-
clone 远程仓库
配置用户名
git config --global user.name 'Github用户名'
配置邮箱
git config --global user.email '你的邮箱'
克隆Github的远程仓库
git clone '仓库地址'
在工作区(vscode)里打开文件夹(文件名即Github上的仓库名)
进入当前文件夹路径
cd (文件夹名)/
Tab键自动补齐
给本地仓库(git)添加文件
git add 文件名
将单个信息提交到本地仓库(git)
git commit 文件名
将所有信息提交到本地仓库(git)
git commit -m '提交修改信息' 比如git commit -m 'add 文件名'
将本地仓库的所有信息提交到远程仓库中
git push
在Github里提交修改的信息 再更新本地文件里的信息
git pull
checkout 剪出分支
本地误删了文件 要想恢复 git checkout 文件名
git相当于从本地仓库剪出一个分支 因为删除的文件的工作区的
查看全部 -
常用插件:
CSS Peek:html 与css关联
Prettier:代码格式化
Lcon Fonts:图标集,如Font Awesome. Glyphicons
Auto Rename Tag:自动修改标签
HTML Boilerplate:HTML模板
Color Info:颜色提示
Auto Close Tag:自动闭合标签
HTML CSS Support: html中 css class的智能提示
查看全部 -
git是一个开源的分布式版本控制系统,可以有效 /高速地处理从很小到非常大的项目版本管理。

查看全部 -


快捷键映射:文件——首选项——按键映射(ctrl+K ctrl+M)
自定义快捷键:文件——首选项——键盘快捷方式(ctrl+K ctrl+S)
查看全部 -
主体设置
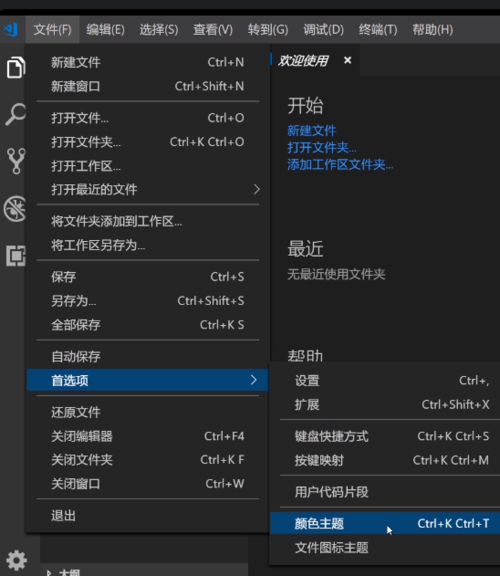
【1】颜色主题
选择颜色主题:文件——>首选项——>颜色主题
快捷键:ctrl+k+t
也可以通过打开命令面板来打开颜色主题:打开命令面板——>输入theme
打开命令面板:查看——>命令面板(或者ctrl+shift+p)

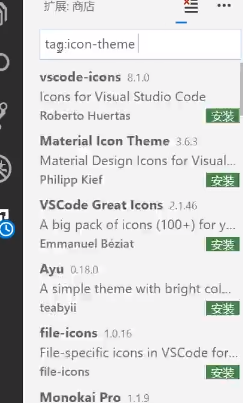
下载安装扩展颜色主题:
在活动栏搜索theme插件(但是注意颜色主题和图标主题都带theme,图标主题带有ICON),安装之后颜色主题中就会有该颜色了,如果不想使用可以直接卸载,也可以通过在文件——>首选项——>颜色主题最下方安装其他颜色主题。

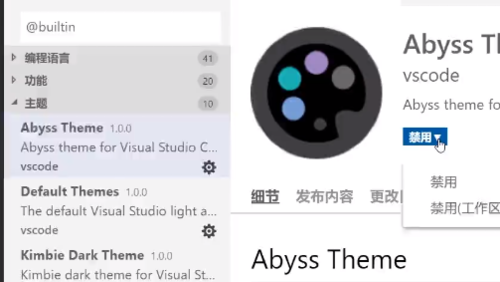
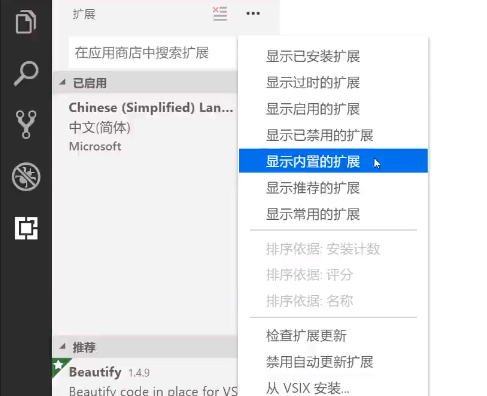
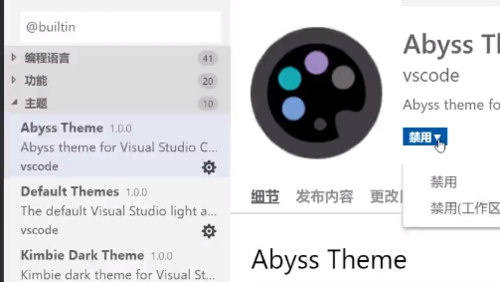
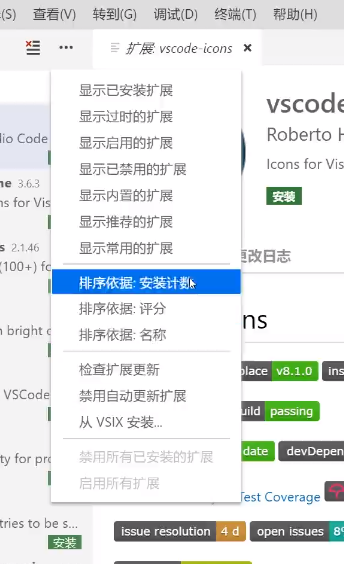
禁用默认颜色主题:点击扩展,点击三个点,选中内置的扩展,选中主题这一栏点击禁用即可。


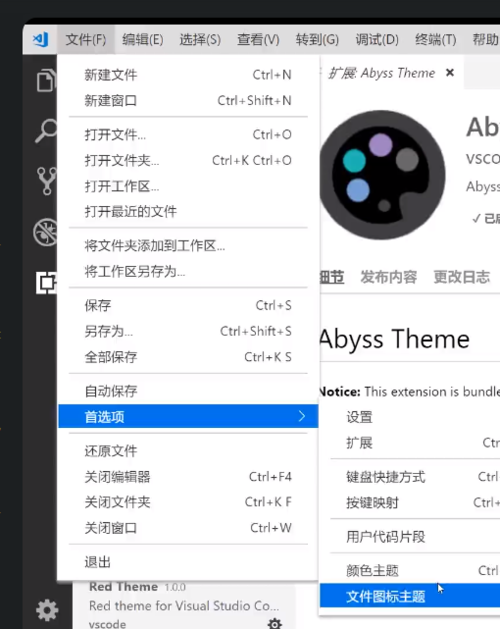
【2】文件图标主题
选择图标主题:文件——>首选项——>文件图标主题


安装扩展图标主题:与颜色主题一样,在图标主题下方,安装其他文件图标主题,还可以按照安装计数、评分等排序。


 查看全部
查看全部 -
用户界面
VSCode的基本布局:
【1】活动栏:最左侧的一列,包括资源管理器、查找、源代码管理(也就是接下来要讲解的Git)、debug调式(一般用于后端的调理)、插件安装
【2】侧栏:活动栏里具体的项。
【3】编辑器:编写代码的区域
【4】面板:左下角有个错误和警告的提示,点击出来的就是面板。该面板包括问题、输出、调试控制器、终端,常用的就是终端,比如建Vue项目时就会使用它,相当于cmd。
【5】状态栏:最下面这一条,包括警告和错误,行列代表鼠标所在位置,空格代表缩进(因为不同的格式标准由不同的格式要求,有的是4空格缩进,有的是两空格缩进,还可以使用tab缩进),还包括字符集,行尾序列,语言模式(不需要手动设置,他可以自动识别)。
项目的新建与引入
【a】文件夹的操作
软件中没有新建文件夹功能,这里通过在桌面创建文件夹,在软件内打开文件夹就会自动引入该文件了。
创建项目的目录:项目包括常见的CSS、JS,这里可以点击第二个图标新建文件夹,第一个是新建文件,第三个是刷新,第四个是折叠(所有打开的文件夹都会关闭)。
【b】文件的操作:点击第一个图片就可以新建文件,也可以点击文件夹来创建文件。
注意:在vscode新建文件时,一定要加后缀,如果不加,它就相当于一个文本。
查看全部 -
Visual Studio Code课程介绍
vscode简介:一块免费的、开源的、高性能的、跨平台的、轻量级的代码编辑器。
vscode优点:免费、开源、有海量的扩展插件(可以更好的帮助编写代码),轻量(不会占用大量的内存和CPU,不会对电脑造成卡顿)
课程内容:
【a】用户配置(界面,主题,快捷键等配置)
【b】Git配置(Git下载、安装、使用)
【c】扩展插件的安装和使用(包括常见的插件介绍)
VSCode下载与安装:
百度搜索vscode或者直接访问https://code.visualstudio.com/(安装过程中,有个添加到PATH默认是勾选的,因为在使用一些后端的语言时,它需要PATH的支持,比如node、python。
软件的汉化: 左边的菜单栏,最后一个图片,方块它是一个扩展插件的安装页面,这里搜索Chinese
查看全部 -
git基本操作
右键/git bash here打开
配置用户名及邮箱 $ git config --global user.name '用户名 '
$ git config --global uesr.email '邮箱'
$ git clone 'URL' 【clone克隆地址】
$ cd vscode/【修改当前文件夹路径以便add成功】
$ git add index.js 【add添加文件】
$ git commit -m 'add index.js(提交信息)' 【commit提交,务必有 -m】
$ git push 【push推送到本地仓库】
$ git pull 【pull提取至本地端,开工首件】
$ git checkout index.js【checkout剪出分支,可恢复删除文件】
查看全部 -
百度 git官网 / download
百度 GitHub官网 / 注册 gitHub(远程开源库,面向开源及私有软件项目的托管平台)
查看全部 -
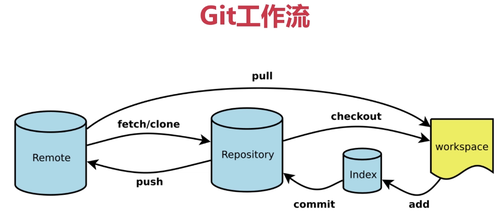
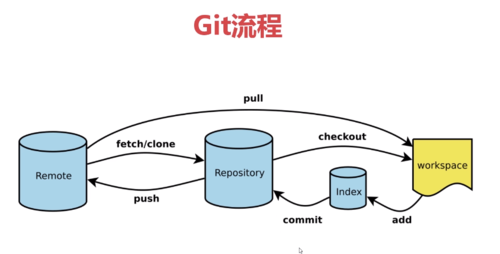
Git工作流
remote 远程仓库
repository 本地仓库
workspace 工作端
clone 克隆
checkout剪出至本地
add添加
commit 提交信息(本地仓库)
push上传
pull下载别人的代码
查看全部 -
常用插件推荐
CSS Peek : html与css关联
Prettier: 代码格式化
Icon Fonts:图标集,如Font Awesome、Glyphicons
Auto Rename Tag:自动修改标签
HTML CSS Support:html 中css class的智能提示
查看全部 -
 git流程查看全部
git流程查看全部 -
css peek html与css关联由html标签de上的css id或class直接定位到对应的css
prettier 代码格式化
icon fonts 图标集如font awesome,glyphicons
auto rename tag 自动修改标签
html boilerplate html模板
color info 颜色提示
auto close tag 自动闭合标签
html css suport html中css class的智能提示
查看全部 -
提交是提交到本地仓库
推送是推送到远程仓库
查看全部 -
clone远程仓库
配置用户名和邮箱:右键git bash here在打开git命令行
git config --global user.name 'github用户名'
git config --global user.email 'github邮箱'
3.clone远程仓库到本机
git clone 'github新建的仓库地址'
4.vscode打开clone的文件夹vscode,新建文件 index.js
5.在git bash中
cd vscode/ 进入文件夹
git add index.js 添加文件
git commit -m '提交信息' 或git commit -m '提交信息' index.js 提交全部或单个文件
git push 推送本地修改到github
git pull 从github拉取修改
git checkout 可以将工作区误删的文件从本地仓库再次检出
查看全部
举报






