“:disabled”选择器刚好与“:enabled”选择器相反,用来选择不可用表单元素。要正常使用“:disabled”选择器,需要在表单元素的HTML中设置“disabled”属性。
示例演示
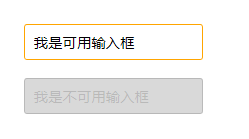
通过“:disabled”选择器,给不可用输入框设置明显的样式。
HTML代码:
<form action="#">
<div>
<input type="text" name="name" id="name" placeholder="我是可用输入框" />
</div>
<div>
<input type="text" name="name" id="name" placeholder="我是不可用输入框" disabled />
</div>
</form>
CSS代码
form {
margin: 50px;
}
div {
margin-bottom: 20px;
}
input {
background: #fff;
padding: 10px;
border: 1px solid orange;
border-radius: 3px;
}
input[type="text"]:disabled {
background: rgba(0,0,0,.15);
border: 1px solid rgba(0,0,0,.15);
color: rgba(0,0,0,.15);
}
结果演示:

在右边CSS编辑器的第21行输入正确的代码,让不可用按钮显示为灰色。
与上一节对比着学习哈!
请验证,完成请求
由于请求次数过多,请先验证,完成再次请求
打开微信扫码自动绑定
绑定后可得到
使用 Ctrl+D 可将课程添加到书签
举报