jQuery DOM操作可像SQL操作那样简单分为增、删、改、查。可能这有些牵强,但是能帮助我们理解和记忆。
jQuery DOM操作——查: 一、查找孩子
jQuery DOM操作——查: 一、查找孩子
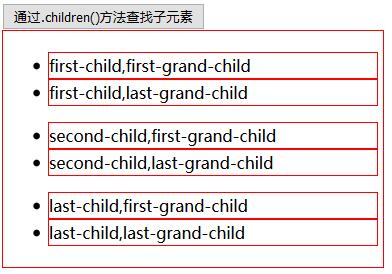
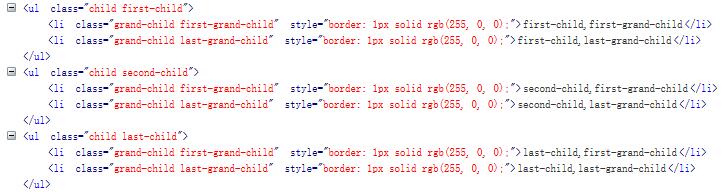
children()方法,.children() 方法是返回匹配元素集合中每个元素的所有子元素(仅子,不包括其他后代)
$("div.paerent").children()<!DOCTYPE html>
<html>
<head>
<title>查找元素集合中每个元素的所有子元素,使用.detach()</title>
<meta charset="utf-8">
<style>
.parent {
border: 1px solid #f00;
width: 370px;
line-height: 25px;
padding: 5px;
}
</style>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
</head>
<body>
<button>通过.children()方法查找子元素</button>
<div class="parent">
<ul class="child first-child">
<li class="grand-child first-grand-child">first-child,first-grand-child</li>
<li class="grand-child last-grand-child">first-child,last-grand-child</li>
</ul>
<ul class="child second-child">
<li class="grand-child first-grand-child">second-child,first-grand-child</li>
<li class="grand-child last-grand-child">second-child,last-grand-child</li>
</ul>
<ul class="child last-child">
<li class="grand-child first-grand-child">last-child,first-grand-child</li>
<li class="grand-child last-grand-child">last-child,last-grand-child</li>
</ul>
</div>
<script>
$("button").click(function() {
$(".child").children().css("border","1px solid #f00");
});
</script>
</body>
</html>
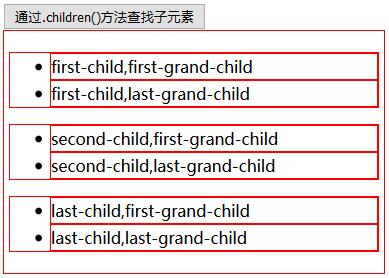
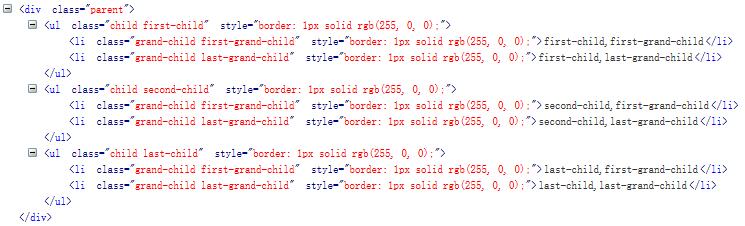
find()方法,find查找范围为所有后代节点,包括子节点。这里要注意 children与find方法的区别,children是父子关系查找,find是后代关系(包含父子关系)
$("div.ancestor").find("div.offspring");<!DOCTYPE html>
<html>
<head>
<title>查找指定元素的后代元素,使用.find()</title>
<meta charset="utf-8">
<style>
.parent {
border: 1px solid #f00;
width: 370px;
line-height: 25px;
padding: 5px;
}
</style>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
</head>
<body>
<button>通过.children()方法查找子元素</button>
<div class="parent">
<ul class="child first-child">
<li class="grand-child first-grand-child">first-child,first-grand-child</li>
<li class="grand-child last-grand-child">first-child,last-grand-child</li>
</ul>
<ul class="child second-child">
<li class="grand-child first-grand-child">second-child,first-grand-child</li>
<li class="grand-child last-grand-child">second-child,last-grand-child</li>
</ul>
<ul class="child last-child">
<li class="grand-child first-grand-child">last-child,first-grand-child</li>
<li class="grand-child last-grand-child">last-child,last-grand-child</li>
</ul>
</div>
<script>
$("button").click(function() {
$(".parent").find("*").css("border","1px solid #f00");
});
</script>
</body>
</html>
parent(),parent()方法与children()方法对应
$("div.children").parent()parents(),parents()与find()对应
$("div.offspring").parents("div.ancestor")closest(),最靠近的,顾名思义,从当前元素向上查找。.closest开始于当前元素,.closest要找到指定的目标直到找到一个匹配就停止查找,.closest返回的是包含零个或一个元素的jquery对象。
$("div").closet("li')<!DOCTYPE html>
<html>
<head>
<title>查找当前元素的父辈祖辈元素,使用.closest()</title>
<meta charset="utf-8">
<style>
.parent {
border: 1px solid #f00;
width: 370px;
line-height: 25px;
padding: 5px;
}
</style>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
</head>
<body>
<button>测试通过.closest()方法是否从自身开始查找当前元素的父辈祖辈元素</button>
<br>
<button>测试通过.closest()方法找到匹配元素后是否就停止,不再查找</button>
<br>
<button>.closest()和.parents()的比较,测试parents是否找出全部匹配的元素</button>
<div class="parent">
<ul class="list">
<li class="first-item">first-item</li>
<li class="second-item">second-item
<ul class="child-list">
<li class="first-child-item">first-child-item</li>
<li class="second-child-item">second-child-item</li>
<li class="last-child-item">last-child-item</li>
</ul>
</li>
<li class="last-item">last-item</li>
</ul>
</div>
<script>
$("button:first").click(function() {
//测试是否从自身开始
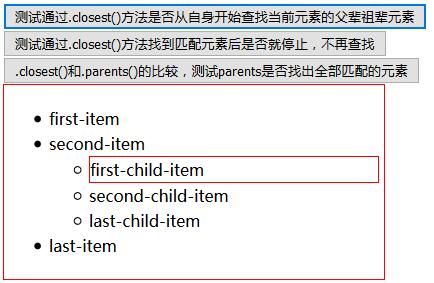
$(".first-child-item").closest(".first-child-item").css("border","1px solid red");
});
$("button:eq(1)").click(function() {
//测试找到匹配元素后是否就停止,不再查找
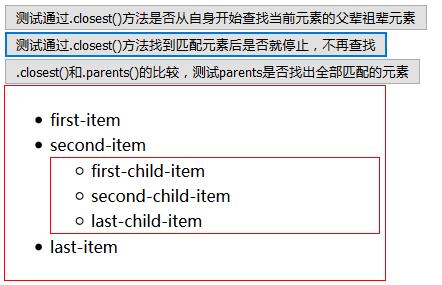
$(".second-child-item").closest("ul").css("border","1px solid red");
});
$("button:last").click(function() {
//测试parents是否找出全部匹配的元素
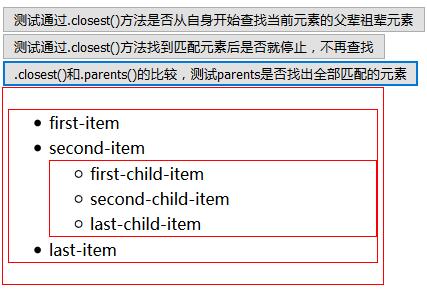
$(".last-child-item").parents("ul").css("border","1px solid red");
});
</script>
</body>
</html>点击第一个按钮后:
点击第二个按钮后:
点击第三个按钮后:
next(),下一个,查找指定元素集合中每一个元素紧邻的后面同辈元素的元素集合。
$("div.self").next()<!DOCTYPE html>
<html>
<head>
<title>查找下一个兄弟节点,使用.next()</title>
<meta charset="utf-8">
<style>
.parent {
border: 1px solid #f00;
width: 370px;
line-height: 25px;
padding: 5px;
}
</style>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
</head>
<body>
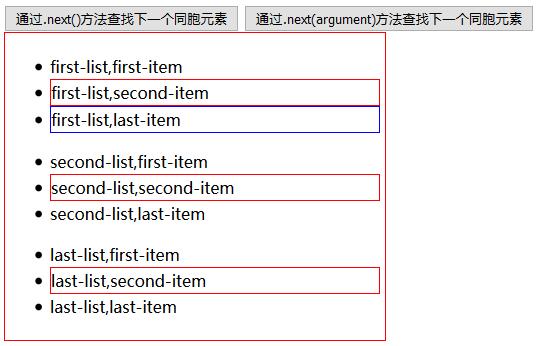
<button>通过.next()方法查找下一个同胞元素</button>
<button>通过.next(argument)方法查找下一个同胞元素</button>
<div class="parent">
<ul class="first-list">
<li class="first-item">first-list,first-item</li>
<li class="second-item">first-list,second-item</li>
<li class="last-item">first-list,last-item</li>
</ul>
<ul class="second-list">
<li class="first-item">second-list,first-item</li>
<li class="second-item">second-list,second-item</li>
<li class="last-item">second-list,last-item</li>
</ul>
<ul class="last-list">
<li class="first-item">last-list,first-item</li>
<li class="second-item">last-list,second-item</li>
<li class="last-item">last-list,last-item</li>
</ul>
</div>
<script>
$("button:first").click(function() {
$(".first-item").next().css("border","1px solid red");
});
$("button:last").click(function() {
$(".second-item").next(":first").css("border","1px solid blue");
});
</script>
</body>
</html>prev(),前一个,查找指定元素集合中每一个元素紧邻的前面同辈元素的元素集合。
$("div.self").prev()<!DOCTYPE html>
<html>
<head>
<title>查找上一个兄弟节点,使用.prev()</title>
<meta charset="utf-8">
<style>
.parent {
border: 1px solid #f00;
width: 370px;
line-height: 25px;
padding: 5px;
}
</style>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
</head>
<body>
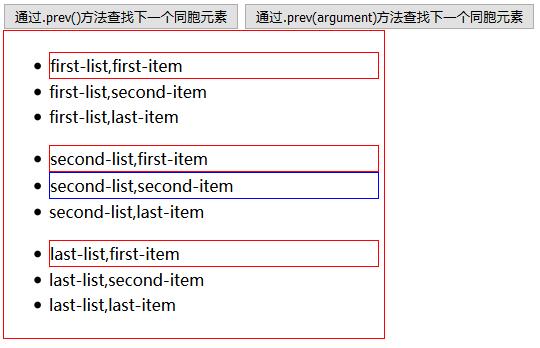
<button>通过.prev()方法查找上一个同胞元素</button>
<button>通过.prev(argument)方法查找上一个同胞元素</button>
<div class="parent">
<ul class="first-list">
<li class="first-item">first-list,first-item</li>
<li class="second-item">first-list,second-item</li>
<li class="last-item">first-list,last-item</li>
</ul>
<ul class="second-list">
<li class="first-item">second-list,first-item</li>
<li class="second-item">second-list,second-item</li>
<li class="last-item">second-list,last-item</li>
</ul>
<ul class="last-list">
<li class="first-item">last-list,first-item</li>
<li class="second-item">last-list,second-item</li>
<li class="last-item">last-list,last-item</li>
</ul>
</div>
<script>
$("button:first").click(function() {
$(".second-item").prev().css("border","1px solid red");
});
$("button:last").click(function() {
$(".last-item").prev(":eq(1)").css("border","1px solid blue");
});
</script>
</body>
</html>siblings(),同胞,查找指定元集合中每一个元素紧邻的前面后面同辈元素(所有同胞)。
$('div.self').siblings()<!DOCTYPE html>
<html>
<head>
<title>查找所有兄弟兄弟节点,使用.siblings()</title>
<meta charset="utf-8">
<style>
.parent {
border: 1px solid #f00;
width: 370px;
line-height: 25px;
padding: 5px;
}
</style>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
</head>
<body>
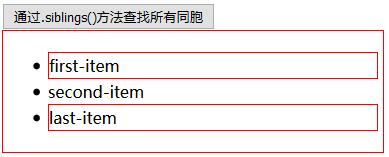
<button>通过.siblings()方法查找所有同胞</button>
<div class="parent">
<ul class="list">
<li class="first-item">first-item</li>
<li class="second-item">second-item</li>
<li class="last-item">last-item</li>
</ul>
</div>
<script>
$("button").click(function() {
$(".second-item").siblings().css("border","1px solid red");
});
</script>
</body>
</html>点击查看更多内容
10人点赞
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦
















刚好看到一个效果原来这样啊