-
APP首页主要分为3类,入口导流型、瀑布流型、对话列表型
入口导流型:首页分模块罗列重要功能,用户选择模块进入第二页面完成浏览、交互等操作
优点:功能模块一目了然,首页整体简洁 例如美团,
适用场景:功能模块多且复杂的场景
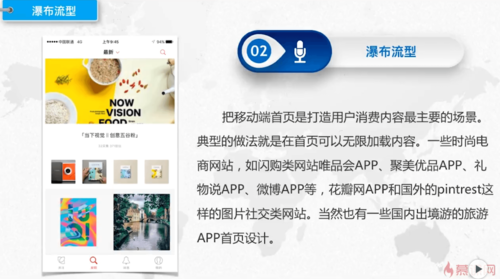
瀑布流型:功能分类和简要内容介绍都显示在首页,可以无限加载。
优点:可通过内容概要图文吸引用户浏览,类似手机浏览器。
适用场景:功能模块单一、内容分类较少,需要吸引用户的场景
对话类表型:首页展示对话列表,例如qq,微信,
优点:方便沟通,并且功能单一不需要分流使用
适用场景:社交类软件
查看全部 -
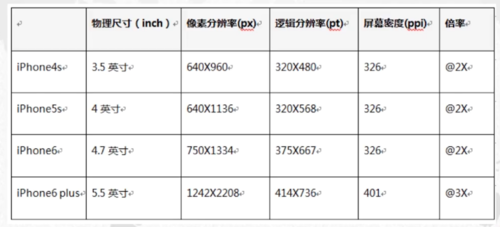
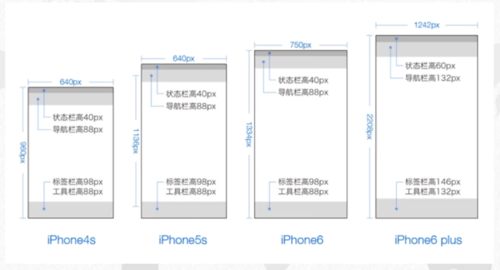
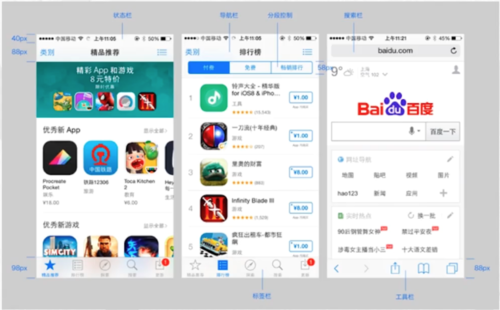
移动界面包括状态栏、导航栏、标签栏 /工具栏
iPhone6 是750px*1334px,
参数分别为 40px、88px、98px/88px
查看全部 -
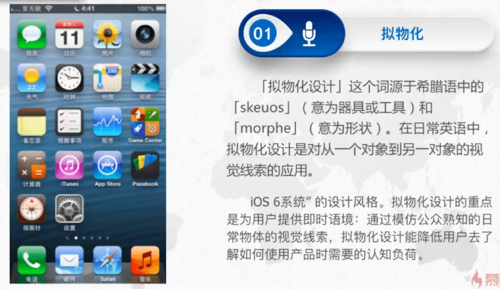
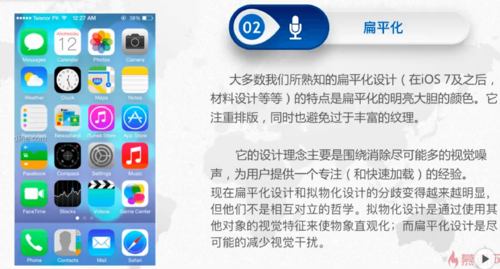
个人理解:
拟物化设计是提取实物的典型特点做设计,用户可以一目了然的辨识设计的物体。优点:形似,好辨认 缺点:界面视觉可能会复杂、繁琐、不够友好
扁平画设计是在保留实物特点的基础上去掉多余色彩徐渲染和次要元素,力求简约 优点:保留实物基本特点,优化视觉效果 缺点:会出现抽象的实物特点,辨识难度增加
查看全部 -
ios查看全部
-
1、入口导流型
支付宝、美团界面,类似9宫格+底部banner界面 方便用户查找进入二级页面,一般不会在一级页面与用户产生交互反馈
2、瀑布流型
典型的做法是首页可以无限制加载内容,像一些资讯类的产品 微博app等、花瓣网、网易新闻等
3、对话列表型
QQ、微信。
查看全部 -
图片宽高大小标注工具:pxcook像素大厨, 在线切图工具:蓝湖, ps插件:cutterman
查看全部 -
1. ios界面设计稿的尺寸范围
2. ios界面设计首页风格定义
3. ios界面设计的原则
4. ios界面设计开发交付
 查看全部
查看全部 -

图片宽高大小标注工具:pxcook像素大厨, 在线切图工具:蓝湖, ps插件:cutterman
查看全部 -
统一的图标设计风格
图标大小的视觉平衡
优化分割线
合理运用投影的颜色和透明度
不要过度装饰,让界面更简洁
图片比例&视平线的统一性
控制好界面中的配色数量
合理的进行设计对比
提高配图的质量
明确表达图标的含义
正确地表达按钮属性
正确处理文字排版的层级关系
线条与色块分割的合理运用
要提前预估信息呈现的最大值
运用提示符提高用户的阅读效率
布局层次分明,重点突出
信息布局符合阅读习惯
相同界面下圆角&直角的统一性
设计元素的表达符合用户习惯
设计表达的一致性
别把网页的习惯带到App设计中
让表单设计更简洁
空界面中的插画的运用
运用真实的信息填充你的设计
1-9 视觉表现型问题 10-17 信息传达型问题 18-24 概念表达型问题
查看全部 -
顶部导航按钮靠内容区边线、中间banner图下的导航按钮不使用点击颜色、内容根据原型图进行设计。
查看全部 -
入口导流型:精简首页内容呈现,由提供活动banner,告诉用户产品的主要功能,引导用户尽快进入二级页面。首页主要起到分流的作用。
适用于比较大型的应用,首页只是看的,只是个入口。相当于家里的门,打开后就可以进入厨房进入卧室。必须合理分类,否则容易引起用户的选择困难症。
瀑布流型:把首页打造成用户消费内容的主要场景,适用于资讯类、内容类的软件。加载容易造成延迟,双击底部回到顶部。
对话列表型:社交类的App。



 查看全部
查看全部 -
App设计的一些基本元素,启动图标、启动页面、首页图标的大小,参考线的运用。首页使用36号字体,使用苹方字体或者微软雅黑字体。
查看全部 -
经常使用的移动端UI设计稿是基于iPhone6的尺寸750*1334进行设计的,为了设计方便在用ps画图的时候使用2倍图。


 查看全部
查看全部 -
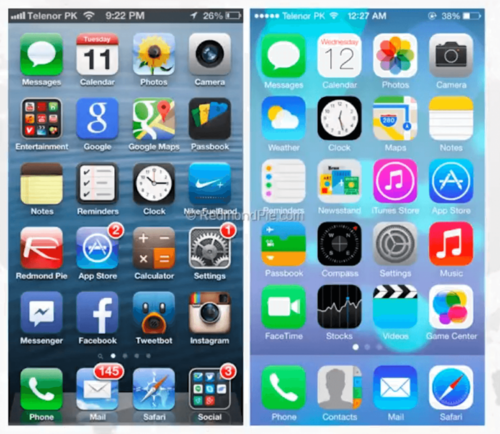
拟物化到扁平化的变迁


 查看全部
查看全部 -
课程要点:
移动互联网的崛起,应运而生的UI设计

 查看全部
查看全部
举报






