-
什么是对象
JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法。
对象的属性:反映该对象某些特定的性质的,如:字符串的长度、图像的长宽等;
对象的方法:能够在对象上执行的动作。例如,表单的“提交”(Submit),时间的“获取”(getYear)等;
JavaScript 提供多个内建对象,比如 String、Date、Array 等等,使用对象前先定义,如下使用数组对象:
var objectName =new Array();//使用new关键字定义对象 或者 var objectName =[];
访问对象属性的语法:
objectName.propertyName
如使用 Array 对象的 length 属性来获得数组的长度:
var myarray=new Array(6);//定义数组对象 var myl=myarray.length;//访问数组长度length属性
以上代码执行后,myl的值将是:6
访问对象的方法:
objectName.methodName()
如使用string 对象的 toUpperCase() 方法来将文本转换为大写:
var mystr="Hello world!";//创建一个字符串 var request=mystr.toUpperCase(); //使用字符串对象方法
以上代码执行后,request的值是:HELLO WORLD!
查看全部 -
<script type="text/javascript">
//第一步把之前的数据写成一个数组的形式,定义变量为 infos
var infos=[['小A','女',21,'大一'],['小B','男',23,'大三'],['小C','男',24,'大四'],['小D','女',21,'大一'],['小E','女',22,'大四'],['小F','男',21,'大一'],['小G','女',22,'大二'],['小H','女',20,'大三'],['小I','女',20,'大一'],['小J','男',20,'大三']];
//第一次筛选,找出都是大一的信息
document.write("第一次筛选,以下都是大一的所有信息:<br>");
for(var i=0;i<infos.length;i++){
if(infos[i][3]=='大一'){
document.write(infos[i]+"<br>");
}
}
//第二次筛选,找出都是女生的信息
document.write("第二次筛选,以下都是大一女生的所有信息:<br>");
for(var i=0;i<infos.length;i++){
if(infos[i][3]=='大一'){
if(infos[i][1]=='女'){
document.write(infos[i]+"<br>");
}
}
}
//一次性筛选结果如下:
document.write("一次性筛选结果如下:"+"<br>")
for(var i=0;i<infos.length;i++){
if(infos[i][3]=='大一'&&infos[i][1]=='女'){
document.write(infos[i]+"<br>");
}
}
</script>
查看全部 -
innerHTML 属性用于获取或替换 HTML 元素的内容。
查看全部 -
Node(节点)是DOM层次结构中的任何类型的对象的通用名称,Node有很多类型,如元素节点,属性节点,文本节点,注释节点等,通过NodeType区分.
Element继承了Node类,也就是说Element是Node多种类型中的一种,即当NodeType为1时Node即为ElementNode,另外Element扩展了Node,Element拥有id、class、children等属性。
以上就是Element跟Node的区别。
查看全部 -
卸载事件(onunload)
当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
注意:不同浏览器对onunload事件支持不同。
如下代码,当退出页面时,弹出对话框“您确定离开该网页吗?”。
运行结果:(IE浏览器)
查看全部 -
加载事件(onload)
事件会在页面加载完成后,立即发生,同时执行被调用的程序。
注意:1. 加载页面时,触发onload事件,事件写在<body>标签内。2. 此节的加载页面,可理解为打开一个新页面时。
如下代码,当加载一个新页面时,弹出对话框“加载中,请稍等…”。运行结果:
查看全部 -
查看全部
-
注意:if小写,大写字母(IF)会出错!
查看全部 -
1. screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。
2. screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏。
注意大小写
查看全部 -
>-1
indexOf() 方法返回指定的子串在字符串中首次出现的位置。
语法
字符串对象.indexOf("要检索的字符串值",指定起始位置);
说明:
1,该方法将从头到尾地检索字符串对象,看它是否含有要检索的子字符串。
2,返回值是数值.如果找到子串,返回子串第一次出现的位置的下标值。找不到返回-1。
3,第一个参数规定需要检索的子串.
第二个参数可选,规定在字符串中开始检索的位置,如省略,将从字符串的首字符开始检索。它的合法取值是从0到对象.length-1。
4,indexOf()区分大小写。
查看全部 -
switch语句不一定后面都会跟上default
查看全部 -
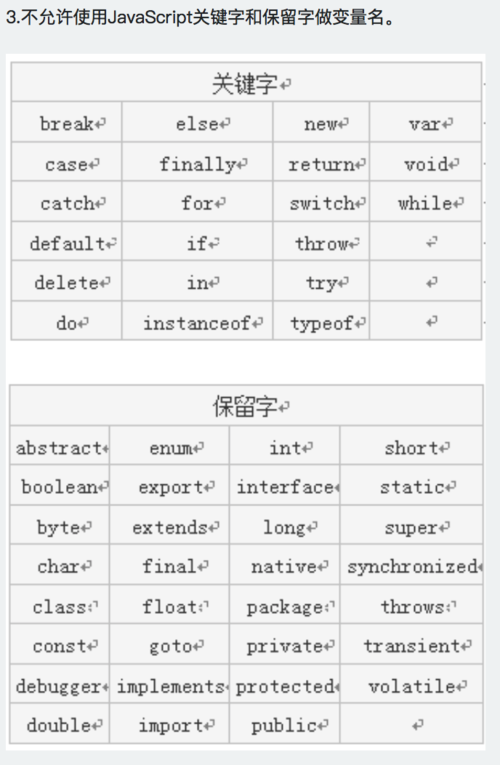
变量名称不可用
 查看全部
查看全部 -
forward()相当于go(1)
查看全部 -
注意:
第七行,计时器要放在函数外
查看全部
举报













