-
getElementsByTagName()方法
返回带有指定标签名的节点对象的集合。返回元素的顺序是它们在文档中的顺序。
语法:
document.getElementsByTagName(Tagname)
说明:
1. Tagname是标签的名称,如p、a、img等标签名。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,所以从0开始。
看看下面代码,通过getElementsByTagName()获取节点。
查看全部 -
<!DOCTYPE HTML>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>系好安全带,准备启航</title>
<script type="text/javascript">
function day(a){
var day7=["星期一","星期二","星期三","星期四","星期五","星期六","星期日"];
return day7[a];
}
var data1=new Date();
var xingqi=day(data1.getDay()-1);
var year=data1.getFullYear();
var month=data1.getMonth();
var day=data1.getDate();
document.write(xingqi+'<br/>');
document.write(year+'<br/>');
document.write(month+'<br/>');
document.write(day+'<br/>');
//成绩是一长窜的字符串不好处理,找规律后分割放到数组里更好操作哦
var scoreStr = "小明:87;小花:81;小红:97;小天:76;小张:74;小小:94;小西:90;小伍:76;小迪:64;小曼:76";
var shuzu=scoreStr.split(';')
document.write(shuzu+'<br/>');
var b=0
for(i=0;i<shuzu.length;i++){
var shuzu1=shuzu[i].split(':')
var a=parseInt(shuzu1[1]);
b=b+a;
}
document.write(b+'<br/>');
//从数组中将成绩撮出来,然后求和取整,并输出。
</script>
</head>
<body>
</body>
</html>
查看全部 -
getElementsByName()方法
返回带有指定名称的节点对象的集合。
语法:
document.getElementsByName(name)
与getElementById() 方法不同的是,通过元素的 name 属性查询元素,而不是通过 id 属性。
注意:
1. 因为文档中的 name 属性可能不唯一,所有 getElementsByName() 方法返回的是元素的数组,而不是一个元素。
2. 和数组类似也有length属性,可以和访问数组一样的方法来访问,从0开始。
看看下面的代码:
运行结果:
查看全部 -
算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
如果同级的运算是按从左到右次序进行,多层括号由里向外。
查看全部 -
也就是说两个操作数通过比较操作符进行比较,得到值为真(true)和假(false)。
查看全部 -
“+”不只代表加法,还可以连接两个字符串
查看全部 -
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
var a =parseInt(document.getElementById('txt1').value);
var b =parseInt(document.getElementById('txt2').value);
var c =document.getElementById('select').value;
if(c=='+'){
var d=a+b;
}
if(c=='-'){
var d=a-b;
}
if(c=='*'){
var d=a*b;
}
if(c=='/'){
var d=a/b;
}
return d;
//document.getElementById('fruit').value=d
//获取第一个输入框的值
//获取第二个输入框的值
//获取选择框的值
//获取通过下拉框来选择的值来改变加减乘除的运算法则
//设置结果输入框的值
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick="document.getElementById('fruit').value=count()"/> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>
</html>
查看全部 -
myarray.length; //获得数组myarray的长度
因为数组的索引总是由0开始,所以一个数组的上下限分别是:0和length-1。如数组的长度是5,数组的上下限分别是0和4。
var arr=[55,32,5,90,60,98,76,54];//包含8个数值的数组arr
document.write(arr.length); //显示数组长度8
document.write(arr[7]); //显示第8个元素的值54
JavaScript数组的length属性是可变的:
arr.length=10; //增大数组的长度
document.write(arr.length); //数组长度已经变为10 数组随元素的增加,长度也会改变:
var arr=[98,76,54,56,76];
document.write(arr.length);
arr[15]=34;
alert(arr.length);
查看全部 -
var myarray = new Array(66,80,90,77,59);//创建数组同时赋值
var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)
查看全部 -
var myarray= new Array(8); //创建数组,存储8个数据。
查看全部 -
var numa=3;
var numb=6
jq= numa + 30 / 2 - numb * 3; // 结果为0
用括号改变优先级:
var numa=3;
var numb=6
jq= ((numa + 30) / (2 - numb)) * 3; //结果是-24.75
查看全部 -
var a = 5;//定义a变量,赋值为5
var b = 9; //定义b变量,赋值为9
document.write (a<b); //a小于b的值吗? 结果是真(true)
查看全部 -
认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
先来看看下面代码:
将HTML代码分解为DOM节点层次图:
HTML文档可以说由节点构成的集合,DOM节点有:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
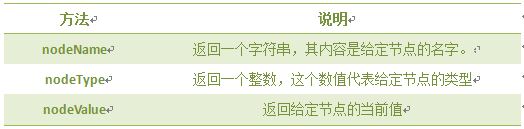
节点属性:
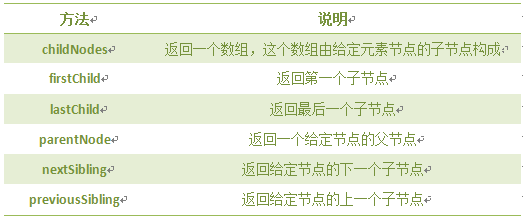
遍历节点树:
以上图ul为例,它的父级节点body,它的子节点3个li,它的兄弟结点h2、P。
DOM操作:
注意:前两个是document方法。
查看全部 -
setTimeout:是从现在算起多少ms后运行该代码(只运行一次),执行完销毁重新创建,至始至终只有一个存在
setInterval:是每隔多少ms运行一次代码,这个代码会不断的执行的,不清楚继续使用会出现出现多个定时器一起计时查看全部 -
mynum = 10;
mynum++; //mynum的值变为11
mynum--; //mynum的值又变回10
自加一,自减一 ( ++和- -)
mynum = mynum + 1;//等同于mynum++ mynum = mynum - 1;//等同于mynum--
查看全部
举报