-
参考着别人的写出来的
查看全部 -
原来是因为每次删除一条后,整个数组顺序发生了变化。
解决思路有两种
1、一直删最后一个,即倒序删,这样就不会漏了
2、一直删第一个,即正序删,不要加i++,这样也不会漏
查看全部 -
my.removeAttribute("onfocus");删除节点的onfocus方法
查看全部 -
这句代表的意思是【x不存在且x的节点类型不为1】的时候
x不存在指x的值为null,x的节点类型不为1的时候指节点类型不为元素节点
这句话可以拆开看
x != 1 && x.nodeType!=1
x != 1 => x不等于1,即x不存在
x.nodeType!=1 => x的nodeType不为1,x的节点类型不为元素节点
当两者都达成进入循环
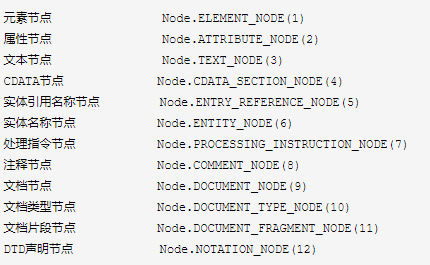
关于节点类型 1,2,3...等数字分别指代什么可以参考下图
 查看全部
查看全部 -
function get_previousSibling(n){
var x=n.previousSibling;//首先取得n的上一个兄弟x
while(x&&x.nodeType!=1){//判断x是否为元素节点(nodeType=1)
x=x.previousSibling;//若x不是元素节点则继续循环获取x的上一个兄弟元素,直到得到的是元素节点即停止循环,即可跳过空白文本节点。
}
return x;//最后返回获取到的兄弟节点
}
//调用这个函数,即可获取到上一个相邻的兄弟元素节点
get_previousSibling(node);//有返回值,要定义一个变量获取它的返回值并加以判断即可。
查看全部 -
document对象中有innerHTML、innerText这两个属性,都是获取document对象文本内容,但使用起来还是有区别的:
innerHTML设置或获取标签所包含的HTML+文本信息(从标签起始位置到终止位置全部内容,包括HTML标签,但不包括自身)
innerText设置或获取标签所包含的文本信息(从标签起始位置到终止位置的内容,去除HTML标签,但不包括自身
查看全部 -
stringObject.substr(startPos,length)
提取指定数目的字符substr( )
查看全部 -
assign(url):跳转到指定页面;
reload(true):刷新当前页面;
replace(url):用指定网址覆盖当前网页;
assign()和replace()的区别你可以理解为前者是打开新的页面,后者是覆盖原有页面
查看全部 -
stringOjbect.substring(statPos,stopPos)
查看全部 -
stringOjbect.split(separator,limit)
查看全部 -
sortNum后面不需要再加上括号了。
查看全部 -
1、Math.ceil(x) 向上取整,结果为x或x+1;
2、Math.floor(x) 向下取整,结果为x或x-1;
3、Math.round(x) 四舍五入;
4、Math.random() 0~1的随机数;Math.random()*10 0~10的随机数;
注意:全部都要加上一个Math
查看全部 -
1、indexOf() 注意区分大小写;
2、strigObject.indexOf(substring,startpos) 方法可返回某个指定字符串值在字符串中首次出现的位置。
3、第一个参数是:字符型。
第二个参数(可选),表示从该索引位置开始查找,若无第二个参数,则从开始位置查找。
查看全部 -
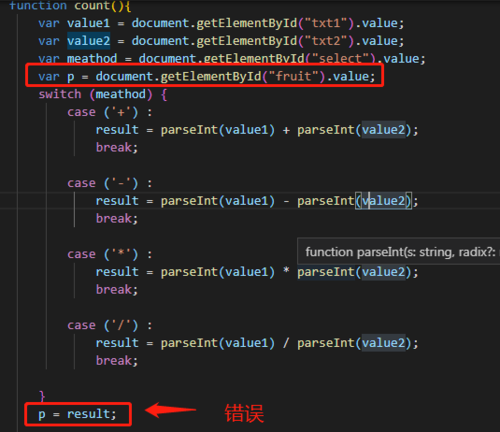
1、switch里面的case后面可加可不加括号,但是运算符号一定要加上"";
2、parseInt()函数可解析一个字符串,并返回一个整数。getElementById().value 得到的值是一个字符串;
3、switch结束之后,要把计算结果值,赋给document.getElementById("fruit").value,不可以先将进行取值,再赋值。
 查看全部
查看全部 -
window.onunload = onunload_message();
记得加上括号
查看全部
举报




