-
JSX 1、js的一种语法扩展 2、jsx代替 React.createElement()方法,书写方便 3、jsx返回的是一个element对象 4、注意: 属性的俩处区别: ……className代替class 属性 ……htmlfor 代替 for属性查看全部
-
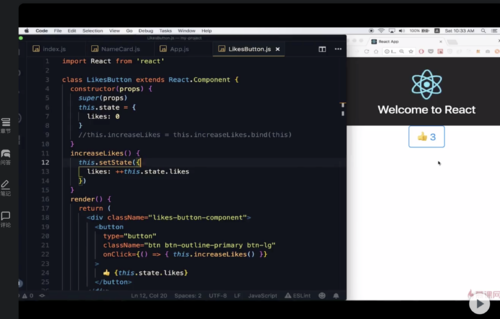
flag,点赞按钮
 查看全部
查看全部 -
props属性是由上到下 单向传递的
context提供了在组件中共享此类值的方法
设计目的:共享对于组件来说的全局数据
不要为了仅仅避免在几个层级下的组件传递props而使用context
查看全部 -
状态提升:
将共享的状态提升至最近的父组件进行管理
自上而下的数据流 top-down data flow
任何可变数据只有一个数据源,在数据源对数据进行管理
和双向绑定的区别:
需使用回调函数
便于寻找debug
查看全部 -
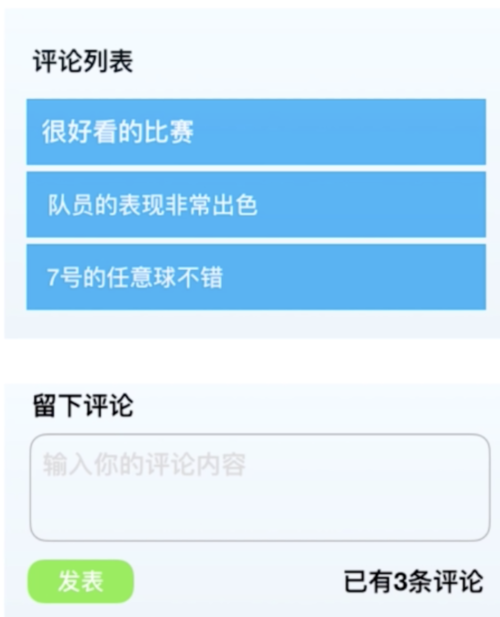
实例分析

组件:
评论列表 CommentList.js
留下评论 CommentBox.js
状态:
状态提升—>父组件管理 App.js
State: {comments: []}
数据流向:单向数据流Top-down flow。从父组件流入子组件
查看全部 -
表单元素和其他DOM元素的区别
Controlled Components - 受控组件
例:留言框
非受控组件:表单的替代技术 保存到dom,更容易集成
查看全部 -
组件初始化
constructor componentDidMount
组件更新
New props setState() forceUpdate() —>render componentDidUpdate
组件卸载
componentWillUnmount
举例:电子钟表
初始化当前时间
组件添加定时器
组件删除
查看全部 -
属性:不可变,外部传入
状态(state):可变,私有
组件内部的数据可以动态改变
This.setState()是更新state的唯一途径
例:点赞按钮
查看全部 -
Props(属性)
组件—函数,输入—输出
V = f(props)
例: 一张名片
样式:bootstrap foo,通过npm安装在my-first-react工程文件夹中
在index.js中引用bootstrap
属性是只读的
纯函数:不改变函数的值
非纯函数
jsx只支持纯函数
查看全部 -
这奇怪的HTML被编译成什么?
BABEL在线编译工具
一种语法糖,替代React.createElement()
返回的是ReactElement对象,此对象的属性比较复杂,本质上是Object
查看全部 -
JSX javascript语法扩展
基本语法
花括号内添加 JavaScript表达式
例:{’String’} 直接输出
创建一个List实现Repeat{12 + 2}计算后可直接输出
{[1, 2, 3]}类似Repeat
Render(){
const todoList = [‘Learn React’, ‘Learn Redux’]
Return(
<div>
<h1> Hello React</h1>
<ul>
{
todoList.map(item =>
<li>{item}</li>
)
}
</ul>
实现三元表达式</div>
)
}
Render(){
const isLogin = true
return(
<div>
<h1>Hello React</h1>
{isLogin ? <p>你已经登录</p> :<p>请登录</p>}
</div>
)
}
两个特殊属性
class className
for htmlFor
其他属性与HTML属性一致
查看全部 -
#Readme
项目文档
#package.json
项目依赖、命令
#public公共文件
index.html:主页 root节点是程序的主入口
#src文件
app文件与样式文件
#新建组建(使用es6的语法)
1,src文件夹下,创建Welcome.js
2,引入依赖 import
3,新建类 extends React.component
4,新建render(){}方法,显示结果
return <h1> Hello React</h1>
5,导出整个类
export default Welcome
6,把Welcome component挂在到节点上
打开index.js,使用ReactDOM进行挂载
查看全部 -
1,进入刚才创建的代码
cd my-first-react
2,查看package.json文件
cat pakcage.json
发现已内置npm命令(npm start, npm build, npm test, npm eject)
3,npm start
terminal自动化启动并在chrome中打开localhost:3000
查看全部 -
# 准备开发环境
1,官方脚手架工具 create-react-app
所需工具:terminal,node(版本大于6.5),npm
npm install create-react-app -g
2,创建项目
create-react-app my-first-react
开始自动安装依赖,耗时大概几分钟。
查看全部 -
JSX,其实是一种语法糖——React.createElement(),它返回的是ReactElement对象。
查看全部
举报





