-
库存信息可以拆分表出来
便于后续扩展
查看全部 -
数据封装分了3种
DO 数据库封装对象
Model 业务对象
VO 前端返回对象
查看全部 -
扣减库存和订单入库 可用性没有保证
既不是一个事务,也没有双写(比如mq 和 mysql)校对的功能
查看全部 -
减库存的思路:
直接通过update加条件 判断影响行数的方法
比
先select库存
然后再扣减的方式更好
一条语句搞定,执行sql的原子性
后者需要执行两条sql,还要通过事务保证原子性
查看全部 -
joda-time
DateTime类型
查看全部 -
@EnableAutoConfiguration
作为Spring Boot的注解
和@SpringApplication有什么区别?
查看全部 -
创建spring boot的简单方式
new project -> Maven -> 选择archetype
maven-archetype-quickstart
如果是传统web项目则
new project -> Maven -> 选择archetype
maven-archetype-webapp
查看全部 -
将整个领域模型传递给用户是错误的
查看全部 -
UserModel才是真正意义上处理业务的核心模型,dataobject是对数据库的映射
查看全部 -
<!-- getitem.hml 的script 代码如下-->
<html>
<head>
<meta charset="UTF-8">
<link href="static/assets/global/plugins/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
<link href="static/assets/global/css/components.css" rel="stylesheet" type="text/css"/>
<link href="static/assets/admin/pages/css/login.css" rel="stylesheet" type="text/css"/>
<script src="static/assets/global/plugins/jquery-1.11.0.min.js" type="text/javascript"></script>
<title>Title</title>
</head>
<body class="login">
<div class="content">
<h3 class="form-title">商品详情</h3>
<div class="form-group">
<label class="control-label">商品名</label>
<div>
<label class="control-label" id="title"/>
</div>
</div>
<div class="form-group">
<label class="control-label">商品描述</label>
<div>
<label class="control-label" id="description"/>
</div>
</div>
<div class="form-group">
<label class="control-label">价格</label>
<div>
<label class="control-label" id="price"/>
</div>
</div>
<div class="form-group">
<label class="control-label">图片</label>
<div>
<img id="imgUrl"/>
</div>
</div>
<div class="form-group">
<label class="control-label">库存</label>
<div>
<label class="control-label" id="stock"/>
</div>
</div>
<div class="form-group">
<label class="control-label">销量</label>
<div>
<label class="control-label" id="sales"/>
</div>
</div>
</div>
</body>
<script>
function getParam(paramName) {
paramValue = "", isFound = !1;
if (this.location.search.indexOf("?") == 0 && this.location.search.indexOf("=") > 1) {
arrSource = unescape(this.location.search).substring(1, this.location.search.length).split("&"), i = 0;
while (i < arrSource.length && !isFound)
arrSource[i].indexOf("=") > 0 && arrSource[i].split("=")[0].toLowerCase() == paramName.toLowerCase() && (paramValue = arrSource[i].split("=")[1], isFound = !0), i++
}
return paramValue == "" && (paramValue = null), paramValue
}
var g_itemVO={};
jQuery(document).ready(function () {
console.info(getParam("id")+"---解析数据");
//获取商品详情
$.ajax({
type:"GET",
url:"http://localhost:8090/item/get",
data:{
"id":getParam("id")
},
//允许跨域请求
xhrFields:{withCredentials:true},
success:function (data) {
if (data.status=="success") {
g_itemVO=data.data;
reloadDom();
// alert("获取信息成功");
}else {
alert("获取信息,原因为" + data.data.errMsg);
}
},
error:function (data) {
alert("获取信息,原因为"+data.responseText);
}
});
});
function reloadDom(){
$("#title").text(g_itemVO.title);
$("#description").text(g_itemVO.description);
$("#price").text(g_itemVO.price);
$("#stock").text(g_itemVO.stock);
$("#sales").text(g_itemVO.sales);
$("#imgUrl").attr("src",g_itemVO.imgUrl);
}
</script>
</html>查看全部 -
到3-5是对基本框架的搭建,里面还有很多不熟悉的地方,比如异常处理,还有里面各种配置文件啊,各种注解之类的,还有装饰器设计模式等等,后面都需要回顾一下。
查看全部 -
问题:joda-time无法被反序列化
解决方式:导入相对应的依赖
 查看全部
查看全部 -
耗时两个下午 终于找到自己埋下的坑
问题一:
一直报错下单失败,未知错误,断点在BaseController处发现是类型转换错误,检查了一遍代码,没有发现问题,最后检查数据库类型发现误触把telphone设置成了主键,主键成了telphone和id在生成Item时没有注释掉之前的生成代码 导致xml里主键更换成这两个
问题二:解决了上述问题的时候,发现sequenceDo报空指针异常,想了好久这句代码放在这有什么意义,最后检查发现,自己数据库里没有东西,没有初始值所以报异常,回头查看老师的视频,才想来自己往数据库里添加了一个初始数据却没有保存,导致自己后面忘掉了这一个点。。。。。。。
不得不说,写代码的时候一定要严谨认真!!!否则就是在给自己挖坑
查看全部 -
创建用户失败,原因未知:
历时两个小时终于发现问题所在,因为屏蔽掉了系统报错而使用自定义报错 无法看到问题到底出在何处
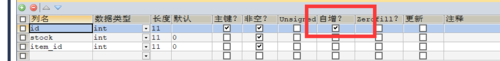
在BaseController的ex变量上使用debug打断点,发现在往向stock表中添加数据时id不存在,通过查询得知,id不存在是在创建数据库时主键没有设置自增,而自己的程序代码中又没有设置主键的值,所以当插入主键时主键为空,所以报错!!!!!!!!!!
 查看全部
查看全部 -
表设计的时候,如果有些字段并不是一定要有值,而且还想在这个字段上添加索引加快查询速率,那么就不要把这个字段设置为不能为null,因为null不影响索引的生成
查看全部 -
这里我都学会啦
查看全部 -
ALTER USER 'root'@'localhost' IDENTIFIED BY '123456'
查看全部 -
第二节课陈内容
 查看全部
查看全部 -
第一节课内容:


 查看全部
查看全部 -
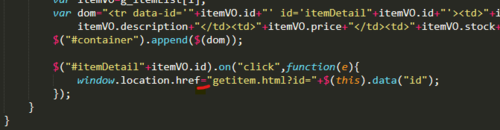
function getUrlParam(param){
//构造一个含有目标参数的正则表达式对象
var reg = new RegExp("^(.*)?"+ param +"=([0-9]+)$");
//匹配目标参数
var r = window.location.search.substr(1).match(reg);
//返回参数值
if (r!=null) return unescape(r[2]);
return null;
}简单的正则获取url 参数信息
查看全部 -
跨域对于session无法共享。在CrossOrign需要指定具体的路径。
查看全部 -
把这里的“=”写成了“-”,也没报错,找了好半天
 查看全部
查看全部 -
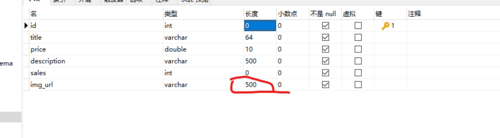
记一个调了半天的错误,花费了几个小时,原来是数据库的img_url的长度设置为0了,所以无论怎么插入都失败
切记切记,把它设置成非0之后就能正常插入了

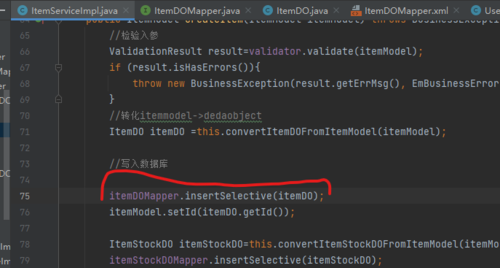
这里的插入语句老是失败,因为不能插入到数据库,所以获取不到自增的id,导致后面的getId()操作无法进行,直接报错
 查看全部
查看全部
举报













