-
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
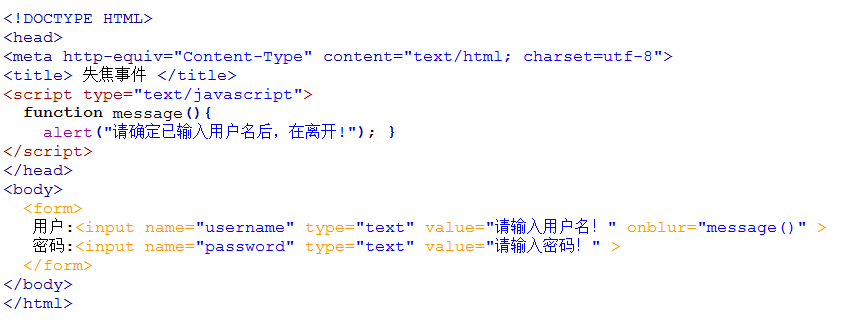
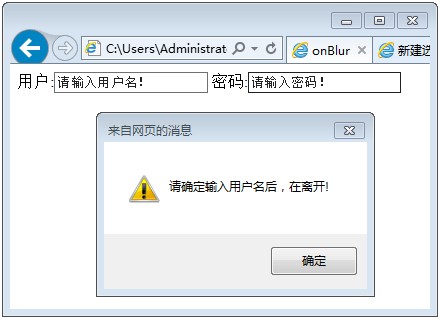
如下代码, 网页中有用户和密码两个文本框。当前光标在用户文本框内时(即焦点在文本框),在光标离开该文本框后(即失焦时),触发onblur事件,并调用函数message()。

 查看全部
查看全部 -
当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。
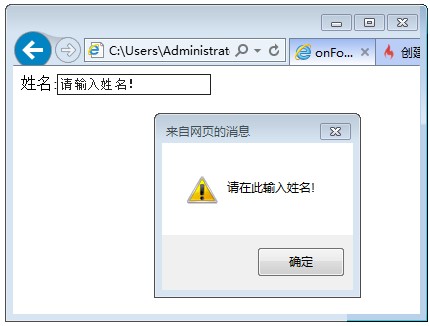
如下代码, 当将光标移到文本框内时,即焦点在文本框内,触发onfocus 事件,并调用函数message()。

 查看全部
查看全部 -
鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。
当把鼠标移动到"登录"按钮上,然后再移开时,触发onmouseout事件,调用函数message(),代码如下:

 查看全部
查看全部 -
鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。
现实鼠标经过"确定"按钮时,触发onmouseover事件,调用函数info(),弹出消息框,代码如下:
 查看全部
查看全部 -
onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件。
比如,我们单击按钮时,触发 onclick 事件,并调用两个数和的函数add2()。代码如下:
<html> <head> <script type="text/javascript"> function add2(){ var numa,numb,sum; numa=6; numb=8; sum=numa+numb; document.write("两数和为:"+sum); } </script> </head> <body> <form> <input name="button" type="button" value="点击提交" onclick="add2()" /> </form> </body> </html>注意: 在网页中,如使用事件,就在该元素中设置事件属性。
查看全部 -
事件是可以被 JavaScript 侦测到的行为。
 查看全部
查看全部 -
思考:上一节函数中,通过"document.write"把结果输出来,如果想对函数的结果进行处理怎么办呢?
我们只要把"document.write(sum)"这行改成如下代码:
function add2(x,y) { sum = x + y; return sum; //返回函数值,return后面的值叫做返回值。}还可以通过变量存储调用函数的返回值,代码如下:
result = add2(3,4);//语句执行后,result变量中的值为7。
注意:函数中参数和返回值不只是数字,还可以是字符串等其它类型。
查看全部 -
function 函数名(参数1,参数2) { 函数代码 }注意:参数可以多个,根据需要增减参数个数。参数之间用(逗号,)隔开。
查看全部 -
第一种情况:在<script>标签内调用。
<script type="text/javascript"> function add2() { sum = 1 + 1; alert(sum); } add2();//调用函数,直接写函数名。</SCRIPT>第二种情况:在HTML文件中调用,如通过点击按钮后调用定义好的函数。
<html> <head><script type="text/javascript"> function add2() { sum = 5 + 6; alert(sum); } </script> </head> <body> <form> <input type="button" value="click it" onclick="add2()"> //按钮,onclick点击事件,直接写函数名</form> </body> </html>注意:鼠标事件会在后面讲解。
查看全部 -
如何定义一个函数呢?看看下面的格式:
function 函数名( ){ 函数体; }查看全部 -
使用函数完成:
function add2(a,b){ sum = a + b; alert(sum); } // 只需写一次就可以add2(3,2); add2(7,8); .... //只需调用函数就可以查看全部 -
continue的作用是仅仅跳过本次循环,而整个循环体继续执行。
语句结构:
for(初始条件;判断条件;循环后条件值更新) { if(特殊情况) { continue; } 循环代码 }查看全部 -
格式如下:
for(初始条件;判断条件;循环后条件值更新) { if(特殊情况) {break;} 循环代码 }查看全部 -
do...while语句结构:
do{ 循环语句 }while(判断条件)查看全部 -
while语句结构:
while(判断条件){ 循环语句 }查看全部
举报


