-
if语句是基于条件成立才执行相应代码时使用的语句。
语法:
if(条件) { 条件成立时执行代码}注意:if小写,大写字母(IF)会出错!
假设你应聘web前端技术开发岗位,如果你会HTML技术,你面试成功,欢迎加入公司。代码表示如下:
<script type="text/javascript"> var mycarrer = "HTML"; if (mycarrer == "HTML") { document.write("你面试成功,欢迎加入公司。"); } </script>查看全部 -
一维数组的表示: myarray[ ]
二维数组的表示: myarray[ ][ ]
注意: 二维数组的两个维度的索引值也是从0开始,两个维度的最后一个索引值为长度-1。
1. 二维数组的定义方法一
var myarr=new Array(); //先声明一维 for(var i=0;i<2;i++){ //一维长度为2 myarr[i]=new Array(); //再声明二维 for(var j=0;j<3;j++){ //二维长度为3 myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j } }将上面二维数组,用表格的方式表示:
2. 二维数组的定义方法二
var Myarr = [[0 , 1 , 2 ],[1 , 2 , 3]]
3. 赋值
myarr[0][1]=5; //将5的值传入到数组中,覆盖原有值。
说明: myarr[0][1] ,0 表示表的行,1表示表的列。
查看全部 -
Length属性表示数组的长度,即数组中元素的个数。
语法:
myarray.length;
注意:因为数组的索引总是由0开始,所以一个数组的上下限分别是:0和length-1。如数组的长度是5,数组的上下限分别是0和4。
var arr=[55,32,5,90,60,98,76,54]; arr document.write(arr.length); document.write(arr[7]);
同时,JavaScript数组的length属性是可变的,这一点需要特别注意。
arr.length=10; document.write(arr.length);
数组随元素的增加,长度也会改变,如下:
var arr=[98,76,54,56,76]; document.write(arr.length); 5arr[15]=34; alert(arr.length);
查看全部 -
我们知道数组中的每个值有一个索引号,从0开始,如下图, myarray变量存储6个人的成绩:

要得到一个数组元素的值,只需引用数组变量并提供一个索引,如:
第一个人的成绩表示方法:myarray[0]
第三个人的成绩表示方法:myarray[2]查看全部 -
向数组增加新元素。
myarray[5]=88;
查看全部 -
数组的表达方式:
第一步:创建数组var myarr=new Array(); 第二步:给数组赋值 myarr[1]=" 张三"; myarr[2]=" 李四";
下面创建一个数组,用于存储5个人的数学成绩。
var myarray=new Array(); myarray[0]=66; myarray[1]=80; myarray[2]=90; myarray[3]=77; myarray[4]=59;
注意:数组每个值有一个索引号,从0开始。
我们还可以用简单的方法创建上面的数组和赋值:
第一种方法:
var myarray = new Array(66,80,90,77,59);
第二种方法:
var myarray = [66,80,90,77,59/
数组(称 “字面量数组”)
];
查看全部 -
创建数组语法:
var myarray=new Array();
var myarray= new Array(8);
注意:
1.创建的新数组是空数组,没有值,如输出,则显示undefined。
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外。查看全部 -
变量用来存储数据,一个变量只能存储一个内容。假设你想存储10个人的姓名或者存储20个人的数学成绩,就需要10个或20个变量来存储,如果需要存储更多数据,那就会变的更麻烦。我们用数组解决问题,一个数组变量可以存放多个数据。好比一个团,团里有很多人,如下我们使用数组存储5个学生成绩。
数组是一个值的集合,每个值都有一个索引号,从0开始,每个索引都有一个相应的值,根据需要添加更多数值。
查看全部 -
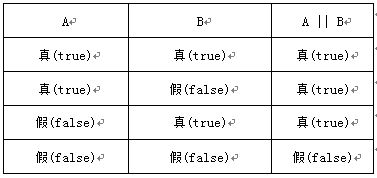
"||"逻辑或操作符,相当于生活中的“或者”,当两个条件中有任一个条件满足,“逻辑或”的运算结果就为“真”。例如:本周我们计划出游,可是周一至周五工作,所以周六或者周日哪天去都可以。即两天中只要有一天有空,就可以出游了。
var a=3; var b=5; var c; c=b>a ||a>b;
逻辑或操作符值表:
注意: 如果A为真,A || B为真,不会在执行B; 反之,如果A为假,要由 B 的值来决定 A || B 的值。
查看全部 -
数学里面的“a>b”,在JavaScript中还表示为a>b;数学中的“b大于a,b小于c”是“a<b<c”,那么在JavaScript中可以用&&表示,如下:
b>a && b<c
好比我们参加高考时,在进入考场前,必须出示准考证和身份证,两者缺一不可,否则不能参加考试,表示如下:
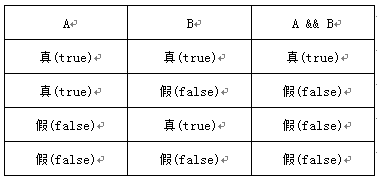
if(有准考证 &&有身份证) { 进行考场考试}“&&”是逻辑与操作符,只有“&&”两边值同时满足(同时为真),整个表达式值才为真。
逻辑与操作符值表:
注意: 如果A为假,A && B为假,不会在执行B; 反之,如果A为真,要由 B 的值来决定 A && B 的值。
查看全部 -
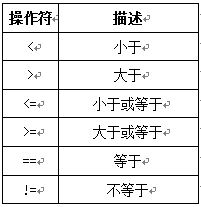
两个操作数通过比较操作符进行比较,得到值为真(true)和假(false)。
在JavaScript中,这样的比较操作符有很多,这些操作符的含义如下:
var a = 5; var b = 9; document.write (a<b); document.write (a>=b); document.write (a!=b); document.write (a==b);
查看全部 -
算术操作符除了(+、-、*、/)外,还有两个非常常用的操作符,自加一
“++”;自减一“--”。首先来看一个例子:mynum = 10; mynum++; mynum--;
上面的例子中,mynum++使mynum值在原基础上增加1,mynum--使mynum在原基础上减去1,其实也可以写成:
mynum = mynum + 1; mynum = mynum - 1;
查看全部 -
操作符是用于在JavaScript中指定一定动作的符号。
(1)操作符
看下面这段JavaScript代码。
sum = numa + numb;
其中的
"="和"+"都是操作符。JavaScript中还有很多这样的操作符,例如,算术操作符(+、-、*、/等),比较操作符(<、>、>=、<=等),逻辑操作符(&&、||、!)。
注意: “=” 操作符是赋值,不是等于。
(2)
"+"操作符算术运算符主要用来完成类似加减乘除的工作,在JavaScript中,“+”不只代表加法,还可以连接两个字符串,例如:
mystring = "Java" + "Script";
查看全部 -
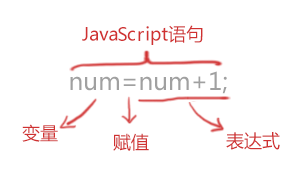
表达式与数学中的定义相似,表达式是指具有一定的值、用操作符把常数和变量连接起来的代数式。一个表达式可以包含常数或变量。
我们先看看下面的JavaScript语句:
生活中“再见”表达方法很多,如:英语(goodbye)、网络语(88)、肢体语(挥挥手)等。在JavaScript表达式无处不在,所以一定要知道可以表达哪些内容,看看下面几种情况:
注意:串表达式中mychar是变量
注意:数值表达式中num是变量
注意:布尔表达式中num是变量
查看全部 -
我们使用
"="号给变量存储内容,看下面的语句:var mynum = 5 ;
这个语句怎么读呢? 给变量mynum赋值,值为5。我们也可以这样写:
var mynum; mynum = 5 ;
注:这里
"="号的作用是给变量赋值,不是等于号。盒子可以装衣服、玩具、水果...等。其实,变量是无所不能的容器,你可以把任何东西存储在变量里,如数值、字符串、布尔值等,例如:
var num1 = 123; var num2 = "一二三"; var num3=true;
其中,num1变量存储的内容是数值;num2变量存储的内容是字符串,字符串需要用一对引号
""括起来,num3变量存储的内容是布尔值(true、false)。查看全部
举报