3D旋转特效的实现也是很简单的,开发者可以有许多种方式来实现它,高级浏览器支持实现3D空间的能力,所以这里直接采用了css3来实现。3D旋转特效的所有代码全部用JS封装好了,参考右边代码区域。
实现原理:
先看结构,因为是3D视角所以在结构上需有一个透视参考点,也就是舞台节点上设置perspective,然后在容器父节点上设置preserve-3d属性,下面就是最基本的结构
舞台
容器
图片
图片
图片
节点#carousel中有3个面,其中有2个面是有侧旋转的立体效果,这里可以通过rotateY的设置达到这个效果,旋转的面是平均分布的,那么每个面需要在上一个面的基础上多旋转120度(360 / 3)
transform:rotateY(0deg) transform:rotateY(120deg) transform:rotateY(240deg)
给3个面设置不同rotateY值的实际效果,通过增加与删除preserve-3d设置后的效果对比,比较直观
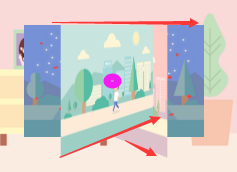
去掉preserve-3d后,如下图

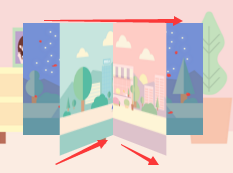
增加preserve-3d后,如下图

其实上图的基本布局效果已经出来了,但是因为元素都旋转是以自身的中心点为参考点,默认下中心点都是在正中间,所以感觉都是在一个范围区域变化
下一节将要学习如何拉开3d距离
请在index.html文件代码16行出填出任务代码
设置舞台元素的透视点为500
perspective: 500px;
请验证,完成请求
由于请求次数过多,请先验证,完成再次请求
打开微信扫码自动绑定
绑定后可得到
使用 Ctrl+D 可将课程添加到书签
举报