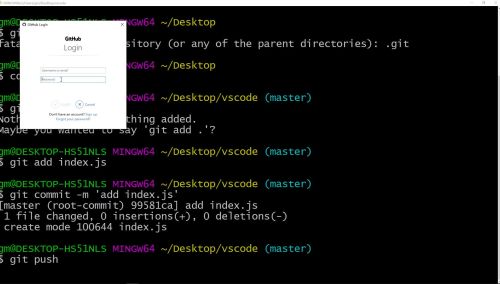
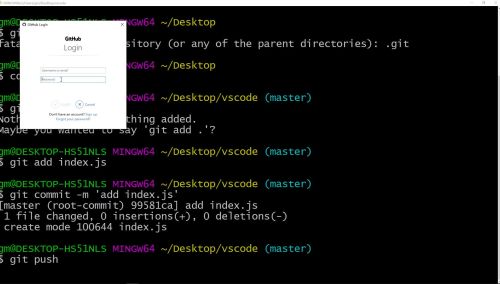
(5)在git中使用add把文档添加到临时仓库,然后用commit添加到本地仓库,最后用push上传到官网gitHub.上传的时候,要输入
账号跟密码
(6)然后就可以在vscode中,源代码的侧栏,进行,拉去、提交、上传操作了。
查看全部 -
vscode的5个部分
 查看全部
查看全部 -
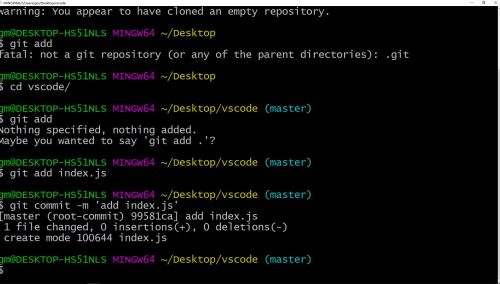
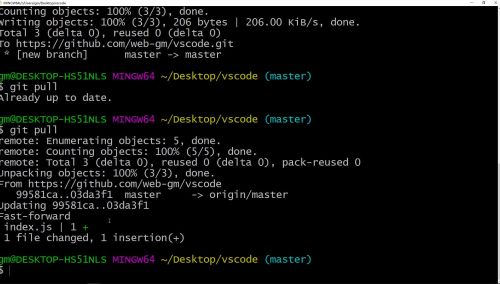
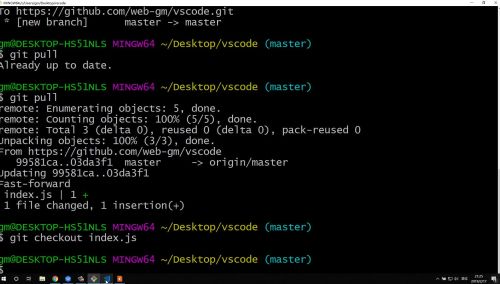
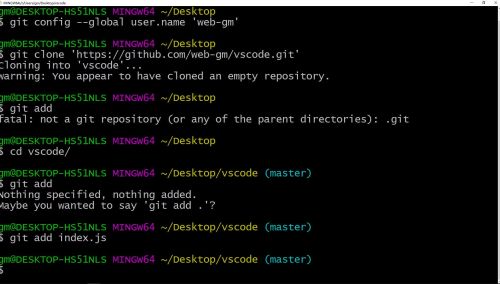
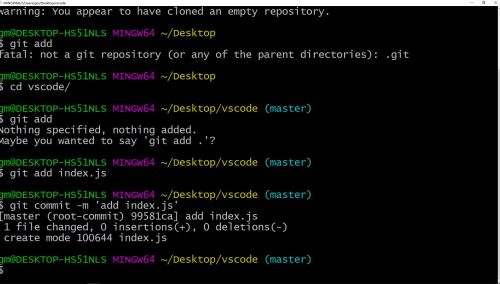
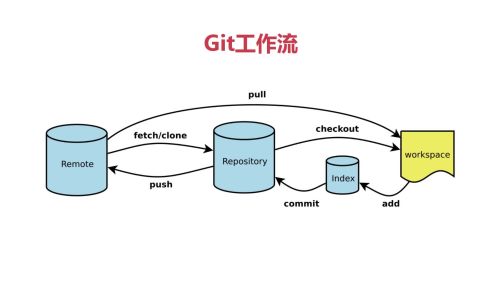
git基本操作命令
 查看全部
查看全部 -
vscode常用插件1
 查看全部
查看全部 -
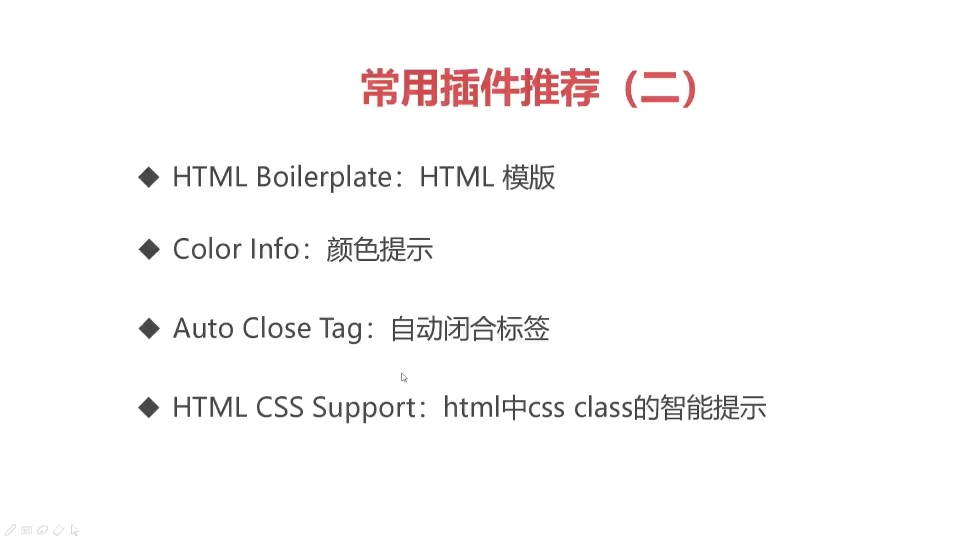
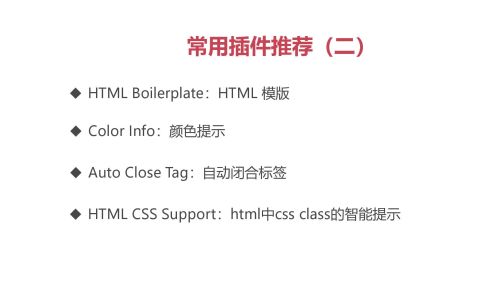
vscode常用插件2
 查看全部
查看全部 -
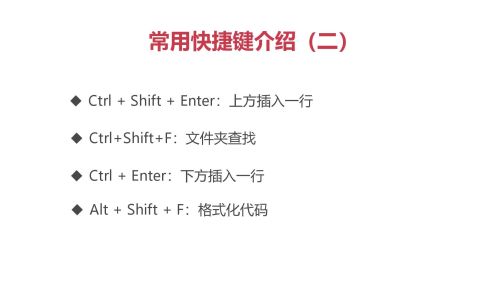
vscode快捷键
ctrl shift a 块注释
查看全部 -
CSS Peek:关联html css,快速查看CSS定义
Prettier:代码格式化
icon fonts:图标集提示,图标集仍需要安装
Auto Rename Tag:自动重命名标签
Auto Close Tag:自动闭合
HTML Boilerplate:生成html兼容性模板
Color Info:颜色提示
HTML CSS Support:HTML中css智能提示
查看全部 -

还有:
 查看全部
查看全部 -


vscode旁边工具栏有个源代码管理器。
查看全部 -

add时需要进入文件夹,add后需要提交。commit,把修改的东西都提交上去,如果只提交一个文件,需要加文件名,注意:
commit 必须加提交信息 -m

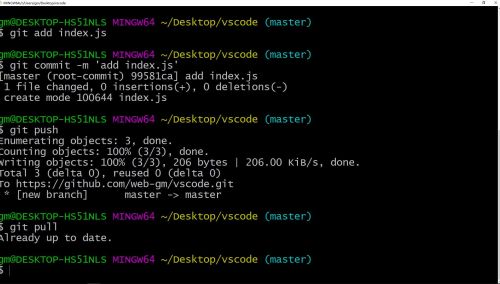
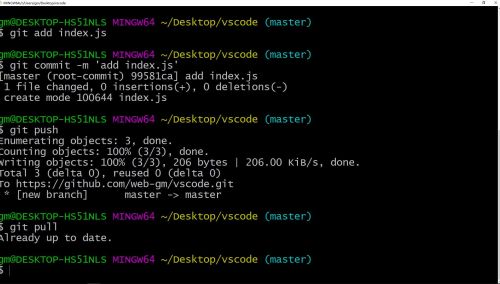
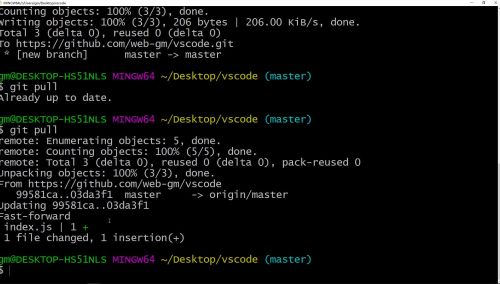
commit之后,把本地的提交上去:push

然后进入github,刷新

pull:别人修改文件了,我pull下来

但是由于没改变,但在github上可以编辑

修改后再切换到pull

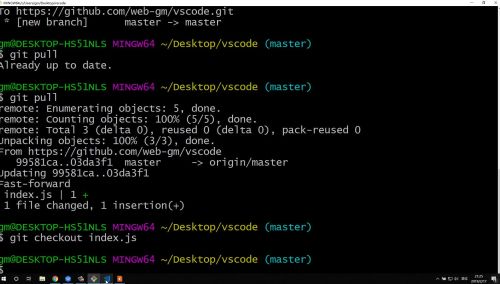
checkout:检出
检出分支
删除本地工作区文件后想找回,使用checkout

再看编辑器,就又有了。
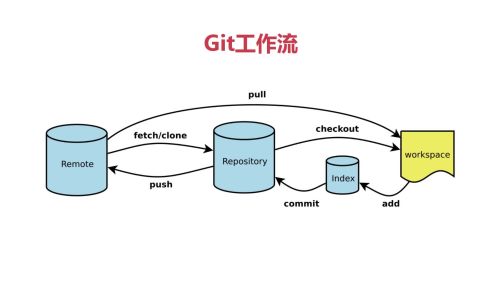
git分为3部分:远程仓库,本地仓库,工作区。
删除了工作区的文件,还可以使用checkout从本地仓库检出。
查看全部 -


这个图很重要
查看全部 -
代码格式化:
调整代码格式
查看全部 -
 、
、Mac下ctrl是command
 查看全部
查看全部
举报
























 、
、