-
为什么Flutter120fps超高性能??
查看全部 -
flutter create 命令
 查看全部
查看全部 -
开发环境搭建
1 系统的要求

2 JAVA环境安装

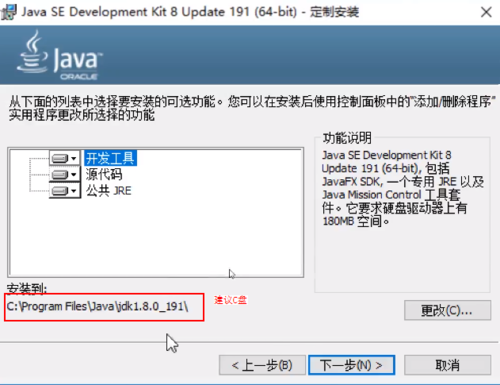
java jdk下载


安装JRE:默认C盘即可
检查java是否安装成功:Win+R > cmd > java
3 Flutter SDK的安装(工具包)
https://flutter.io/sdk-archive/#windows
复制到想安装的目录 > 解压


/flutter/bin(复制)
此电脑 > 邮件 > 属性 > 高级系统设置 > 系统变量 > 找到path > 新建放入路径
检查:cmd > flutter

flutter doctor:检查开发环境哪些安装好哪些没安装好
绿色:已安装
红×:未安装好,需要安装好才能运行/开发flutter
感叹号:需要进行处理的
查看全部 -
查看全部
-
cordova html网页模式
RN 原生APPview嵌入flutter 在渲染技术上,选择了自己实现
查看全部 -
一切皆组件查看全部
-
出现Android toolchain 失败的,检查下java JDK的版本,JDK8版本才能成功。JDK降到8以后,看下系统环境变量里JAVA_HOME的设置。改好之后,再运行 flutter doctor --android-licenses 就可以了。
查看全部 -
传值 与 接收
查看全部 -
image widget 的几种加入形式
查看全部 -
导入样式 导出主程序 编写主程序查看全部
-
快捷键笔记
查看全部 -
import 'package:flutter/material.dart'; class MinePage extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text('我的')), body: GridView( gridDelegate: SliverGridDelegateWithFixedCrossAxisCount( crossAxisCount: 3, //每行个数 mainAxisSpacing: 2.0, //每行间距 crossAxisSpacing: 2.0, //每列间距 childAspectRatio: 0.75 //长宽比 ), children: <Widget>[ new Image.network('https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2557573348.webp',fit: BoxFit.cover), new Image.network('https://img1.doubanio.com/view/photo/s_ratio_poster/public/p1446261379.webp',fit: BoxFit.cover), new Image.network('https://img9.doubanio.com/view/photo/s_ratio_poster/public/p1613191025.webp',fit: BoxFit.cover), new Image.network('https://img9.doubanio.com/view/photo/s_ratio_poster/public/p2540924496.webp',fit: BoxFit.cover), new Image.network('https://img3.doubanio.com/view/photo/s_ratio_poster/public/p2174346180.webp',fit: BoxFit.cover), new Image.network('https://img3.doubanio.com/view/photo/s_ratio_poster/public/p454118602.webp',fit: BoxFit.cover), new Image.network('https://img1.doubanio.com/view/photo/s_ratio_poster/public/p1998028598.webp',fit: BoxFit.cover), new Image.network('https://img3.doubanio.com/view/photo/s_ratio_poster/public/p456676352.webp',fit: BoxFit.cover), new Image.network('https://img3.doubanio.com/view/photo/s_ratio_poster/public/p1917567652.webp',fit: BoxFit.cover), new Image.network('https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2398213627.webp',fit: BoxFit.cover), new Image.network('https://img1.doubanio.com/view/photo/s_ratio_poster/public/p1637195728.webp',fit: BoxFit.cover), new Image.network('https://img9.doubanio.com/view/photo/s_ratio_poster/public/p1335271624.webp',fit: BoxFit.cover), ], ) ); } }本节课源码,图片是宫崎骏的电影,喜欢的朋友拿走不谢。
 查看全部
查看全部 -
Scale值越大,图片越小。
查看全部 -
Image.asset资源图片形式需慎用。
查看全部 -
<h4>creating flutter project 卡死解决方案:</h4><p><a href="https://www.pianshen.com/article/5415414123/">https://www.pianshen.com/article/5415414123/</a></p><p><a href="https://blog.csdn.net/WierZheng/article/details/96277946">https://blog.csdn.net/WierZheng/article/details/96277946</a></p><p><br/></p>查看全部
举报