jQuery验证码插件:jquery.idycode.js
对于任何一个又评论功能的网站来说,验证码都是重中之重。没有验证码的话,用户就可以肆意刷评论,甚至是通过一些工具来操作,会对网络环境产生极大的危害。
验证码这个词最早是在2002年由卡内基梅隆大学的路易斯·冯·安、Manuel Blum、Nicholas J.Hopper以及IBM的John Langford所提出。卡内基梅隆大学曾试图申请此词使其成为注册商标, 但该申请于2008年4月21日被拒绝。一种常用的CAPTCHA测试是让用户输入一个扭曲变形的图片上所显示的文字或数字,扭曲变形是为了避免被光学字符识别(OCR, Optical Character Recognition)之类的电脑程序自动辨识出图片上的文数字而失去效果。由于这个测试是由计算机来考人类,而不是标准图灵测试中那样由人类来考计算机,人们有时称CAPTCHA是一种反向图灵测试。
而近些年,各式各样的其他验证码也纷纷出现:滑动块验证码,汉字九宫格验证码,图像热区验证码,以及12306坑爹的验证码...
这些验证码,相对于传统的验证码,提供了更好的人机交互和安全性,都是工程师们智慧的结晶。
赶风不赶雨,我们最近由于jsp的实验,需要做一个系统,而我的选题里恰好有评论功能,因此验证码对我也是必须的!
因为jsp学的一知半解,二来时间紧,不想在网上查找jsp图像的相关方法,所以,传统的验证码对我来说就白白了。而网上一些开源的验证码插件有有些复杂,况且不知道运行机制用起来容易出错。
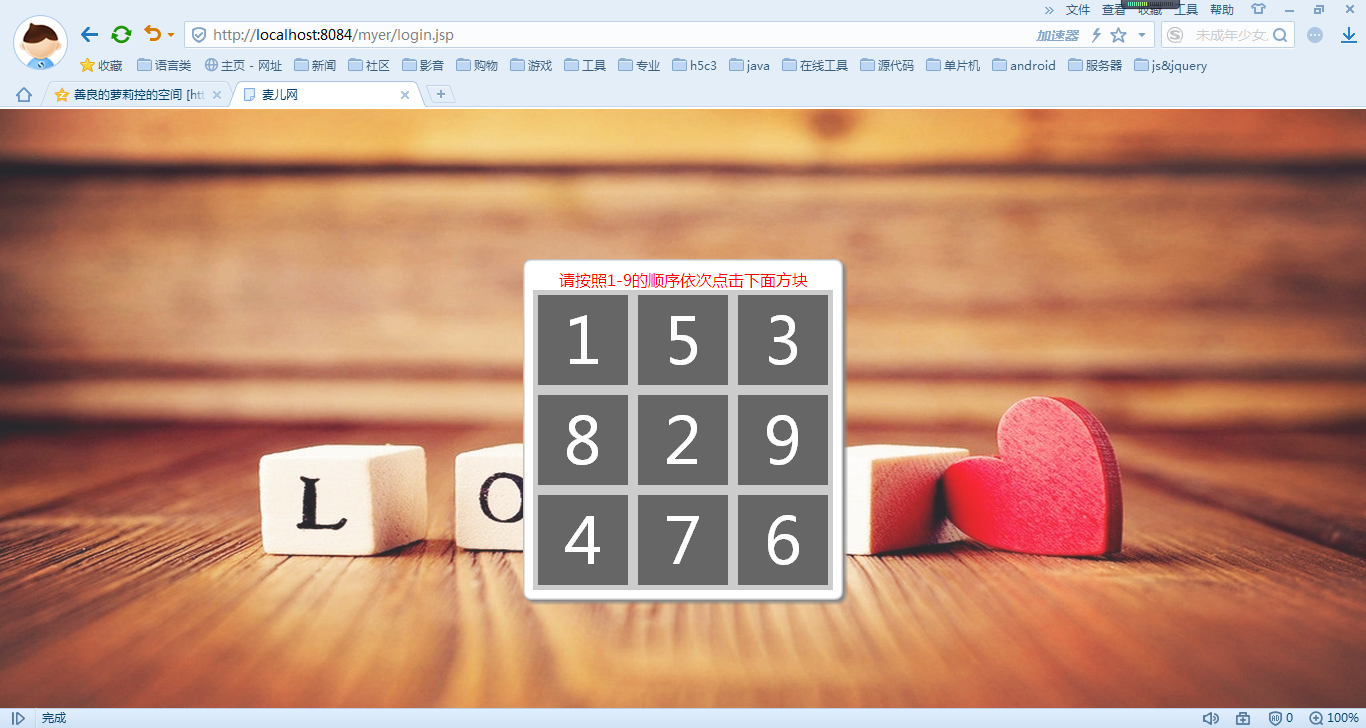
于是就有了自己做个验证码的想法。经过一段时间的敲键盘,总算有个样子了,虽然不是多漂亮:
就是这样,很简单的九宫格。数字的顺序是后台服务器随机排序的,前端用ajax请求后台验证码信息,并获取用户点击顺序的信息,用户点击完成后,动态在表单中添加验证码字段的信息,发送给服务器做验证。
思路真是相当简单,实现方法也容易,嘿嘿。
为了方便使用,我将这个验证码功能封装成jquery的插件,下面提供源码供大家参考:
;(function($){
$.extend({
'idycode':function(options){
options = $.extend({
'form':null,
'codeSelector':'.identityCode',
'itemSelector':'.item',
},options);
$('<style></style>',{type:'text/css'})
.html(options.codeSelector+'{'+
'width: 300px;'+
'height: 300px;'+
'background: #ccc;'+
'} '+
options.codeSelector+' '+options.itemSelector+'{'+
'width: 90px;'+
'height: 90px;'+
'line-height: 90px;'+
'background: #666;'+
'margin: 5px;'+
'float: left;'+
'color: white;'+
'font-size: 4em;'+
'text-align: center;'+
'} '+
options.codeSelector+' '+options.itemSelector+':hover{'+
'cursor: pointer;'+
'}').appendTo('head');
function getColorByPos(pos)
{
switch(pos)
{
case 1:
return '#FF4500';
case 2:
return '#FF8C00';
case 3:
return '#FFD700';
case 4:
return '#98FB98';
case 5:
return '#66CDAA';
case 6:
return '#48D1CC';
case 7:
return '#9400D3';
case 8:
return '#DC143C';
case 9:
return '#4169E1';
default:
return 'black';
}
}
var userInputCode=[];
var $codeBox = $(options.codeSelector);
var $items = $codeBox.find(options.itemSelector);
var $form = $(options.form);
$items.click(function(e){
var srcEle = e.target;
var pos;
for(pos=1;pos<=$items.length;pos++)
{
if($items.get(pos-1) == srcEle) break;
}
if(userInputCode.indexOf(pos) == -1 ){
$($items.get(pos-1)).css('background','white').css('color',getColorByPos(pos));
userInputCode.push(pos);
}
if(userInputCode.length == 9){
var tmp = '';
for(var i=0;i<9;i++)
{
tmp += userInputCode[i];
}
$('<input></input>',{type:'hidden',name:'idycode',value:tmp}).appendTo($form);
$form.get(0).submit();
}
});
},
});
})(jQuery);而服务器端只需要提供像这样的数据即可(以jsp为例):
<%@page import="java.util.Collections"%>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8" import="java.util.List" import="java.util.ArrayList"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%
HttpSession sess = request.getSession();
List<String> numbers = new ArrayList<String>();
numbers.add("1");numbers.add("2");numbers.add("3");
numbers.add("4");numbers.add("5");numbers.add("6");
numbers.add("7");numbers.add("8");numbers.add("9");
Collections.shuffle(numbers);
StringBuffer sb = new StringBuffer();
for(int i=1;i<=9;i++)
{
int pos=0;
for(pos=0;pos<numbers.size();pos++)
{
if(numbers.get(pos).equals(i+"")) break;
}
pos++;
sb.append(pos);
}
sess.setAttribute("idycode", sb.toString());
%>
<div class="identityCode">
<% for(int i=0;i<numbers.size();i++){%>
<div class="item"><% out.print(numbers.get(i)); %></div>
<% } %>
</div>调用的话,就一行:
$(document.loginForm).on('submit',function(e){
e.preventDefault();
$.ajax({
url:'${pre }asset/code.jsp',
type:'GET',
success:function(d){
$('#loginView').css('display','none');
$('#codeBox').css('display','block').html($('#codeBox').html()+d);
$.idycode({
'form':document.loginForm,
});
},
});
});嘿嘿,很简单吧?
中午了,饿了,吃饭去喽!!!
共同学习,写下你的评论
暂无评论
作者其他优质文章