-
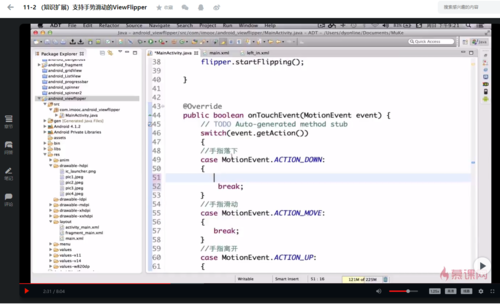
 ontouchevent查看全部
ontouchevent查看全部 -
监听器的作用
 查看全部
查看全部 -
//1.新建适配器 //2.将数据源放入适配器 //3.视图加载适配器 ListView lv = (ListView)findViewById(R.id.list_view); String[] str = {"一","二","三"}; ArrayAdapter<String> arr = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1,str); lv.setAdapter(arr);查看全部 -
GridView关键属性:
android:hotizontalSpacing 两列之间的间距
android:verticalSpacing 两行之间的间距
android:numColumns 每行显示几列
查看全部 -
DatePicker对象以init()这个方法来指定DatePicker初始的年、月、日及OnDateChangedListener()的事件;而TimePicker对象则是直接以setOnTimeChangedListener()事件来处理时间改变时程序要做的操作。
DatePickerDialog与TimePickerDialog与前面这两种类型的对象的差别在于DatePicker与TimePicker是直接显示在屏幕画面上,而DatePickerDialog与TimePickerDialog对象则是以弹出Dialog的方式来显示
查看全部 -
SimpleAdapter的构造方法中参数很多,写的时候不要着急,要对应好布局文件中的id
监听器和适配器是通用与很多android空件上,不局限于ListView
通过setOnScrollListener;监听用户手指滑动的动作,其实,我们常见的列表下拉刷新就是依此拓展出来的!
运用notifyDatasetchanged,动态更新视图中所包含的数据
查看全部 -
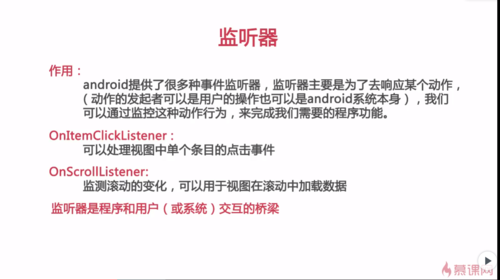
监听器
作用:
Android提供了很多事件监听器,监听器主要是为了去响应某个动作(动作的发起者可以是用户的操作也可以是android系统本身),我们可以通过监控这种动作行为,来完成我们需要的程序功能。
OnItemClickListener:
可以处理视图中单个条目的点击事件
OnScrollListener:
监听滚动的变化,可以用于视图在滚动中加载数据
监听器是程序和用户(或者系统)交互的桥梁
实现过程:
视图中直接设置监听器,在相关的实现方法中补充需要的代码即可
查看全部 -
IDE: Android Stuidio 3.2.1
ListViewMainActivity.java
public class ListViewMainActivity extends Activity { private ListView listView; private ArrayAdapter<String> arrayAdapter; private SimpleAdapter simpleAdapter; private List<Map<String,Object>> dataList; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); /** * Adapter * 1. 新建一个数据适配器 * ArrayAdapter(上下文,当前listView加载的每一个列表项对应的布局文件,数据源) * 2. 适配器加载数据源 * 3. 视图(ListView)加载适配器 */ //listView = findViewById(R.id.listView); //String[] arrayData = {"imooc1", "imooc2", "imooc3", "imooc4"}; // 适配器用到的数据 //新建的数据适配器 //arrayAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, arrayData); //视图(ListView)加载适配器 //listView.setAdapter(arrayAdapter); /** * SimpleAdapter * 1. 新建一个数据适配器 * SimpleAdapter(context,data, resource, from, to); * context: 上下文 * data: 数据源,一个Map所组成的List集合, * 每一个Map都会去对应ListView列表中的一行 * 每一个Map(键-值对)中的键必须包含所有在from所指定的键 * resource:列表项的布局文件ID * from:Map中的键名 * to: 绑定数据视图中的ID,与From成对应的关系 */ listView = findViewById(R.id.listView); dataList = new ArrayList<Map<String,Object>>(); simpleAdapter = new SimpleAdapter(this, getdata(), R.layout.item, new String[]{"picture","itemText"}, new int[]{R.id.picture, R.id.itemText}); listView.setAdapter(simpleAdapter); } private List<Map<String,Object>> getdata(){ for (int i = 0; i < 20; i++) { Map map = new HashMap(); map.put("picture",R.mipmap.ic_snowman); map.put("itemText", "Snowman"+i); dataList.add(map); } return dataList; } }activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="wrap_content"> </ListView> </LinearLayout>
item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <ImageView android:id="@+id/picture" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="15dp" android:src="@mipmap/ic_snowman"> </ImageView> <TextView android:id="@+id/itemText" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20dp" android:textColor="#0000f0" android:text="Snowman"/> </LinearLayout>
查看全部 -
ListViewMainActivity.java
public class ListViewMainActivity extends Activity { private ListView listView; private ArrayAdapter<String> arrayAdapter; private SimpleAdapter simpleAdapter; private List<Map<String,Object>> dataList; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); /** * Adapter * 1. 新建一个数据适配器 * ArrayAdapter(上下文,当前listView加载的每一个列表项对应的布局文件,数据源) * 2. 适配器加载数据源 * 3. 视图(ListView)加载适配器 */ listView = findViewById(R.id.listView); String[] arrayData = {"imooc1", "imooc2", "imooc3", "imooc4"}; // 适配器用到的数据 //新建的数据适配器 arrayAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, arrayData); //视图(ListView)加载适配器 listView.setAdapter(arrayAdapter); } }activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="wrap_content"> </ListView> </LinearLayout>
查看全部 -
string查看全部
-
此方法重点掌握
查看全部 -
Fragment和Activity相互通信的方法
查看全部 -
适配器的notifyDataSetChanged用于数据的刷新。查看全部
-
动态加载fragment查看全部
-
多个fragment切换查看全部
-
多个fragment查看全部
-
多个fragment查看全部
-
ListView相关的适配器,监听器
查看全部 -
广播接收者相当于全局事件的接收器
查看全部 -
新的盲点,新的方法,
在打开弹出框,不管是dialog还是popupWindow等等的弹出框时,
先判断是否为空==null
当为空的时候开始部署
同样在关闭时先判断是否为空并且正在显示
当都满足时 执行.dismiss()方法
并且将其制空==null
查看全部 -
adapter.notifyDataSetChanged()
通知UI数据改变
查看全部 -
Content Provider 管理数据库访问以及程序内或程序间数据共享的
<provider android:name="com.example.manifest.provider">
</provider>
查看全部
举报










