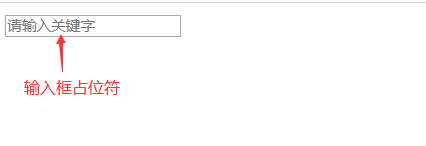
这一项章节我们来学习input标签中占位符placeholder,属性,有时候需要提示用户输入框需要输入框的内容,那么就会用到我们的占位符,比如下面的效果:

想要实现这样的效果,我们只需要输入以下代码:
技术点的解释:
1、placeholder属性为输入框占位符,里面可以放提示的输入信息。
2、placeholder属性的值可以任意填写,当输入框输入内容时,占位符内容消失,输入框无内容时,占位符内容显示。
3、占位符内容不是输入框真正的内容。
是不是很简单呢?
我来试试:
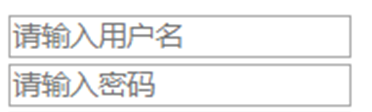
请在右边编辑器第10行开始写下3种不同的输入框占位符,效果如下:

1、第一个是文档框,text类型
2、第二个是密码框,password类型
请验证,完成请求
由于请求次数过多,请先验证,完成再次请求
打开微信扫码自动绑定
绑定后可得到
使用 Ctrl+D 可将课程添加到书签
举报

实战

实战

实战

实战

实战





