-
函数调用
第一种情况:在<script>标签内调用。
<script type="text/javascript"> function add2() { sum = 1 + 1; alert(sum); } add2();//调用函数,直接写函数名。</SCRIPT>第二种情况:在HTML文件中调用,如通过点击按钮后调用定义好的函数。
<html> <head><script type="text/javascript"> function add2() { sum = 5 + 6; alert(sum); } </script> </head> <body> <form> <input type="button" value="click it" onclick="add2()"> //按钮,onclick点击事件,直接写函数名</form> </body> </html>查看全部 -
定义函数
如何定义一个函数呢?看看下面的格式:
function 函数名( ) { 函数体; }查看全部 -
数组属性length
语法:
myarray.length;//获得数组myarray的长度
数组的索引总是由0开始,所以一个数组的上下限分别是0和4。
同时,JavaScript数组的length属性是可变的。
arr.length=10;//增大数组的长度
数组元素的增加,长度也会改变。
查看全部 -
数组新增加一个新元素
 只需要使用下一个未用的索引,任何时候不断向数组增加新元素。
只需要使用下一个未用的索引,任何时候不断向数组增加新元素。myarray[5]=88;//使用一个新元素,为数组增加一个新元素
查看全部 -
数组赋值
数组的表达方式:
第一步:创建数组var myarr = new Array();
第二步:给数组赋值
myarr[1]="张三";
myarr[2]="李四";
下面创建一个数组,用于存储5个人的数学成绩。
var myarray=new Array(); //创建一个新的空数组
myarray[0]=66; //存储第1个人的成绩
myarray[1]=80; //存储第2个人的成绩
myarray[2]=90; //存储第3个人的成绩
myarray[3]=77; //存储第4个人的成绩
myarray[4]=59; //存储第5个人的成绩注意:数组每个值有一个索引号,从0开始
我们还可以用简单的方法创建上面的数组和赋值:
第一种方法:
var myarray = new Array(66,80,90,77,59);//创建数组同时赋值第二种方法:
var myarray = [66,80,90,77,59];//直接输入一个数组(称 “字面量数组”)注意:数组存储的数据可以是任何类型(数字、字符、布尔值等)
查看全部 -
创建数组
创建数组语法:
var myarray=new Array();

创建数组的同时,还可以为数组指定长度,长度可任意指定。
var myarray = new Array(8);//创建数组,存储8个数据
注意:
1.创建的新数组是空数组,没有值,如输出,则显示undefined。
2.虽然创建数组时,指定了长度,但实际上数组都是变长的,也就是说即使指定了长度为8,仍然可以将元素存储在规定长度以外。
查看全部 -
数组
 数组是一个值得集合,每个值都有一个索引号,从0开始,每个索引都有一个相应的值,根据需要添加更多数值。查看全部
数组是一个值得集合,每个值都有一个索引号,从0开始,每个索引都有一个相应的值,根据需要添加更多数值。查看全部 -
操作符之间的优先级(高到低)
算术操作符->比较操作符->逻辑操作符->"="赋值符号
如果同级的运算时按从左到右次序进行,多层括号由里向外。
var numa=3;
var numb=6;
jq=numa+30>10&&numb*3<2;//结果为false
查看全部 -
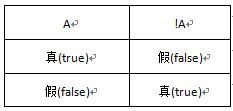
逻辑非操作符
 查看全部
查看全部 -
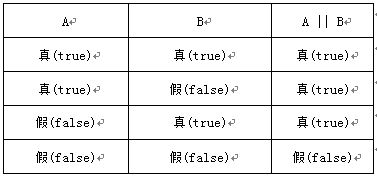
逻辑或操作符
当两个条件中有任一个条件满足,“逻辑或”的运算结果就为“真”。
逻辑或操作符值表:
 注意:如果A为真,A||B为真,不会执行B;反之,如果A为假,要由B的值来决定A||B的值。查看全部
注意:如果A为真,A||B为真,不会执行B;反之,如果A为假,要由B的值来决定A||B的值。查看全部 -
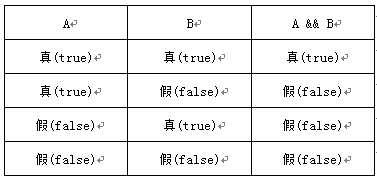
逻辑与操作符
"&&"是逻辑与操作符,只有“&&”两边值同时满足(同时为真),整个表达式值才为真
逻辑与操作符值表:
 注意:如果A为假,A&&B为假,不会执行B;反之,如果A为真,要由B的值来决定A&&B的值查看全部
注意:如果A为假,A&&B为假,不会执行B;反之,如果A为真,要由B的值来决定A&&B的值查看全部 -
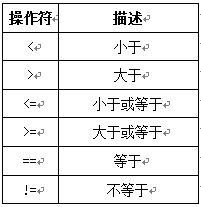
比较操作符
 查看全部
查看全部 -
自加一,自减一(++和--)
算术操作符除了(+、-、*、/外,还有两个非常常用的操作符,自加一“++”;自减一“--”)
mynum=10;
mynum++;//mynum的值变为11
mynum--;//mynum的值又变为10
上面的例子中,mynum++使mynum值在原基础上增加1,mynum--使mynum在原基础上减去1,其实也可以写成:
mynum=mynum+1;//等同于mynum++
mynum=mynum-1;//等同于mynum--
查看全部 -
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>系好安全带,准备启航</title>
<!--引入外部文件的方式--><script type="text/javascript">
//多行注释
/* 我是多行注释!
我需要隐藏,
否则会报错哦!*///在页面中显示文字
document.write("系好安全带,准备启航--目标JS"+"br");
function renwu()
{var con=confirm("请点击我,准备好了吗?");
if(con="true")
{document.write("准备好了,起航吧!");
}
else{
document.write("请重新学习课程内容吆");
}
//页面中弹出提示框
//单行注释
// 我是单行注释,我也要隐藏起来!//</script>
</head>
<body>
<input type="buttom" value="准备好了,起航吧!"onlick="renwu"/>
</body>
</html>查看全部 -
编程练习
小伙伴们,实现在html页面中的插入JavaScript脚本,打开页面时,在页面中显示一句话 : "系好安全带,准备启航--目标JS",并弹出一个提示框:"准备好了,起航吧!"
温馨提示: 完成任务后,请验证是否与实践要求一致,如一致,恭喜您,已经掌握此技能。否则,请重新学习课程内容吆,直到实践编写代码与实践要求一致。
任务
第一步:把注释语句注释。
第二步:编写代码,在页面中显示 “系好安全带,准备启航--目标JS”文字;
第三步:编写代码,在页面中弹出提示框“准备好了,起航吧!”
提示: 可以把弹框方法写在函数里。
第四步:使用引入JS外部文件的方式实现以上的任务
查看全部
举报




