-
查看全部
-
setInterval(函数,毫秒值)
查看全部 -
switch语法:
语法很简单看下边代码:
switch(变量) {
case 常量值1:
//逻辑1;
break;
case 常量值2:
//逻辑2;
break;
default:
//逻辑3;
}
switch是切换的意思,case是例子,事实的意思。那根据什么切换呢?就是switch中的变量,变量是多少,就会匹配到具体的case中,只要匹配到了某一个case,就会一直执行到方法结束,这是switch的特性。
break是断开的意思,在这里表示逻辑执行完毕,不会再继续执行下去了,也就是断开正在执行的逻辑,那如果去掉break呢?那就是没断开,还会去执行下边的逻辑,
查看全部 -
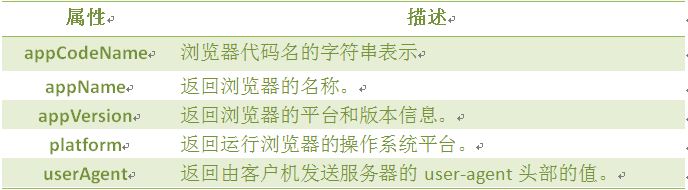
Navigator对象
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
对象属性:
查看浏览器的名称和版本,代码如下:
<script type="text/javascript"> var browser=navigator.appName; var b_version=navigator.appVersion; document.write("Browser name"+browser); document.write("<br>"); document.write("Browser version"+b_version); </script>查看全部 -
Location对象
location用于获取或设置窗体的URL,并且可以用于解析URL。
语法:
location.[属性|方法]
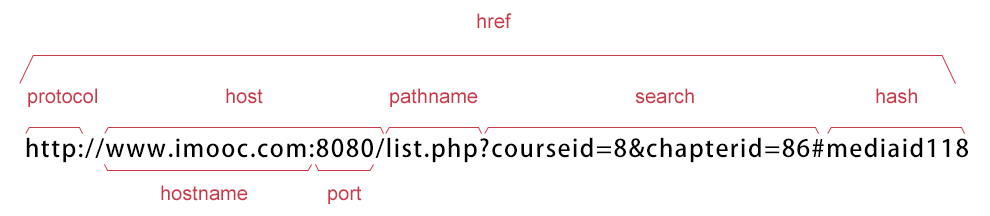
location对象属性图示:
location 对象属性:
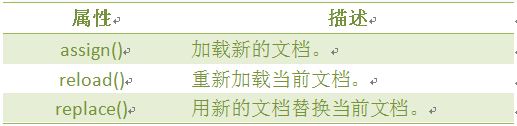
location 对象方法:
查看全部 -
返回浏览历史中的其他页面
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。
语法:
window.history.go(number);
参数:
浏览器中,返回当前页面之前浏览过的第二个历史页面,代码如下:
window.history.go(-2);
注意:和在浏览器中单击两次后退按钮操作一样。
同理,返回当前页面之后浏览过的第三个历史页面,代码如下:
window.history.go(3);
查看全部 -
location对象属性图示:[object Object]
查看全部 -
查看全部
-
数组排序sort() sort()方法使数组中的元素按照一定的顺序排列。 语法: arrayObject.sort(方法函数) 参数说明: 1.如果不指定<方法函数>,则按unicode码顺序排列。 2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。 myArray.sort(sortMethod); 注意: 该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下: 若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。 若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。 若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
查看全部 -
this是包含它的函数作为方法被调用时所属的对象。
2.this实参,obj形参。
查看全部 -
若变量存储的内容是字符串,字符串需要用一对引号
""括起来查看全部 -
查看全部
-
查看全部
-
左边图片document.getElementsByTagName("ul")[0].childNodes;这个代码里面的)[0]这个代表什么意思?? document.getElementsByTagName("ul") 表示取的是整个页面ul标签,一个页面有可能有好几个ul,而且getElementsByTagName注意到Elements 是复数了么? document.getElementsByTagName("ul")取得的是ul的数组啊。 document.getElementsByTagName("ul")(0) 是数组的的一个,那不就是页面中的第一个ul么? 然后再跟着childNodes ,那就是第一个ul的子节点了。
查看全部 -
continue的作用是仅仅跳过本次循环,而整个循环体继续执行。
查看全部
举报