W3C标准:
- 结构化标准语言(HTML和XML)
- 表现标准语言(CSS)
- 行为标准与语言(DOM和ECMAScript)
倡导结构,样式,行为分离。
CSS存在3种定位机制:
标准文档流(Nomal flow)
特点:从左向右从上向下输出文档内容。由块级元素和行级元素组成。
- 块级元素(如div,ul,li,ol,h1-6,dl,dt,p)
从左到右撑满页面,独占一行。触碰到页面边缘时,会自动换行。 - 行级元素(如span,strong,input,img)
能在同一行内显示,不会改变HTML文档结构。
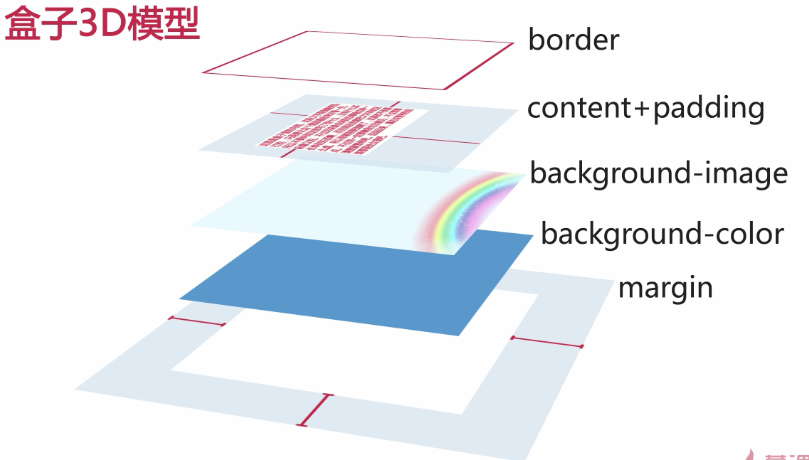
块级元素和行级元素都是盒子模型(网页布局的基石)
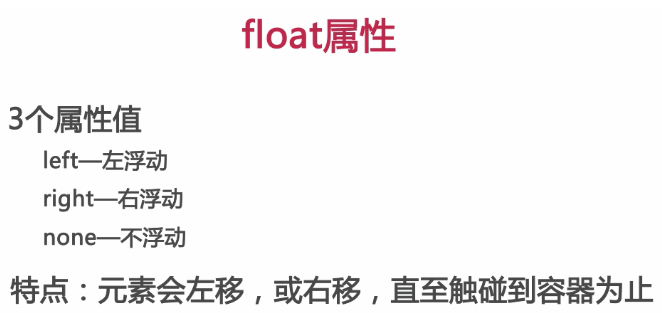
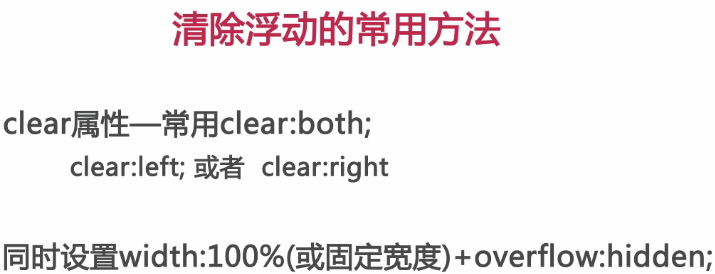
浮动定位(Floats)
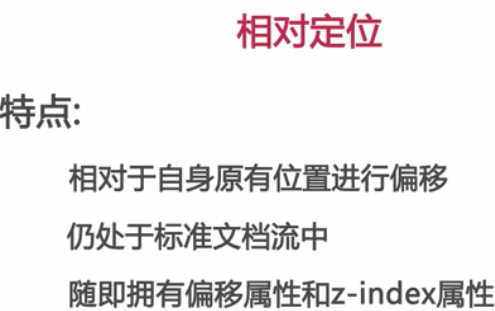
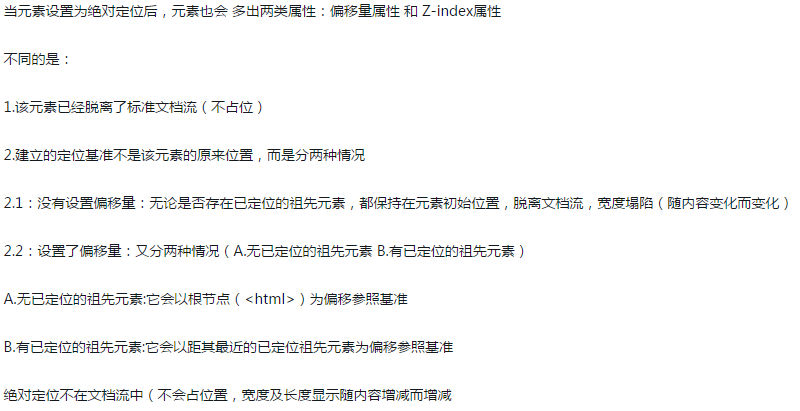
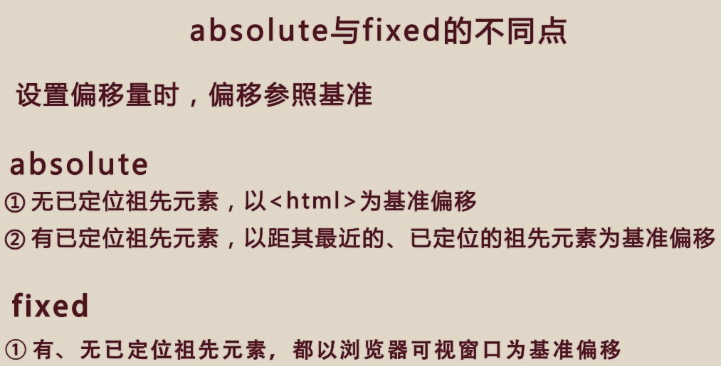
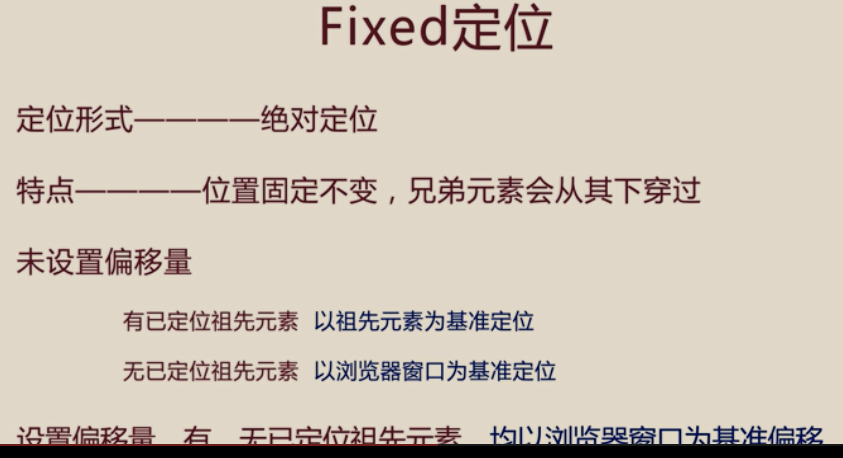
绝对定位(Absolute positioning)
点击查看更多内容
13人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦