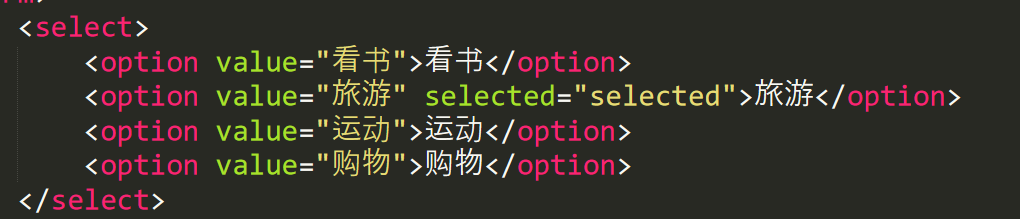
下拉列表在网页中也常会用到,它可以有效的节省网页空间。既可以单选、又可以多选。如下代码:
讲解:
1、select和option标签都是双标签,它总是成对出现的,需要首标签和尾标签。
2、select标签里面只能放option标签,表示下拉列表的选项。
3、option标签放选项内容,不放置其他标签。
4、value:
5、selected="selected":
设置selected="selected"属性,则该选项就被默认选中。
在浏览器中显示的结果:

我来试试:把“爱好”下拉列表的“旅游”选项设置为默认选项
1、在右部编辑器中的第13行补充代码 selected="selected"。
你是否输入像下面的代码:

请验证,完成请求
由于请求次数过多,请先验证,完成再次请求
打开微信扫码自动绑定
绑定后可得到
使用 Ctrl+D 可将课程添加到书签
举报