-
注意:是concat,而非contact
查看全部 -
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
语法:
node.replaceChild (newnode,oldnew )
查看全部 -
如果 x 与两侧整数同等接近,则结果接近 +∞方向的数字值 。(如 -5.5 将舍入为 -5; -5.52 将舍入为 -6),如下图:
 查看全部
查看全部 -
第8行,填5,而5处为空格,也截取上了。填“几”,“几”截取上。
从索引0开始。
注意:stop位置不取,只取stop前面的。故第九行是(0,5),为Hello;而非(0,4),Hell
查看全部 -
document.write(str.indexOf("v",8));从字符串的第9个位置开始查找字符串“v”首次出现的位置
查看全部 -
数组是[ ]标识的
查看全部 -
100%7是100除以7的余数
查看全部 -
算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
查看全部 -
弹窗alert
页面显示document.write()两者都要在<script>标签下(<script type="text/javascript">)
字符串要赋值加引号,布尔值是真假,布尔值数值赋值不加引号。
查看全部 -
<a href="http://www.imooc.com" onmouseout="message()">点击我</a>
鼠标事件插入<a>中
查看全部 -
onclick="add2()"> //按钮,onclick点击事件,直接写函数名
查看全部 -
内容选中事件(onselect)
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
如下代码,当选中用户文本框内的文字时,触发onselect 事件,并调用函数message()。
运行结果:
查看全部 -
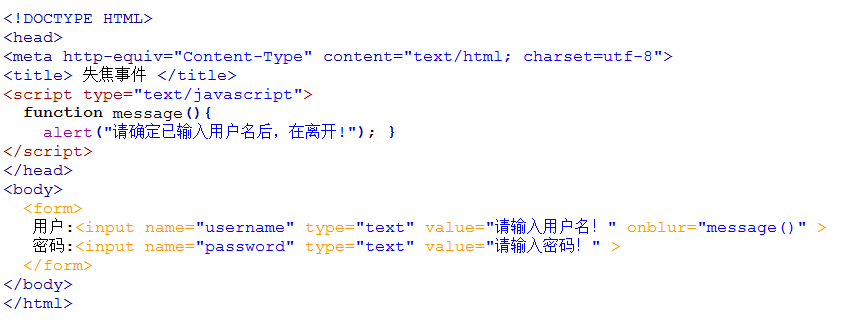
失焦事件(onblur)
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
如下代码, 网页中有用户和密码两个文本框。当前光标在用户文本框内时(即焦点在文本框),在光标离开该文本框后(即失焦时),触发onblur事件,并调用函数message()。
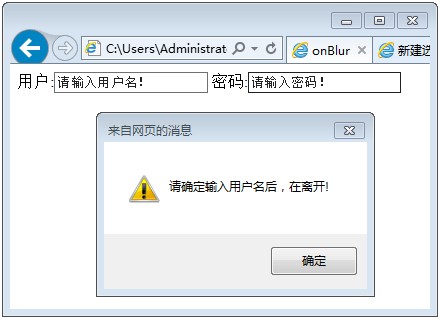
运行结果:
查看全部 -
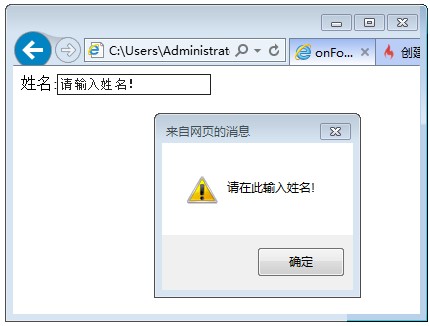
光标聚焦事件(onfocus)
当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。
如下代码, 当将光标移到文本框内时,即焦点在文本框内,触发onfocus 事件,并调用函数message()。
运行结果:
查看全部 -
鼠标移开事件(onmouseout)
鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。
当把鼠标移动到"登录"按钮上,然后再移开时,触发onmouseout事件,调用函数message(),代码如下:
运行结果:
查看全部
举报