-
screen对象

window.screen.属性
eg:
document.write("屏幕宽度:"+screen.availWidth);
查看全部 -
使用userAgent判断使用的是什么浏览器
var 对象=navigator.userAgent
查看全部 -
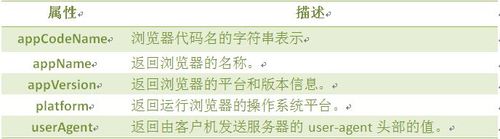
Navigator对象
 查看全部
查看全部 -
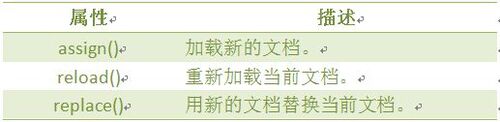
location.[属性|方法]
 查看全部
查看全部 -
window.history.back()=window.history.go(-1)
//都是返回上一个界面的意思
window.history.forward()=window.history.go(1)
//都是返回下一个界面的意思
查看全部 -
查询用户曾经浏览过的页面(URL)
语法:window.history.[属性|方法]
eg:
var HL = window.history.length ;
document.write(HL);
查看全部 -
var 对象=setInterval("函数名字()",每隔的时间);
onclick="clearInterval(上面那个对象)"
查看全部 -

.
查看全部 -
返回当前的年份
语法:var 对象 =new Date();
var 另一个名字=第一个名字.getFullYear()
//就会返回当前的年份
查看全部 -
<!DOCTYPE html>
<html>
<head>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=gbk"/>
<script type="text/javascript">
window.onload = function () {
// 鼠标移动改变背景,可以通过给每行绑定鼠标移上事件和鼠标移除事件来改变所在行背景色。
var rs = document.getElementsByTagName("tr");
for (var i = 0; i < rs.length; i++) {
changeBg(rs.item(i));
// changeBg(rs[i]);
}
}
function changeBg(item) {
item.onmouseover = function () {
item.style.backgroundColor = "#999";
}
item.onmouseout = function () {
item.style.backgroundColor = "#fff";
}
}
// 编写一个函数,供添加按钮调用,动态在表格的最后一行添加子节点;
function addRow() {
var ta = document.getElementById("table");
// if (ta.rows.length > 3) {
// alert(ta.innerHTML);
// }
// 创建 <tr> 节点
var c_tr = document.createElement("tr");
// 创建第一列 <td> 节点
var c0 = document.createElement("td");
// 创建第二列 <td> 节点
var c1 = document.createElement("td");
// 创建第三列 <td> 节点
var c2 = document.createElement("td");
var xh = getXh(ta.rows.length);
// 第一列添加节点
c0.appendChild(document.createTextNode(xh));
// 第二列添加节点
c1.appendChild(document.createTextNode("小明" + ta.rows.length));
// 创建 <a href='javascript:;'>xx</a> 节点
var a = document.createElement("a");
a.href = 'javascript:deleteRow(\'' + xh + '\')';
a.innerText = "删除";
// 第三列添加 <a> 节点
c2.appendChild(a);
// 行添加 <tr> 节点
c_tr.appendChild(c0);
c_tr.appendChild(c1);
c_tr.appendChild(c2);
// 表 添加 节点
ta.appendChild(c_tr);
}
// 获取学好
function getXh(length) {
if (length < 10) {
return "xh00" + length;
} else if (length < 100) {
return "xh0" + length;
}
return "xh" + length;
}
// 创建删除函数
function deleteRow(sv) {
var ta = document.getElementById("table");
// alert(ta.innerHTML);
// alert(ta.rows.length);
for (var i = 0; i < ta.rows.length; i++) {
// document.write(ta.rows[i].cells[0].innerHTML+"<br>");
if (sv == ta.rows[i].cells[0].innerHTML) {
ta.rows[i].remove();
break;
}
}
// 错误做法
// var tr = ta.getElementsByTagName("tr");
// document.write("tr : " + tr.length + "<br>");
// document.write("tr : " + tr[0].nodeName + "<br>");
// document.write("tr : " + tr[0].nodeValue + "<br>");
// document.write("tr : " + tr[0].nodeType + "<br>");
// document.write("tr : " + tr[0].childNodes[0].nodeName + "<br>");
// document.write("tr : " + tr[0].childNodes[0].nodeValue + "<br>");
// document.write("tr : " + tr[0].childNodes[0].nodeType + "<br>");
// document.write("tr : " + tr[0].childNodes[0].valueOf() + "<br>");
// var t = document.getElementsByTagName("tr");
// for (var i = 0; i < t.length; i++) {
// document.write("<br>" + i);
// // document.write(i + ", " + t[i].childNodes.length + "<br>");
// }
// document.write(i + ", " + t[i].innerHTML + "<br>");
// document.write("length = " + t.length + "<br>");
}
</script>
</head>
<body>
<table border="1" width="50%" id="table">
<tr>
<th>学号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td>xh001</td>
<td>王小明</td>
<td><a href="javascript:deleteRow('xh001')">删除</a></td> <!--在删除按钮上添加点击事件 -->
</tr>
<tr>
<td>xh002</td>
<td>刘小芳</td>
<td><a href="javascript:deleteRow('xh002')">删除</a></td> <!--在删除按钮上添加点击事件 -->
</tr>
</table>
<input type="button" value="添加一行" onclick="addRow()"/> <!--在添加按钮上添加点击事件 -->
</body>
</html>查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>WidthHeight</title>
</head>
<body>
<script type="text/javascript">
/*
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:
一、对于IE9+、Chrome、Firefox、Opera 以及 Safari:
• window.innerHeight - 浏览器窗口的内部高度
• window.innerWidth - 浏览器窗口的内部宽度
二、对于 Internet Explorer 8、7、6、5:
• document.documentElement.clientHeight表示HTML文档所在窗口的当前高度。
• document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度。
或者
Document对象的body属性对应HTML文档的<body>标签
• document.body.clientHeight
• document.body.clientWidth
在不同浏览器都实用的 JavaScript 方案:
var w= document.documentElement.clientWidth
|| document.body.clientWidth;
var h= document.documentElement.clientHeight
|| document.body.clientHeight;
*/
document.write("浏览器窗口可视区域大小:<br>")
var width = document.documentElement.clientWidth || document.body.clientWidth;
var height = document.documentElement.clientHeight || document.body.clientHeight;
document.write("width : " + width + "<br>");
document.write("height : " + height + "<br>");
document.write("documentElement.clientWidth : " + document.documentElement.clientWidth + "<br>");
document.write("documentElement.clientHeight : " + document.documentElement.clientHeight + "<br>");
document.write("body.clientWidth : " + document.body.clientWidth + "<br>");
document.write("body.clientHeight : " + document.body.clientHeight + "<br>");
document.write("window.width : " + window.width + "<br>");
document.write("window.height : " + window.height + "<br>");
document.write("window.innerWidth : " + window.innerWidth + "<br>");
document.write("window.innerHeight : " + window.innerHeight + "<br>");
/*scrollHeight和scrollWidth,获取网页内容高度和宽度。*/
document.write("获取网页内容高度和宽度:<br>")
var scrollWidth = document.documentElement.scrollWidth || document.body.scrollWidth;
var scrollHeight = document.documentElement.scrollHeight || document.body.scrollHeight;
document.write("scrollWidth : " + scrollWidth + "<br>");
document.write("scrollHeight : " + scrollHeight + "<br>");
</script>
</body>
</html>查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CreateTextNode</title>
<style type="text/css">
.message{
width:200px;
height:100px;
background-color:#CCC;}
</style>
</head>
<body>
<script type="text/javascript">
var create_node = document.createElement("div");
create_node.className = "message";
var text_node = document.createTextNode("I Love Javascript!");
create_node.appendChild(text_node);
document.body.appendChild(create_node);
</script>
</body>
</html>查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>ReplaceChild</title>
</head>
<body>
<div>
<b id="oldnode">JavaScript</b>是一个很常用的技术,为网页添加动态效果。
</div>
<a href="javascript:replaceMessage()"> 将加粗改为斜体</a>
<script type="text/javascript">
function replaceMessage() {
var new_node = document.createElement("i");
var old_node = document.getElementById("oldnode");
// var new_text = document.createTexxtNode("JavaScript2");
// new_node.appendChild(new_text);
new_node.innerHTML = old_node.innerHTML;
old_node.parentNode.replaceChild(new_node, old_node);
}
</script>
</body>
</html>查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>RemoveChild</title>
</head>
<body>
<div id="content">
<h1>html</h1>
<h1>php</h1>
<h1>javascript</h1>
<h1>jquery</h1>
<h1>java</h1>
</div>
<script type="text/javascript">
// 在此完成该函数
function clearText() {
var content=document.getElementById("content");
for (var i = 0; i < content.childNodes.length; i++) {
var rc = content.removeChild(content.childNodes[0]);
rc = null;
}
}
</script>
<button onclick="clearText()">清除节点内容</button>
</body>
</html>查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>InsertBefore</title>
</head>
<body>
<ul id="test">
<li id="t1">JavaScript</li>
<li>HTML</li>
</ul>
<script type="text/javascript">
var otest = document.getElementById("test");
var new_node = document.createElement("li");
new_node.innerHTML = "InsertBefore new node";
otest.insertBefore(new_node, otest.childNodes[0]);
// otest.insertBefore(new_node, document.getElementById("t1"));
</script>
</body>
</html>查看全部
举报



